
JINからSWELLへの乗り換えを検討しています。手順を教えてください。
JINを使っていると、サイトが遅いと感じませんか?
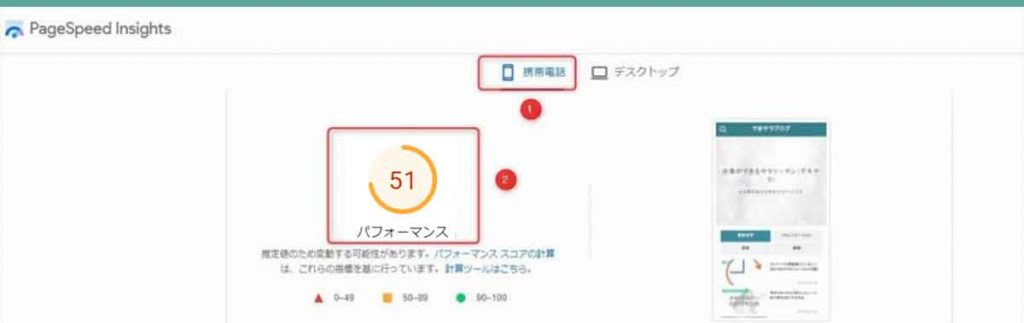
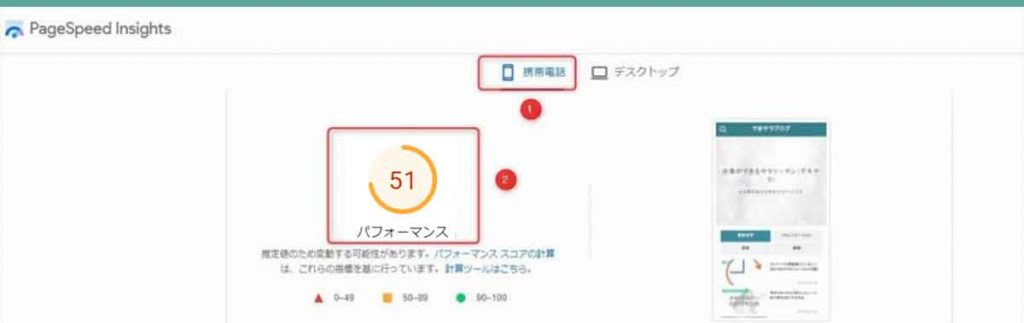
私もJINを使っていた時、PageSpeed Insights(ページスピードインサイト)が、いつも50点以下で悩んでいました。
高速化プラグインや画像の軽量化でもページ速度は改善しませんでした。しかし、SWELLに乗り換えたら、一発で高速化できました。
この記事では、JINからSWELLへの乗り換え手順とその後の影響を紹介します。
JINからSWELLへの乗り換えがスムーズに行えます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















ページ速度100点取れるテーマ
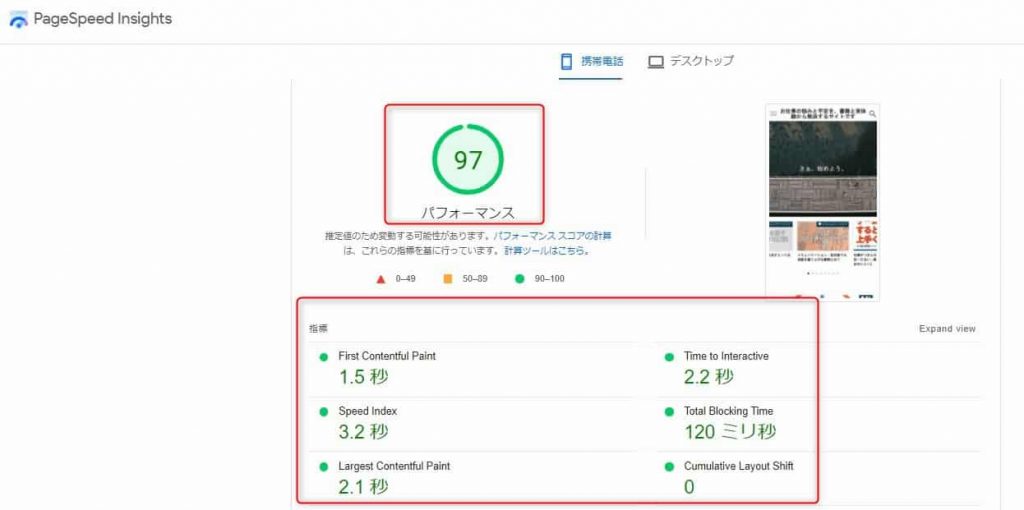
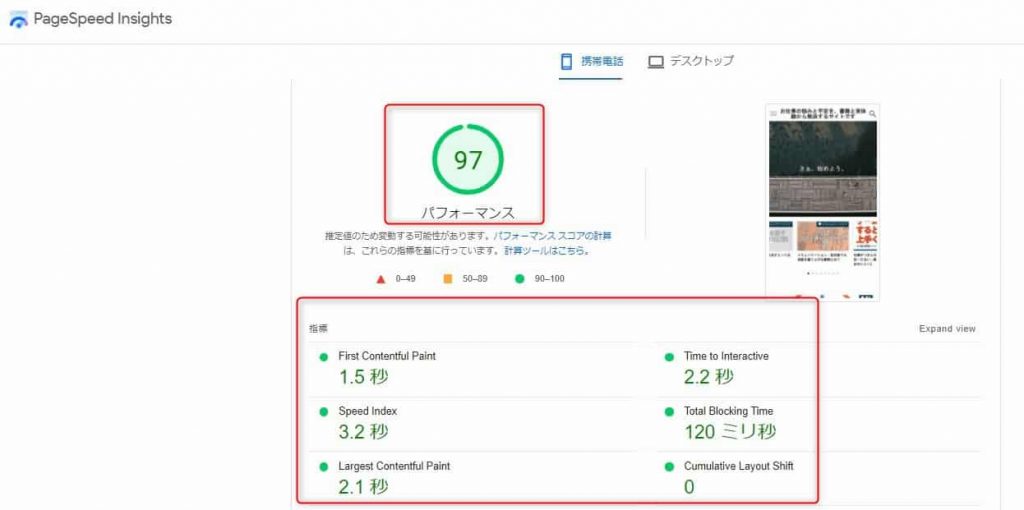
Googleのページスピードインサイトで100点取れます。
SWELLには移行プラグインが用意されている【JIN用もあり】


SWELLにはJINから移行できるプラグインがあります。
以下の6つのテーマを使っている場合、簡単にSWELLに移行できます。
- Cocoon
- AFFINGER5(AFFINGER6は対象外)
- JIN
- SANGO
- STORK(STORK19は対象外)
- THE THOR
プラグインはSWELL購入後、マイページからダウンロードできます。
使い方は簡単です。今使っているテーマのプラグインをインストールし、SWELLテーマに変更するだけです。旧テーマのHTML、CSS、テキストの一部を引き継げます。
JINからSWELLへ乗り換える!移行手順を解説【6ステップ】
JINからSWELLへの移行は6ステップで完了します。
- SWELLを購入する
- ユーザー登録
- SWELLマイページから移行用プラグインをダウンロード
- 移行用プラグインをワードプレスへインストール
- SWELLをダウンロードする(子テーマ・親テーマ)
- ワードプレステーマをSWELLに変更する
手順は多いですが、クリックと入力だけで簡単に完了します。


わたしが運営するサブサイト「デキサラブログ」は、2021年までJINを使っていました。このサイトをSWELLに移行します。
手順1:SWELLを購入する
まずSWELLを購入します。
一度購入すれば一生物です。¥17,600(税込)以外お支払いは発生しません。


