 質問
質問SWELLとJIN(ジン)どっちにするか、1カ月悩んでます。稼ぎやすいテーマはどっち?
JINとSWELL、どちらを選ぶべきか迷いますよね。両テーマ10,000円以上するので、悩むのは当然です。
でももし、どちらが稼ぎやすいか「数値で可視化」できるなら、把握したいと思いませんか?
そこでこの記事は、JINとSWELL、収益化しやすいテーマはどちらかを比較します。
この記事を読んでいただくことで、後悔しないテーマ選びができます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















【SWELL vs JIN】稼ぎやすいのはSWELL~11要素で比較


結論、「時間=収益」と考えた場合、SWELLのほうが稼ぎやすい結果になりました。
「時短に繋がる→工数確保できる→稼げる」からです。記事作成、デザイン、リライトなど、作業時間を確保できないと稼げません。
| 項目 | JIN(ジン) | SWELL(スウェル) |
|---|---|---|
| テーマ限定ブロック数 | ||
| サイトの表示速度 | ||
| コミュニティーの質 | ||
| 着せ替え機能の多さ | ||
| 乗り換えサポートの有無 | なし | あり |
| リスト機能の豊富さ | ||
| ボックスの豊富さ | ||
| ボタンリンクの作りやすさ | ||
| ランキングの作りやすさ | ||