SWELLトップページへ。画像赤枠の「購入する」をクリックします。
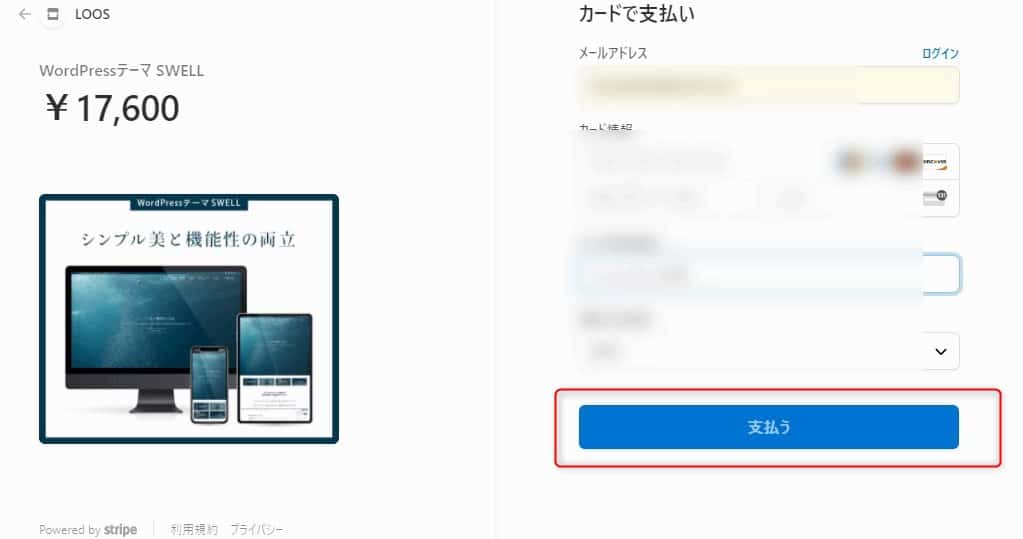
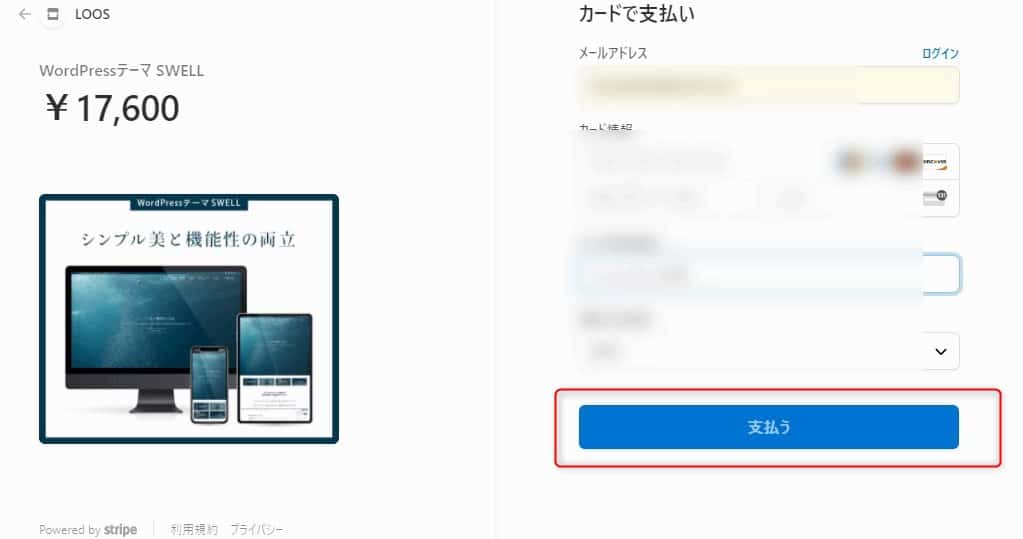
クレジットカード登録します。
SSL対応ページなので、セキュリティも安全です。


画像赤枠の「支払うボタン」をクリックしてください。申し込み時に入力したメールアドレスに、購入完了のメールが届きます。
メールには「購入者限定パスワード」が記載されています。このパスワードは、ユーザー登録やマイページログインで使います。スムーズにユーザー登録ができるよう、コピーしておきましょう。
手順2:ユーザー登録
次に、SWELLユーザー登録を行います。登録すると「SWELLマイページ」が利用可能です。



移行プラグインは、マイページからダウンロードできます。
メールアドレスと、購入者限定パスワードを使い、新規会員登録をします。
ユーザー登録が完了すると、登録したメールアドレスに通知が届きます。
これでSWELLのマイページにログインできるようになります。
手順3:SWELLマイページから移行用プラグインをダウンロード
SWELLマイページにログインし、下にスクロールします。「SWELL製品ダウンロード」が表示されます。
「乗り換えサポートプラグイン」の「JIN用」をダウンロードします。
手順4:移行用プラグインをワードプレスへインストール


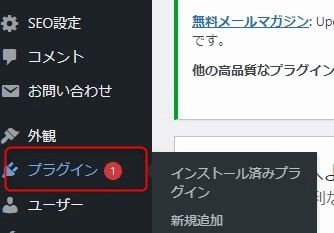
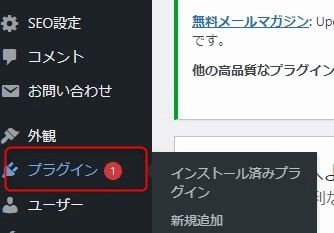
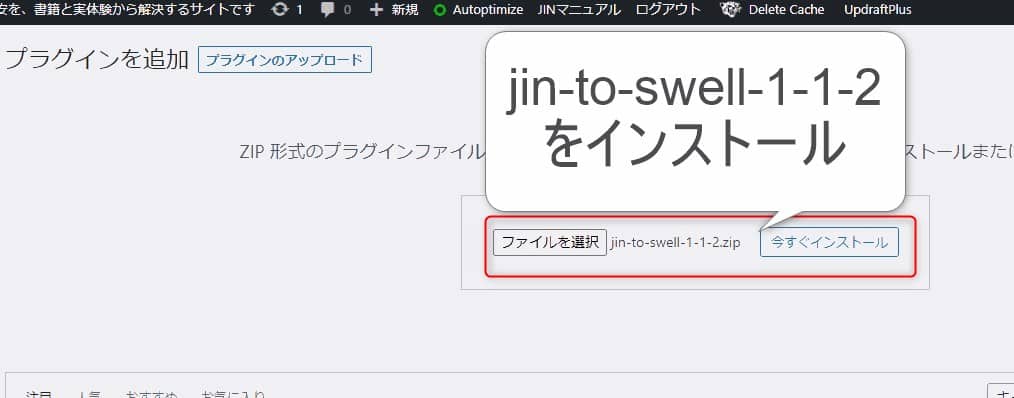
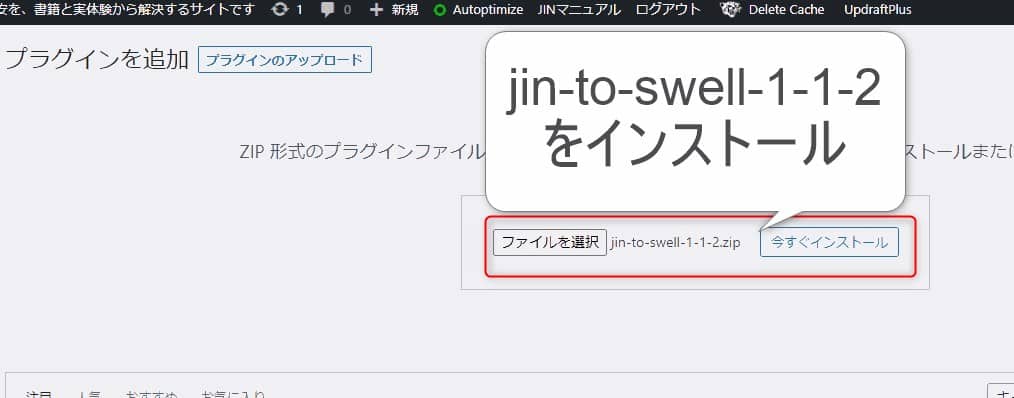
「乗り換え用プラグイン」をワードプレスにインストールします。画像①の「プラグイン」からインストールします。


プラグインのインストール方法は他のプラグインと同じ手順です。詳細は省略します。


プラグインを有効化します。
手順5:SWELLをダウンロードする(子テーマ・親テーマ)
続いて、SWELLをダウンロードします。
SWELLマイページから「親テーマ、子テーマ」をダウンロードします。両方必要なので、2つともダウンロードしてください。


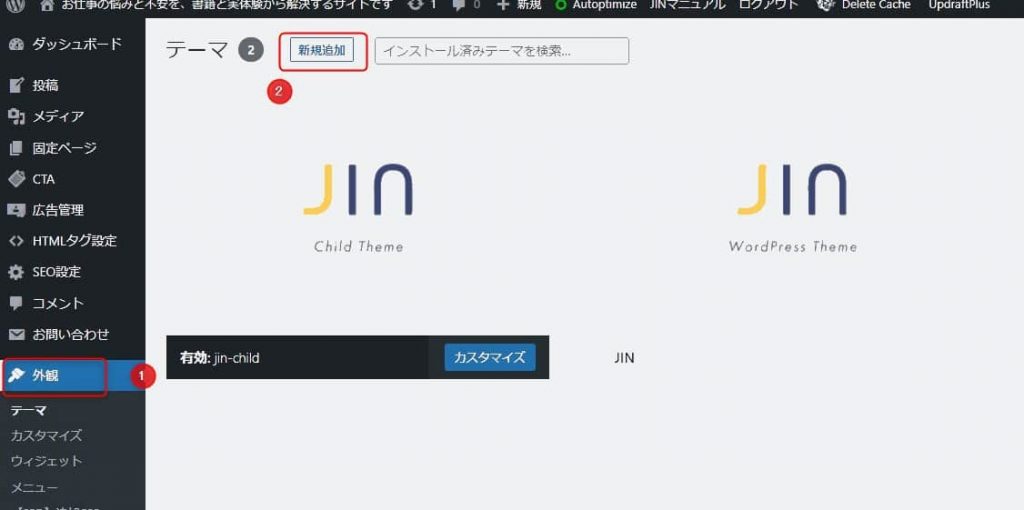
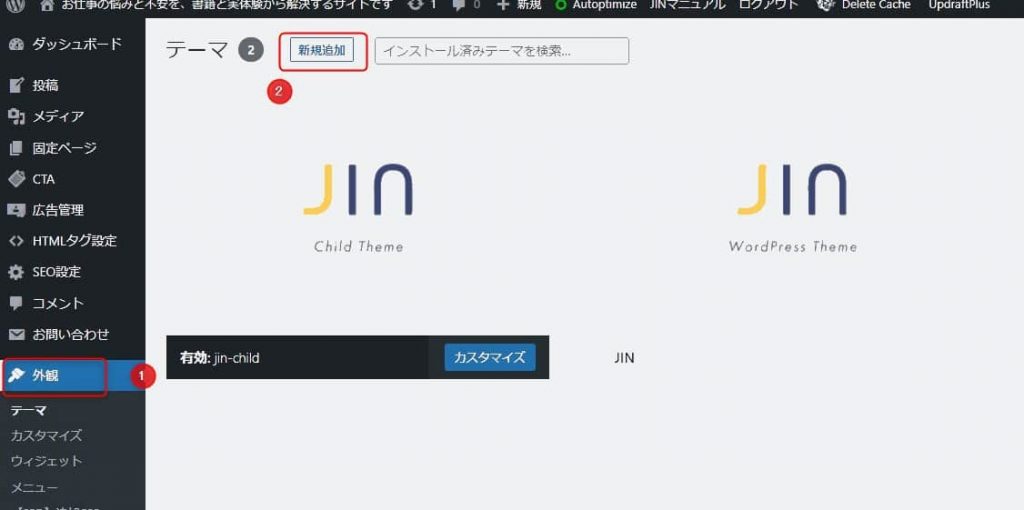
SWELLテーマをダウンロードしたら、ワードプレスにログインして「外観」→「テーマ」に進みます。


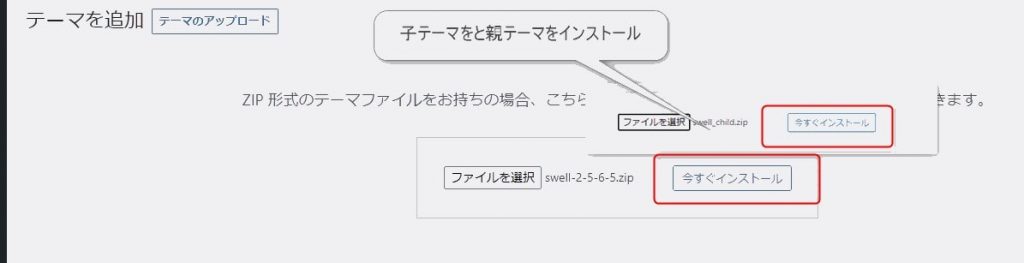
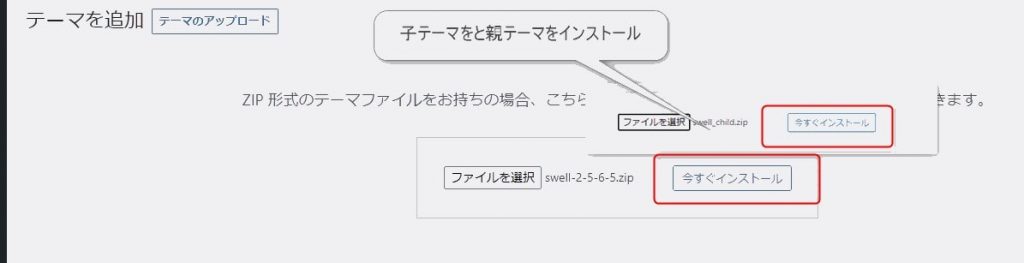
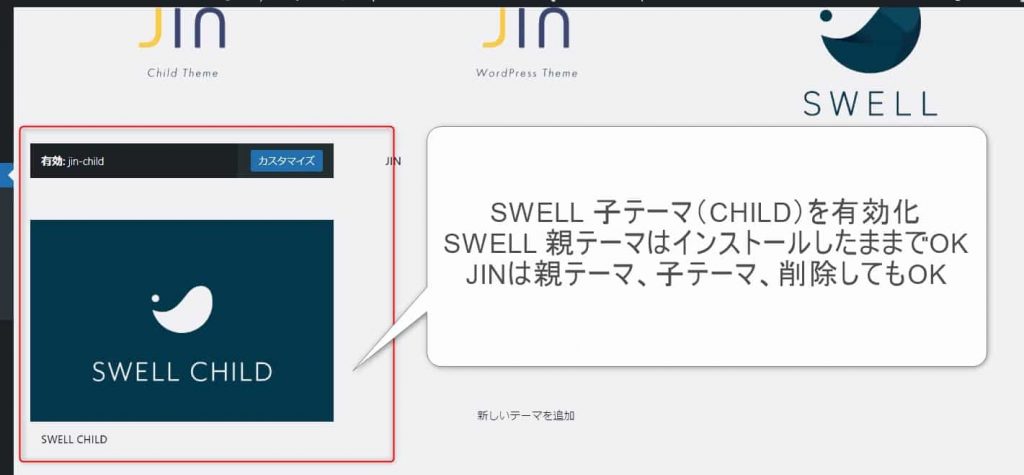
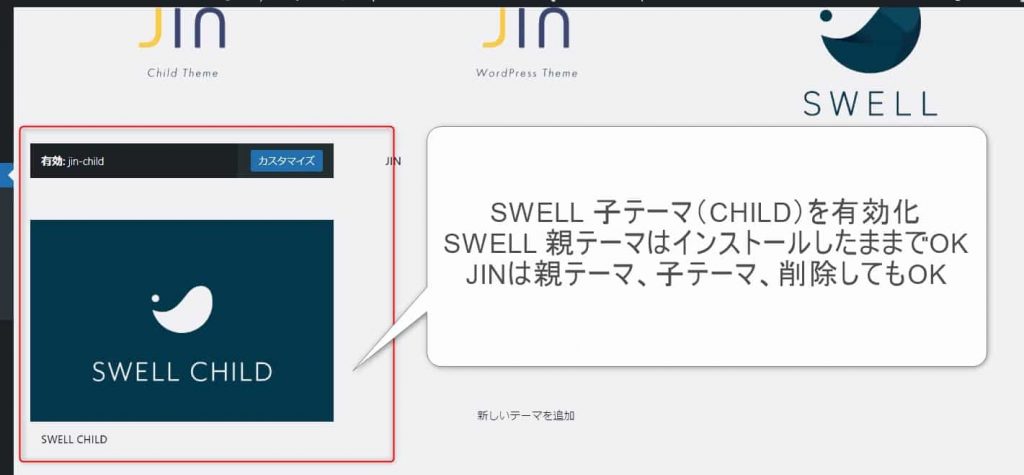
「テーマを追加」ボタンから、SWELL親テーマ、子テーマをインストールします。ワードプレスのルールは子テーマからインストールできないので、先に親テーマをインストールします。