| 価格テーブルの柔軟さ | ||
| ブログパーツの有無 | なし | あり |
わたしは、JINとSWELL両方使っています。
時短につながる機能を各テーマで比較して、評価しました。
- テーマ限定ブロック数
- サイトの表示速度
- コミュニティーの質
- 乗り換えサポートプラグインの有無
- リスト機能の豊富さ
- 着せ替え機能の多さ
- ボックスの豊富さ
- ボタンリンクの作りやすさ
- ランキングの作りやすさ
- ブログパーツの有無
- テーブル機能の多さ
順番に解説します。
テーマ限定ブロック数


「時短につながる11要素」1つめは、テーマ限定ブロック数です。
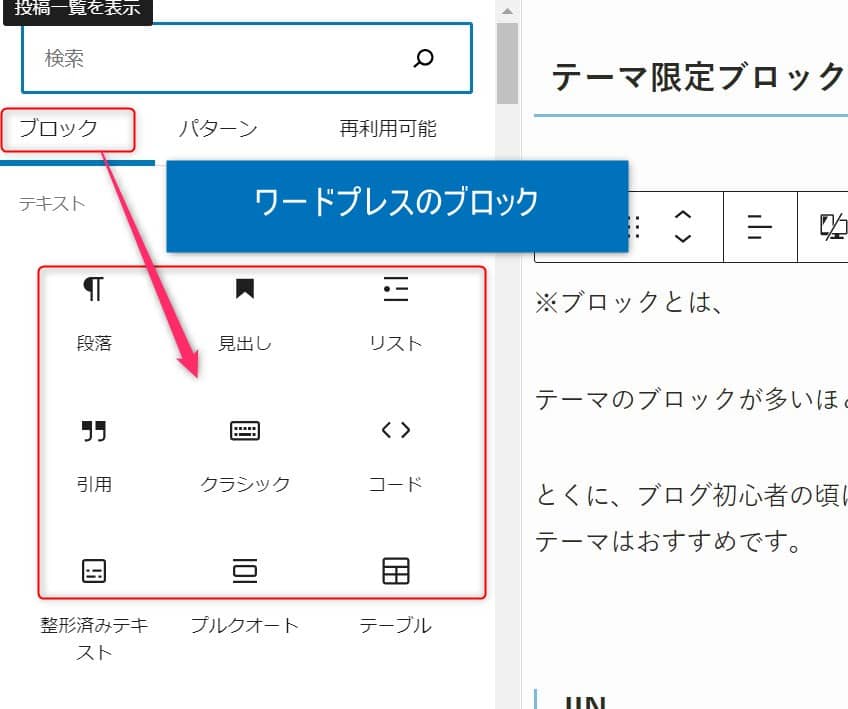
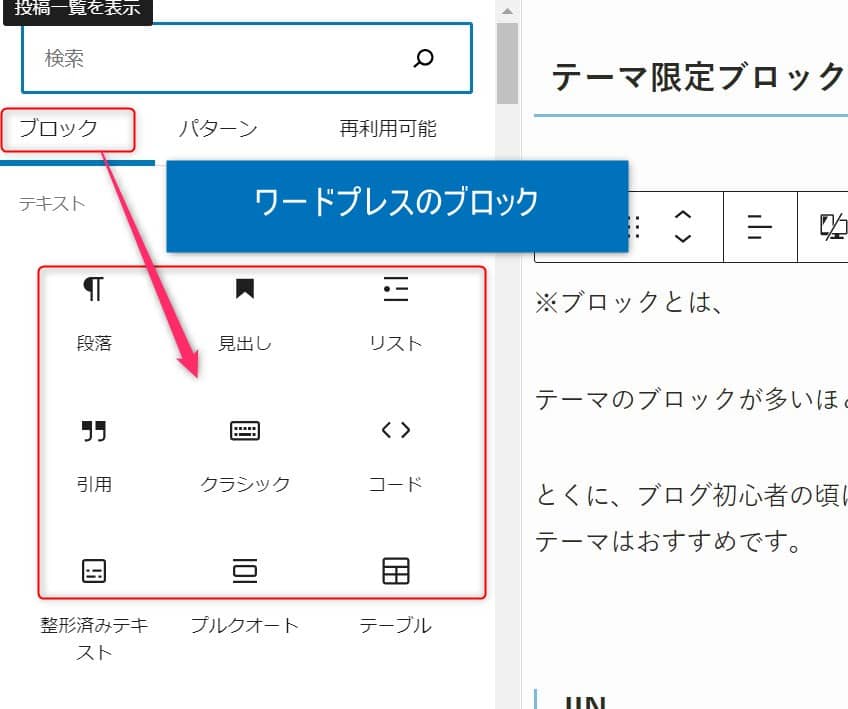
テーマ限定ブロックとは「ワードプレステーマ」独自のブロックを指します。
独自ブロックが多いテーマは、HTMLやCSSの知識不要でデザインできるため、時間の節約になります。



ボックスやリストをデザインすると、まる一日かかりますからね。
テーマブロックが多いほど、デザインの幅が広がります。
結果、デザイン工数をアフィリエイトの本質「記事の作成時間」に投資できます。
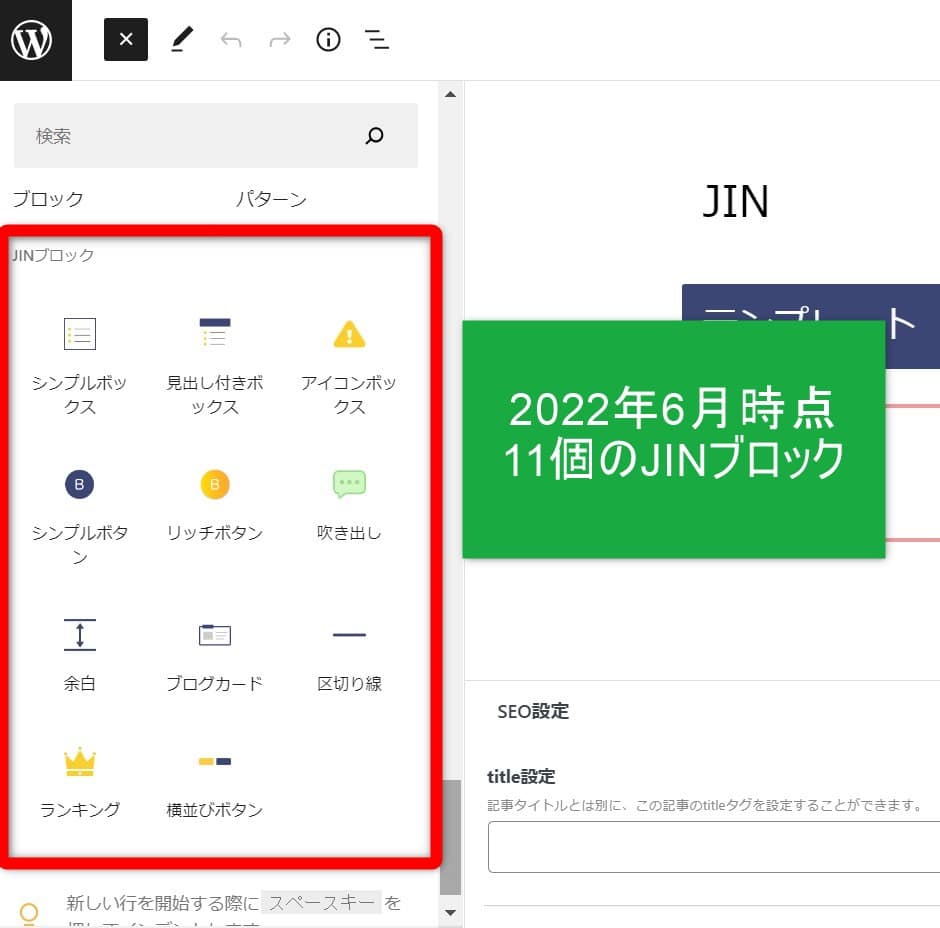
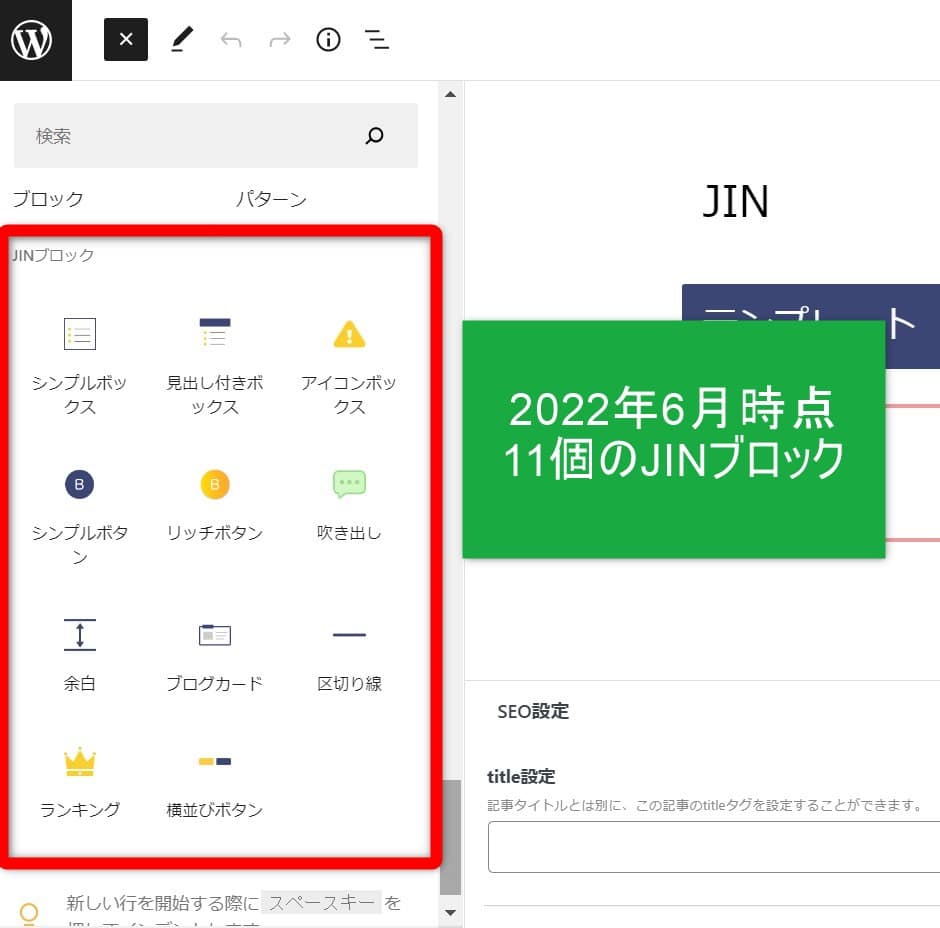
JIN