親、子テーマをインストールしたら、子テーマを有効化します。
子テーマを使用する目的は、親テーマの更新によってカスタマイズが上書きされないようにすることです。
親テーマを更新すると、直接編集した内容が消えてしまう可能性がありますが、子テーマを使えばカスタマイズ内容を保持できます。
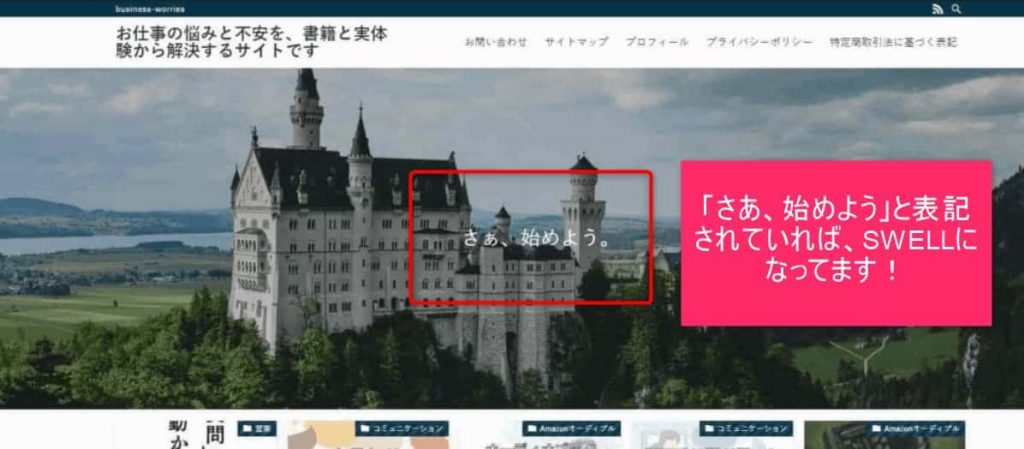
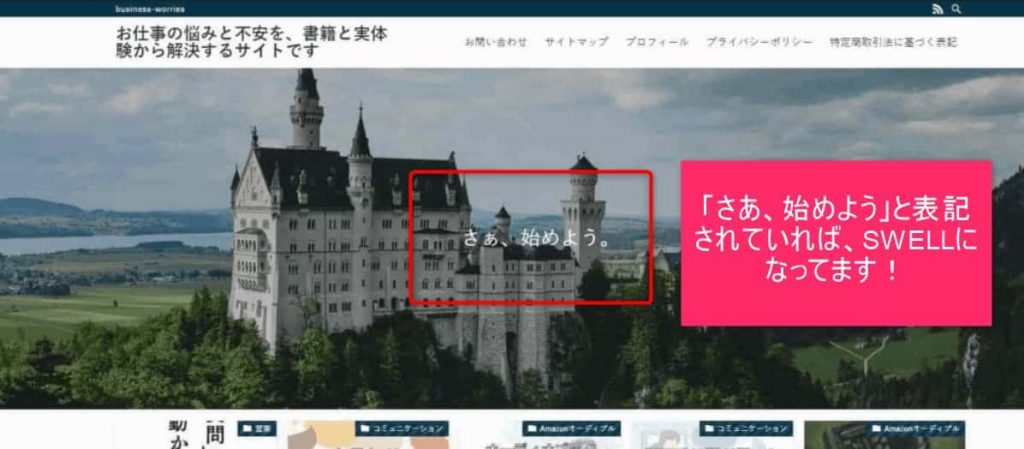
手順6:ワードプレステーマをSWELLに変更する


SWELLの子テーマに変更後、トップページに「さあ、始めよう」と表示されていれば移行完了です。
不要なプラグインを削除


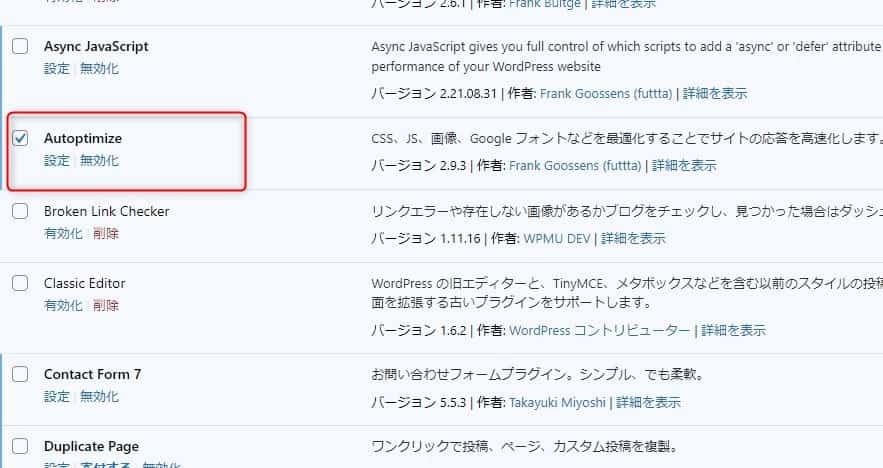
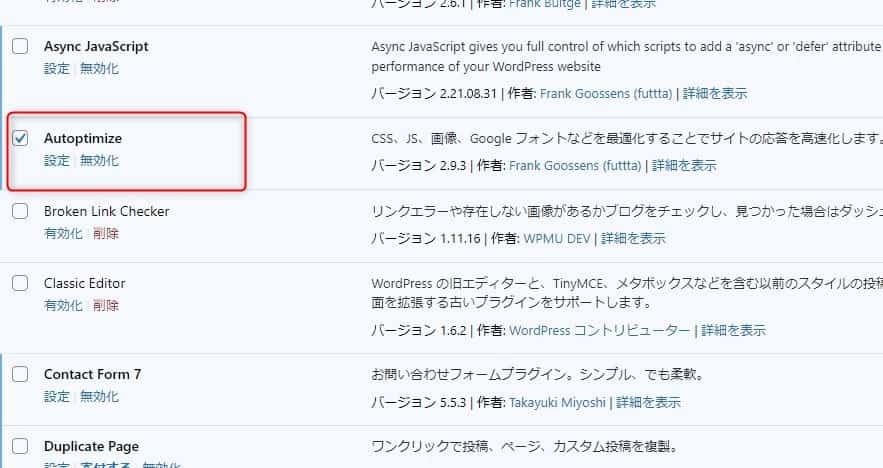
不要なプラグインを削除しましょう。SWELLは高速化設計されているため、Autoptimizeのようなソースコード圧縮プラグインは削除しても問題ありません。
- Autoptimize
- Scripts-To-Footer
- Async JavaScript
- Flying Scripts by WP Speed Matters
JINを使っていたころ、これらのプラグインを使わないとPageSpeed Insightsで50点以下でした。しかし、SWELLはこれらのプラグインを入れなくても高速化されます。
JINからSWELL移行:乗り換え後のメリット・デメリット


JINからSWELLへ移行して2年。「めんどくさかったデメリット」「良かったメリット」を紹介します。
JINからSWELL移行後のデメリット
JINからSWELLに変更後、感じたデメリットは以下3つです。
タグの再設定が必要なこと