JIN限定のブロックテーマ数は11個でした。ボタンやリストなど、ブログ運営するには十分な機能が揃ってます。
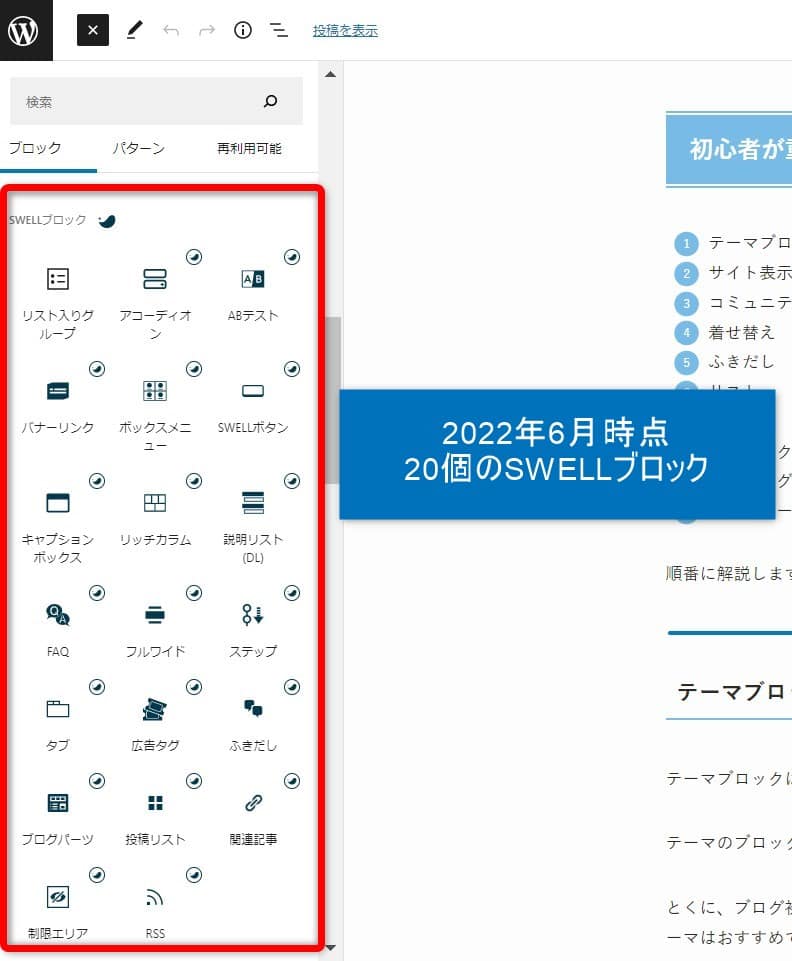
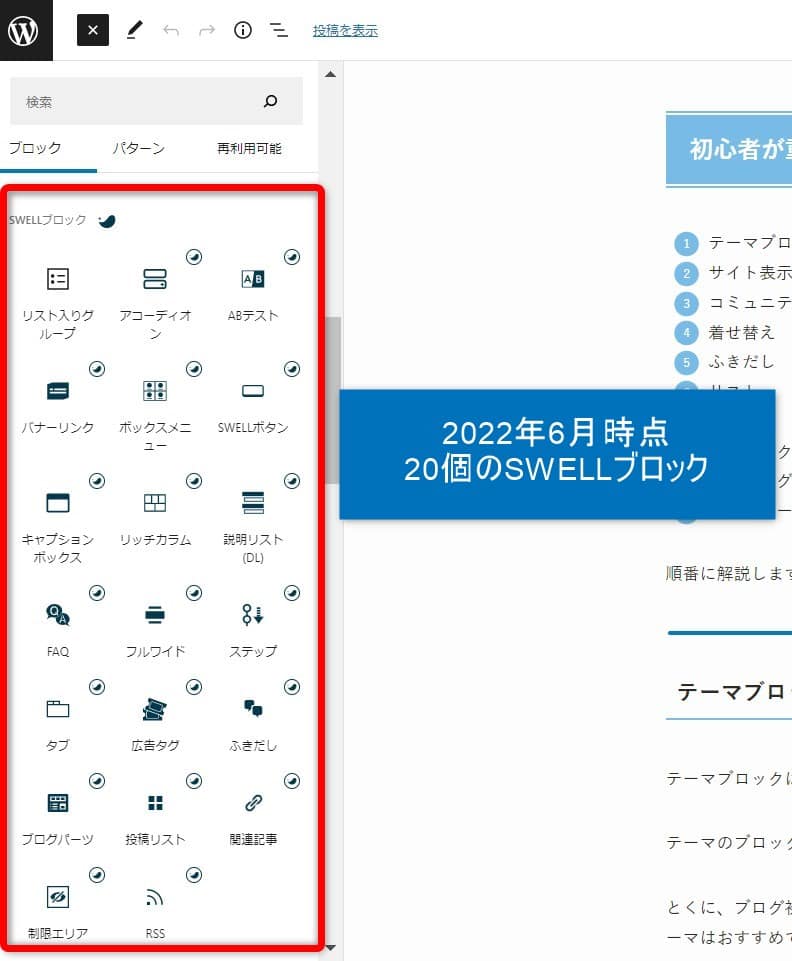
SWELL


SWELL限定のブロックテーマ数は、22個用意されてます。
SWELLは、リストやボックスといった基本的なブロックから、フルワイド(画面いっぱいに画像を表示する)、ステップボックスなど、SWELLでしか実現できない時短機能が用意されてます。
機能紹介ページ(SWELL公式へ)サイトの表示速度
「時短につながる11要素」2つめは、サイト表示速度です。