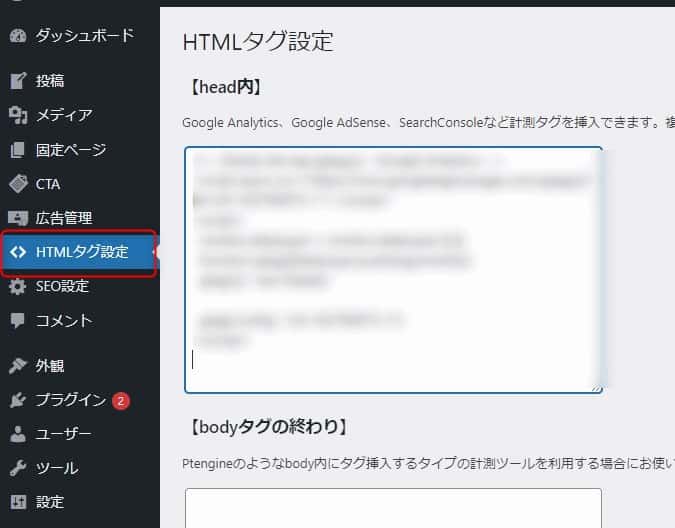
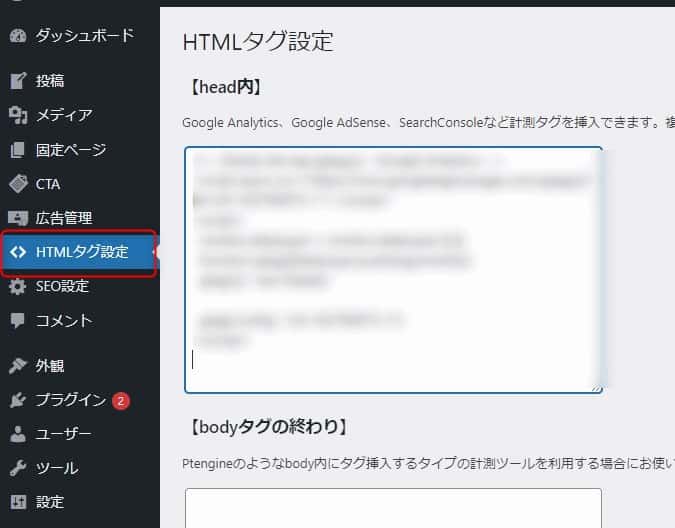
1つ目は、タグの再設定です。JINで設定していたタグは消えているので、再度設定しないと計測ができません。
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- Googleアドセンスのタグ設定
- プラグインの再精査
- SEO設定





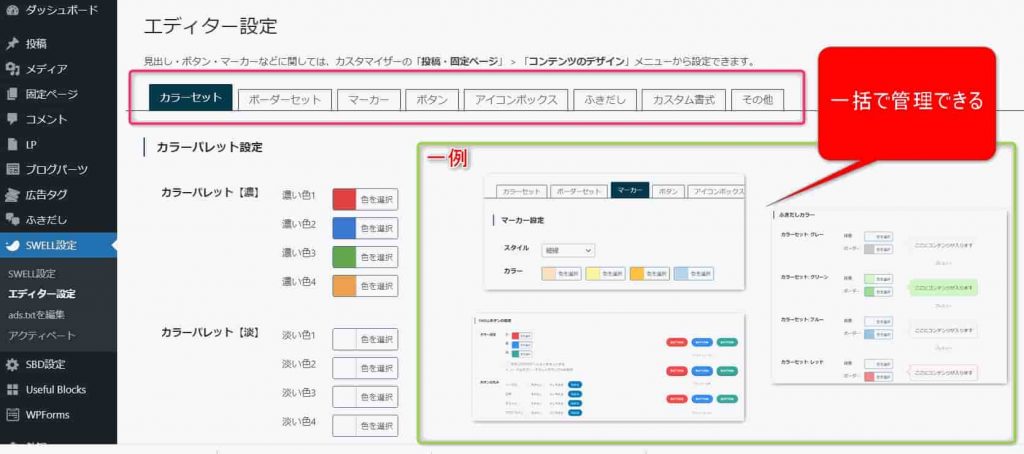
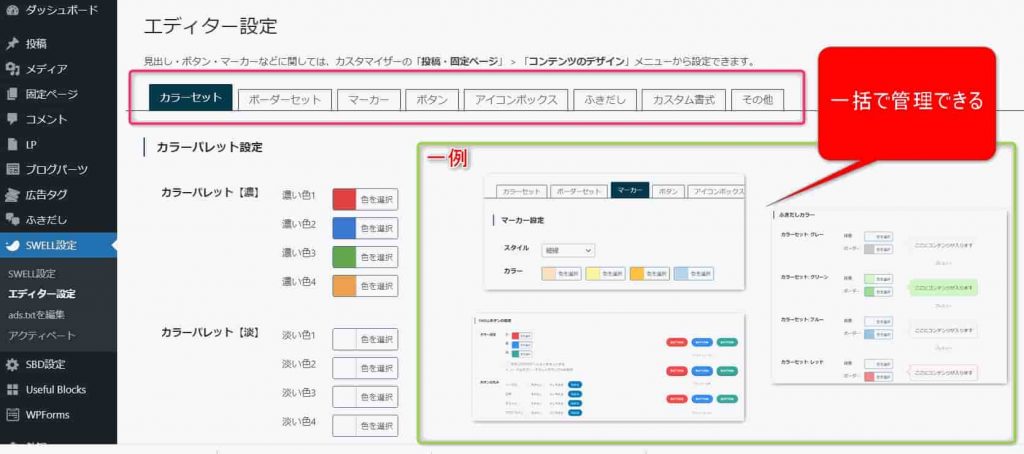
タグ設定方法を忘れてしまったら?
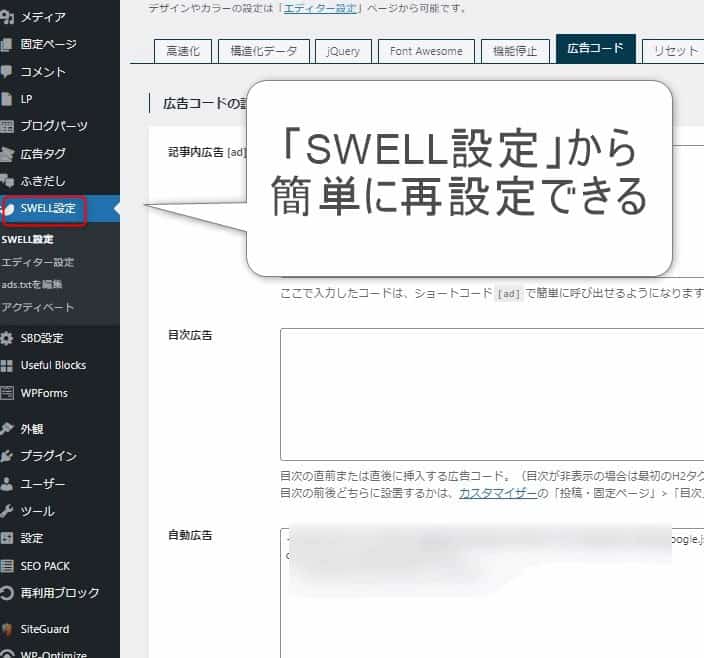
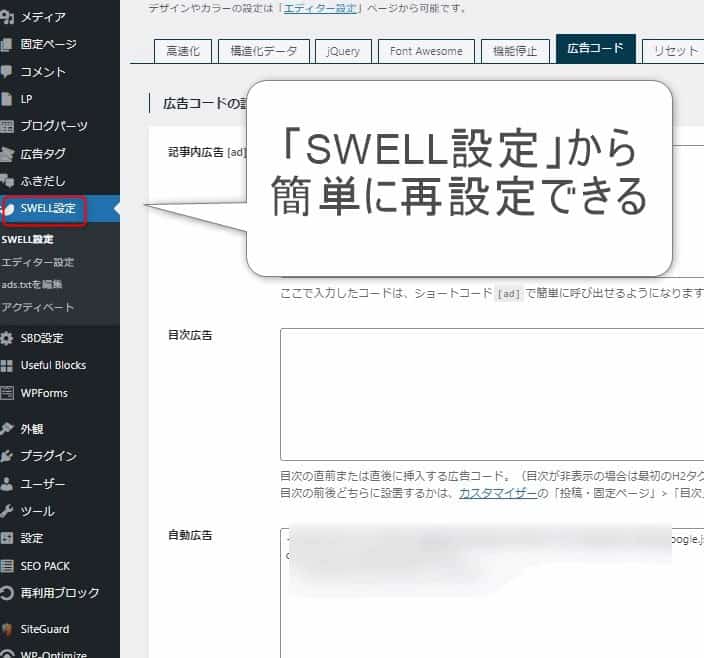
安心してください。SWELLは移行後のタグ再設定も簡単です。タグ周りは「SWELL設定タブ」に集約されています。簡単に再設定できます。


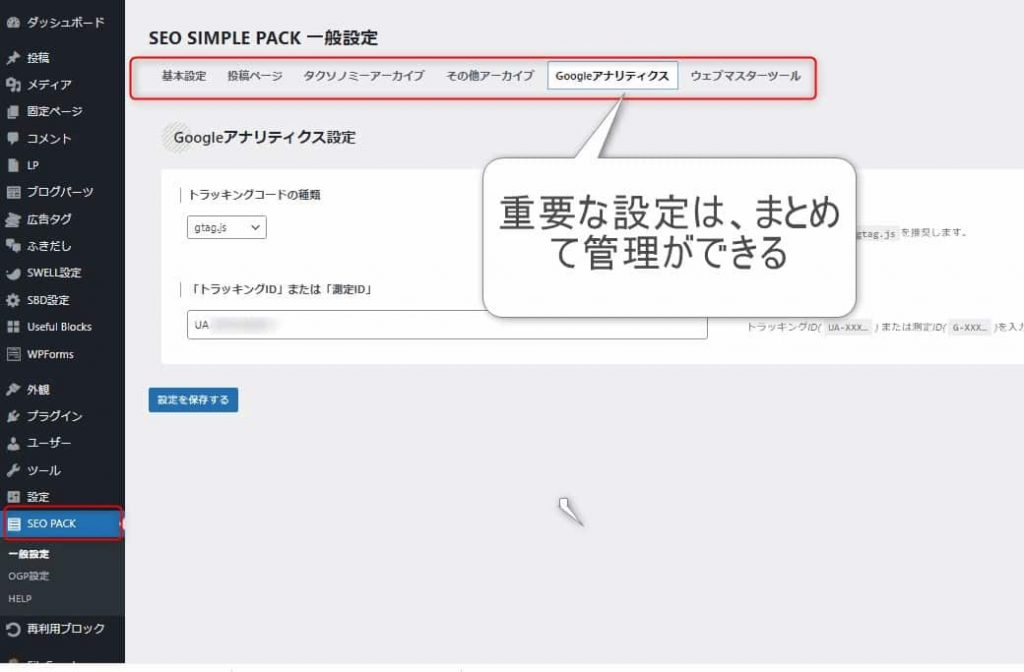
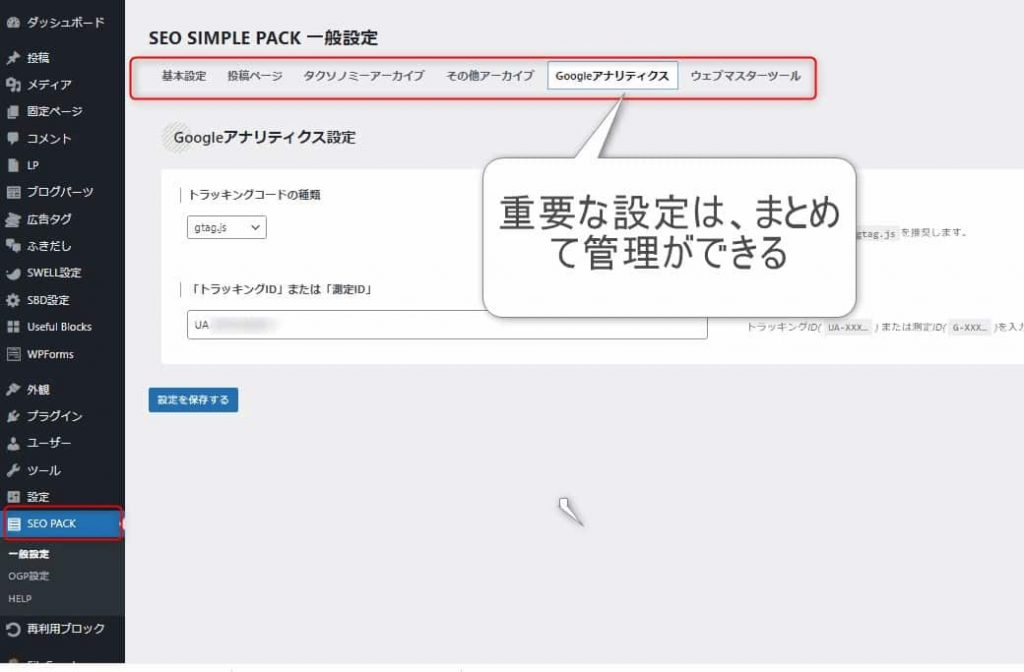
SEO関連の再設定は「seo simple pack」をインストールすることで、10分で完了します。



SWELL開発者の了さんが共同開発したプラグインです。
SWELLの設定手順は当サイトのトップページから確認できます。手順8~10を参考にすれば、再設定が可能です。
クラシックエディタ記事のリライトが大変
2つ目は、クラシックエディタ記事のリライトが大変だったこと。
クラシックエディタの記事をリライトするのは大変でした。移行プラグインを使ってもレイアウトが崩れます。
- 記事の行間
- 吹き出しの崩れ
- ランキング崩れ


クラシックエディタで作った吹き出しは、SWELLに移行すると全て崩れ、50記事ほどリライトが必要でした。


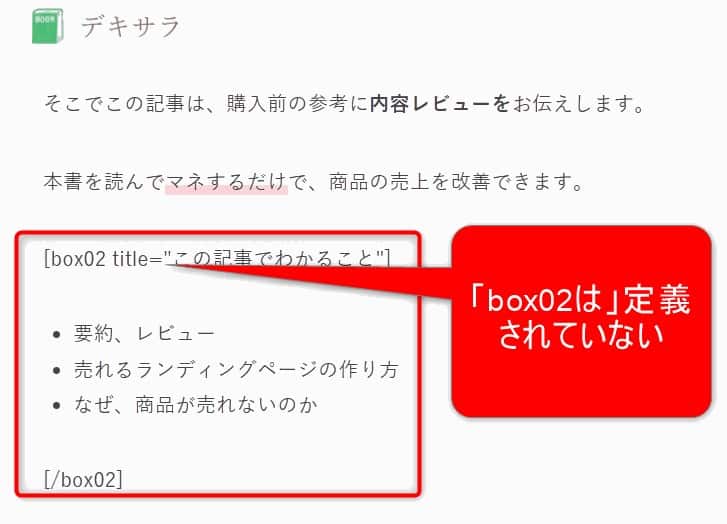
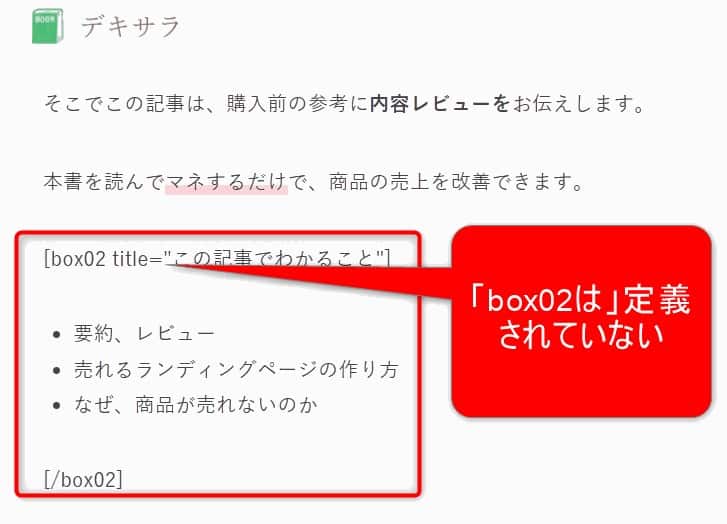
画像のように、HTMLのID、CSSクラス属性が、文字化表示されるエラーも…