サイト表示速度が遅いと、ユーザーは離脱するので、SEOで不利になります。その場合、高速化プラグインで対応するわけですが、設定にメチャクチャ時間がかかります。



ムダにプラグインを入れると、サイトが重くなったり、レイアウトも崩れます…
表示速度が速いテーマは、無駄な工数が発生しないため、時間を担保できます。そのため「稼ぎやすいテーマ」と定義できます。
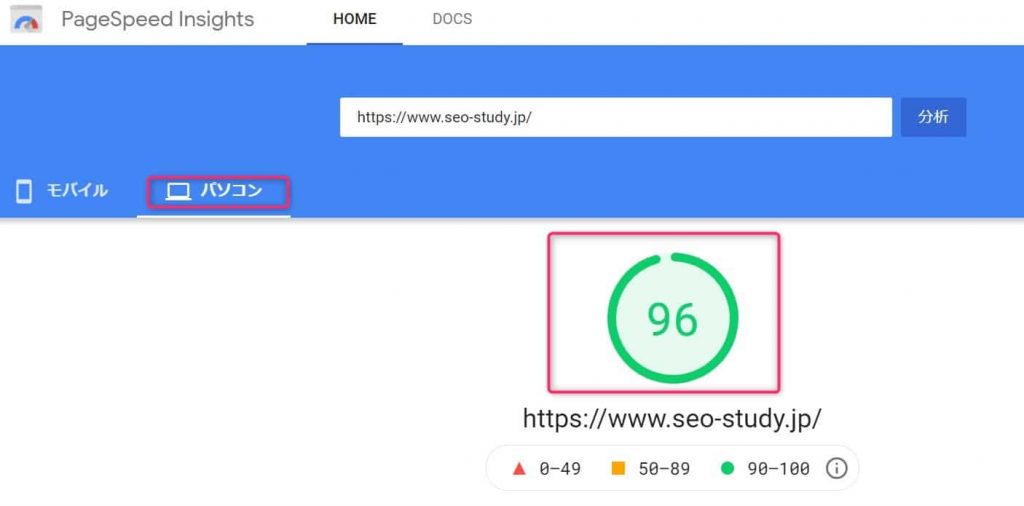
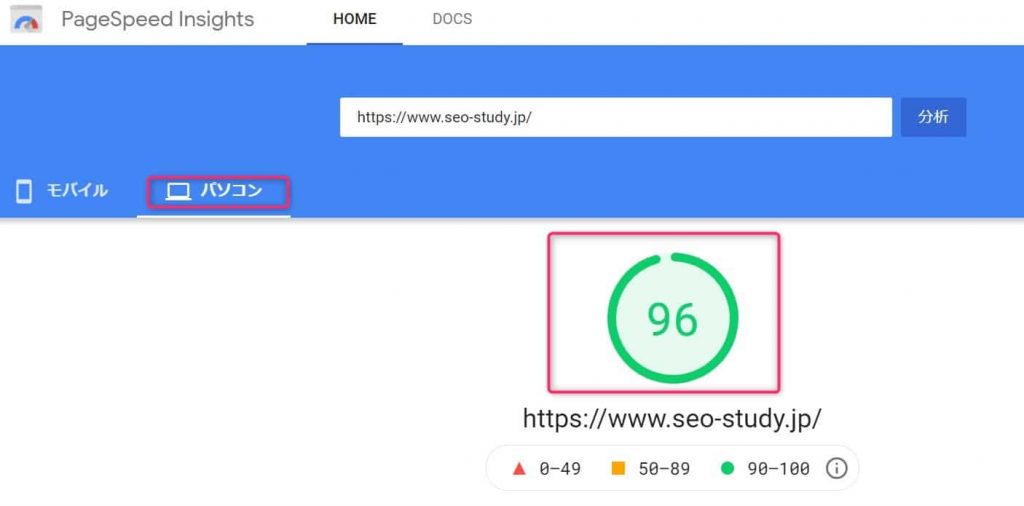
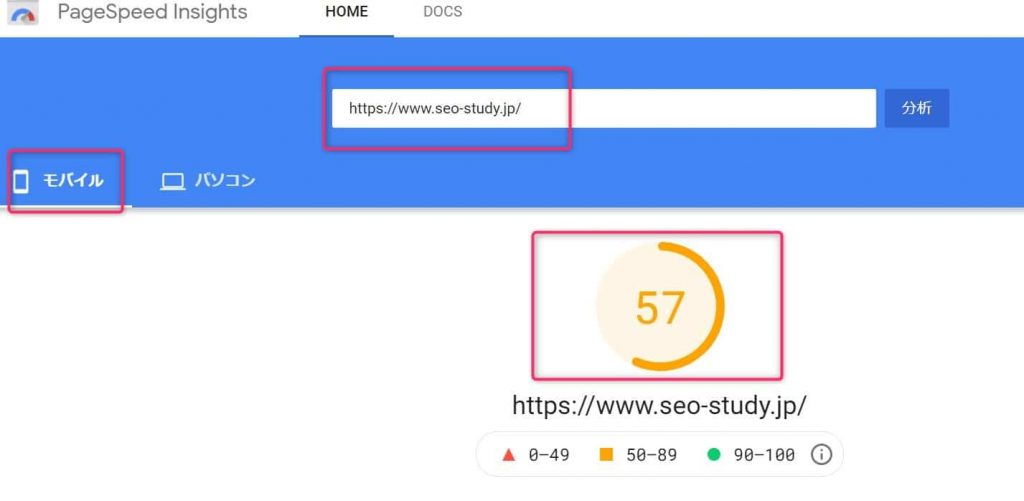
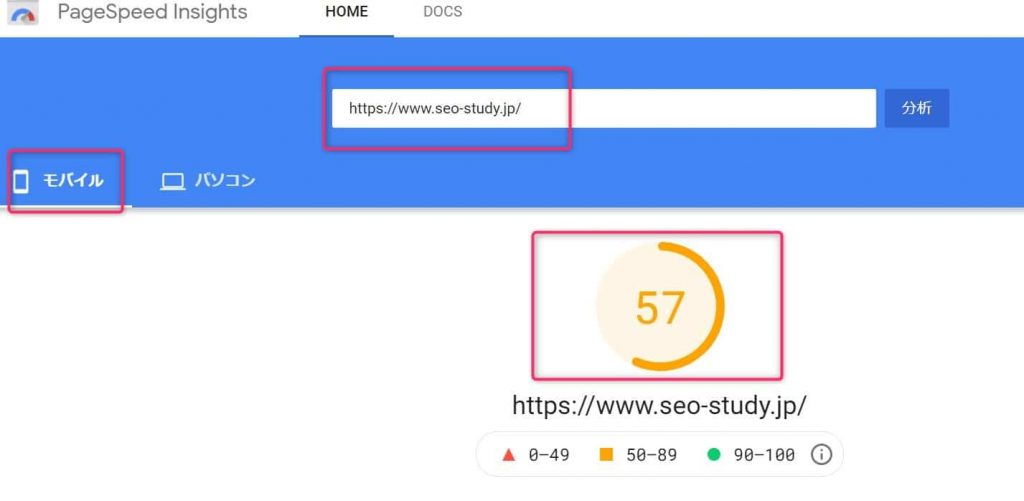