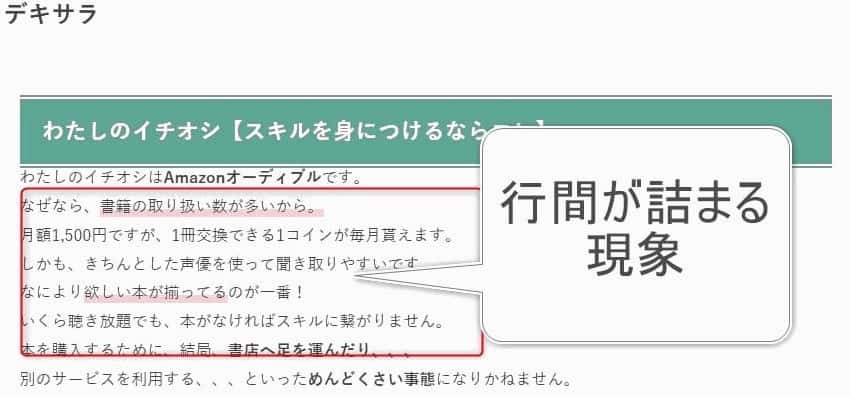
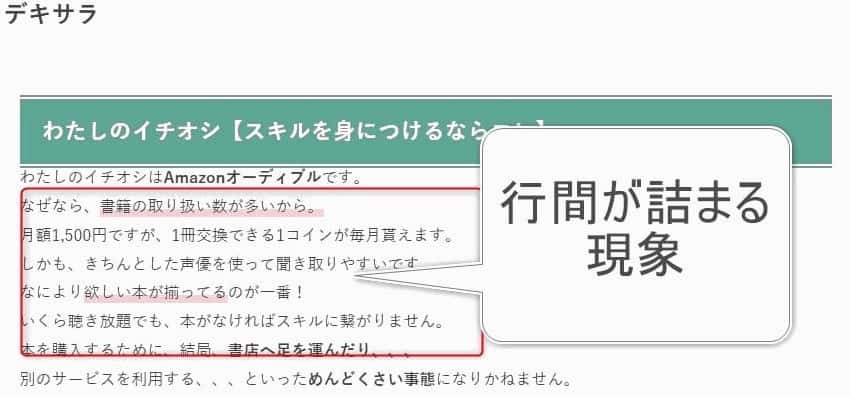
また、改行が詰まる表示エラーも発生しました。
表示エラーを放置すると、「このサイト大丈夫化?」とユーザーの不信につながります。結果として離脱され、SEOに不利になるので注意が必要です。
利用できないプラグインがある


3つ目は、今まで使えていたプラグインが使えなくなること。



私の経験で、プラグイン「TinyMCE Templates」が使えなくなりました。
移管後は、プラグインが機能しているか、自身の目で確かめましょう。
乗り換え後に感じたメリット


JINからSWELLに変更後に感じたメリットは、以下3つです。
順番に解説します。
ブロックエディタを使っていた場合はリライト少ない


1つ目のメリットは、ブロックエディタを使っていた場合はリライト少なく済むこと。
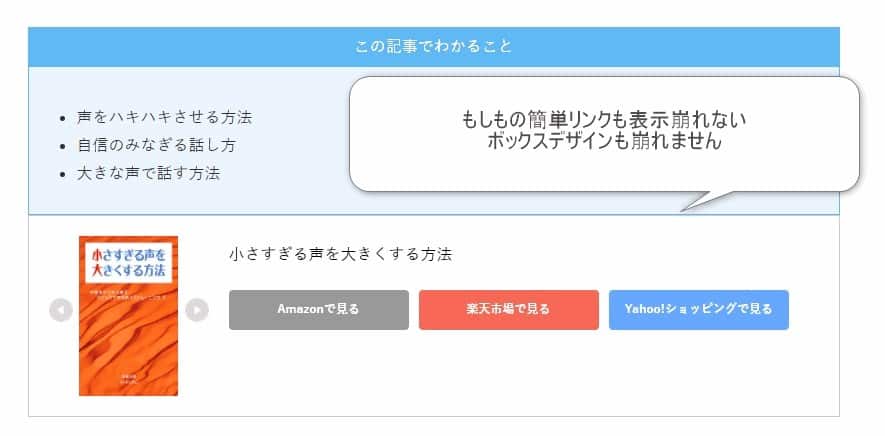
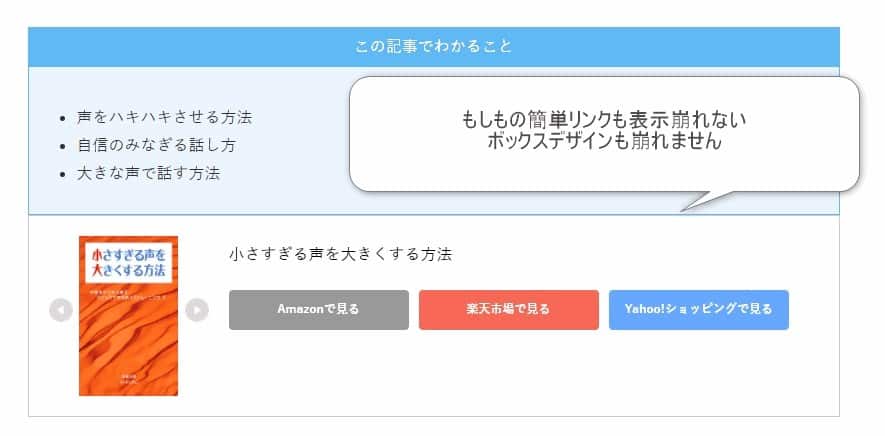
レイアウトの崩れなく、リライトせずに済む記事が多くありました。


- 吹き出し
- 下線の崩れ(ハイライト)
- ボックス
「ボックス機能」や「下線機能」はよく使う機能です。SWELLに移行すると、記事内ボックスが崩れることがあります。
1記事のリライトに30分かかるため、サラリーマンには辛い作業です。100記事あれば3,000時間かかります。
しかし、SWELLの移管プラグインを使えば、リライトが少なくなります。忙しいサラリーマンでも安心して移管できます。
デザイン工数が減る
デザイン工数が減ったことが2つ目のメリットです。
SWELLはクリックだけで美しいサイトが作れ、HTMLやCSSの知識が不要です。
どんなサイトができるかは、SWELL公式のトップページを見るのが早いです。
SWELLって美しいサイトだと思いませんか?
SWELL公式トップページのようなWebサイトが、クリックだけで作れます。


美しいサイトができる秘密は、21個のSWELL限定ブロックが使えるからです。デザインにかけていた時間を、記事に集中できます。結果、最短で収益化が可能です。
ページ速度が改善した
3つめのメリットは、乗り換えただけでページ速度が改善したことです。


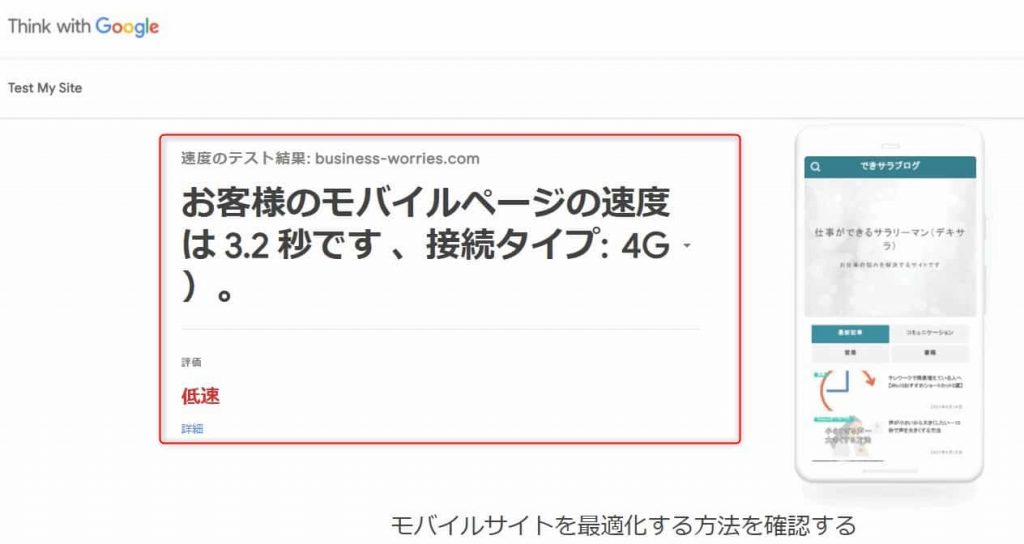
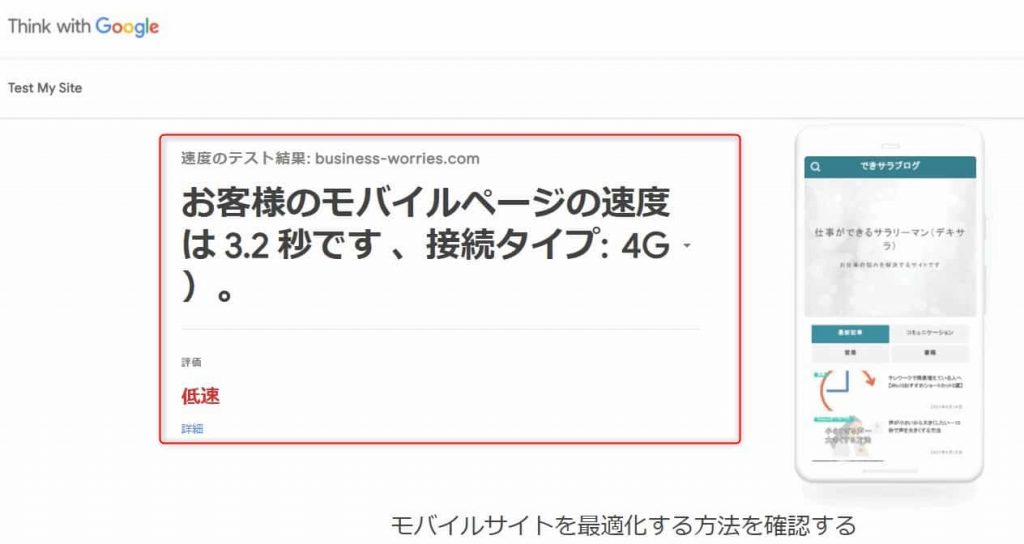
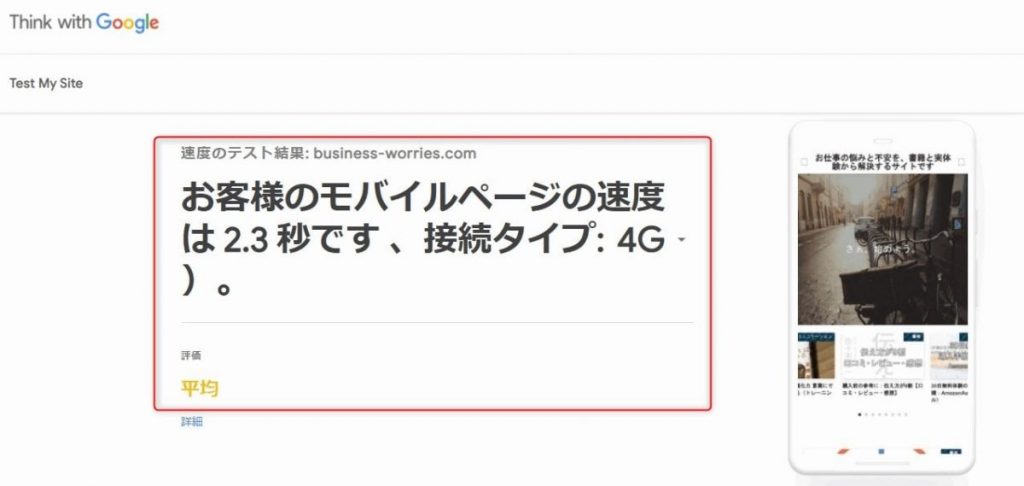
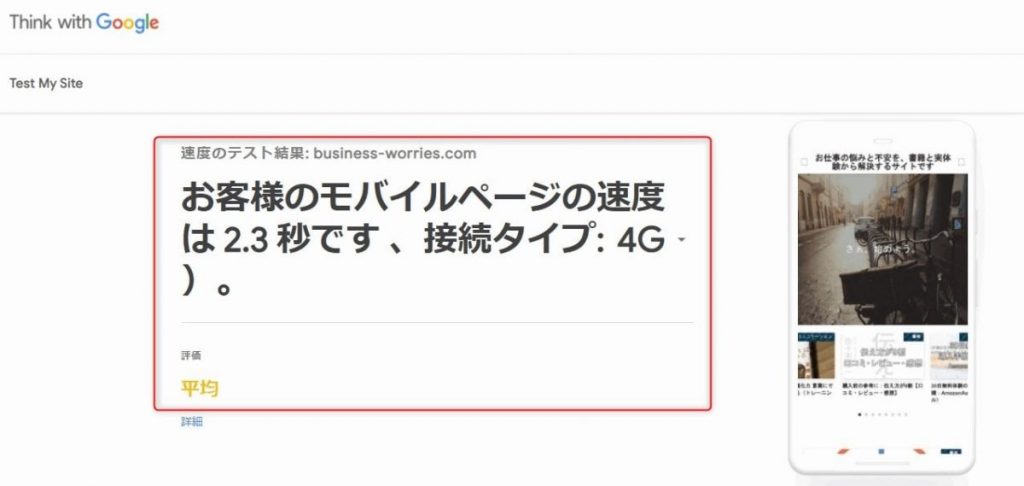
JINは高速化プラグインを入れても、PageSpeedInsiteで50点がやっとでした。Test My Siteで計測しても、3.2秒と低速でした。


ページ速度が遅いとSEO的に不利になります。
そのため、画像を軽量化し、高速化プラグインを入れました。仕事が終わってから、サイト改善に時間をたくさん使いました。それでも、ページ速度は改善しませんでした。


しかし、SWELLに乗り換えただけで、PageSpeedInsiteのスコアは97点まで改善しました。JINのとき、高速化に使った7日間を返してほしいです。


SWELL移行後のTest My Siteの数値は、3.2秒から2.3秒まで改善しました。1ヶ月かけても改善できなかった表示速度が、SWELLは30分で解決してくれました。
移行プラグインで簡単移管!JINからSWELLへ乗り換える【まとめ】
まとめです。
JINからSWELLへの移管は、プラグインを使えば6ステップで完結します。
- SWELLを購入する
- ユーザー登録
- SWELLマイページから移行用プラグインをダウンロード
- 移行用プラグインをワードプレスへインストール
- SWELLをダウンロードする(子テーマ・親テーマ)
- ワードプレステーマをSWELLに変更する
JINからSWELLに移管することで、結果的に、
- サイト表示速度が速くなる
- デザイン制作の工数が減る
- リライトの手間が減る
といった効果が得られます。
しかも、SWELLは、一度買えば一生モノ。サポートもついてます。
これからずっと、ページ表示速度で困りません。ラクに稼げるし、毎月旅行にも行けます。
それって、とっても魅力的だと思いませんか?
ブログ初心者でも100点とれる


クリックだけで美しいサイトに
ボタンの作成・テーブル・SEO対策で悩みません。