過去に、JINとSWELLのサイト表示速度を「Google – PageSpeed Insights」で検証しております。
JIN


JINのパソコン版「PageSpeed Insights」得点は、96点でした。


JINスマートフォン版の「PageSpeed Insights」得点は、57点でした。推奨は90点以上なので、改善が必要です。


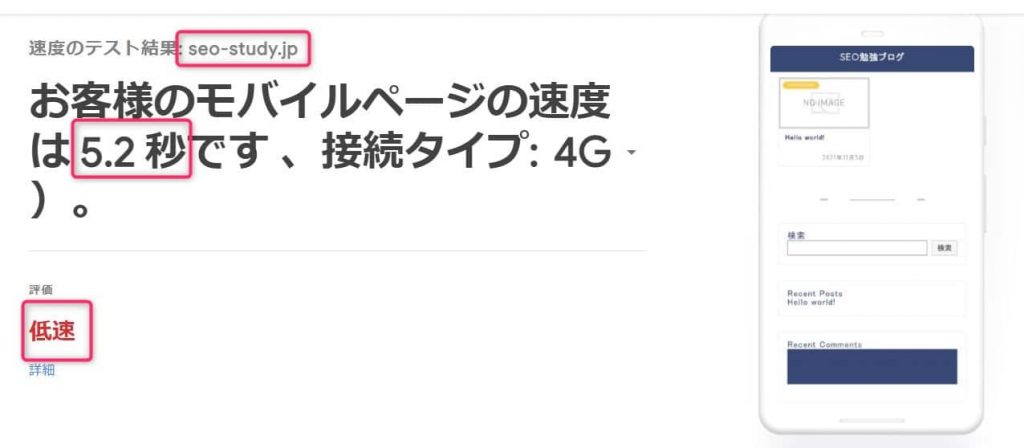
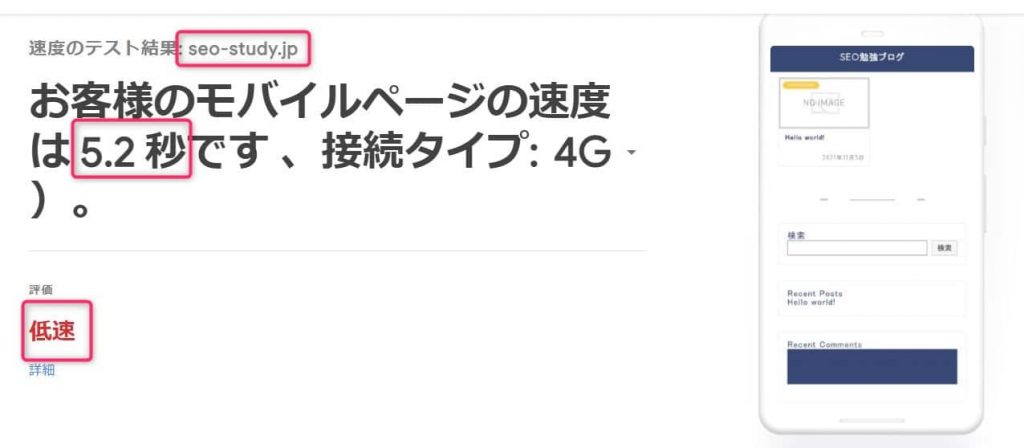
「Test My Site」でページ速度を計測すると、5.2秒もかかりました。Googleの推奨は、3秒以内なので、ややパフォーマンスが悪いと判断できます。
| ツール | JIN実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 96点 | 50点以上 |
| PageSpeed Insights(SP) | 57点 | 50点以上 |
| Test My Site | 5.2秒 | 3秒以内 |
SWELL


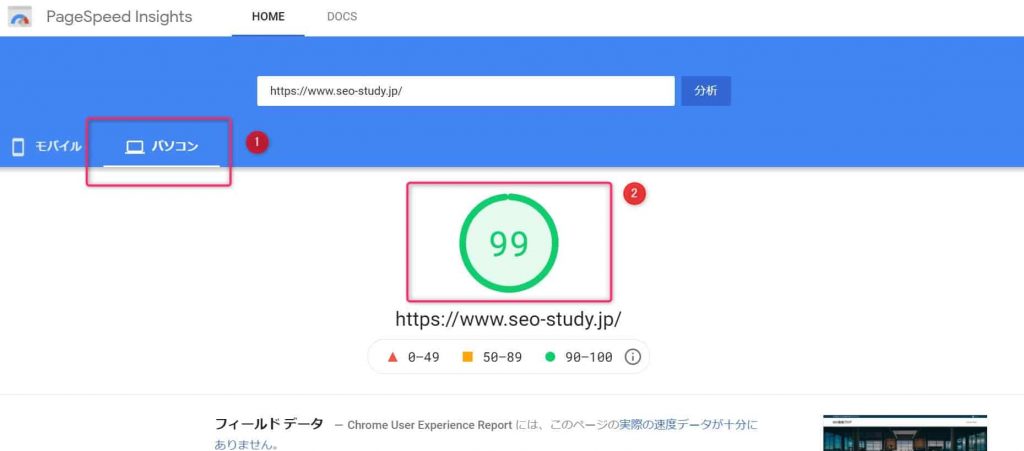
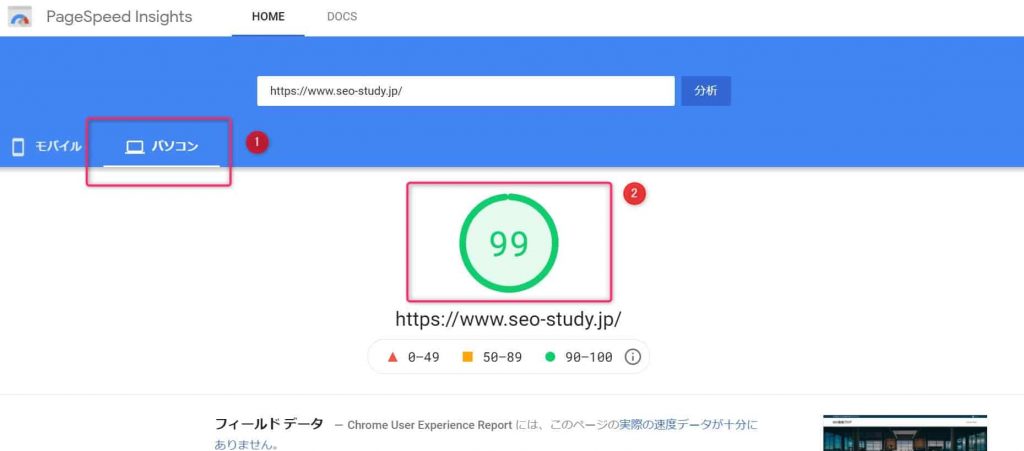
SWELLパソコン版の「PageSpeed Insights」得点は、99点でした。


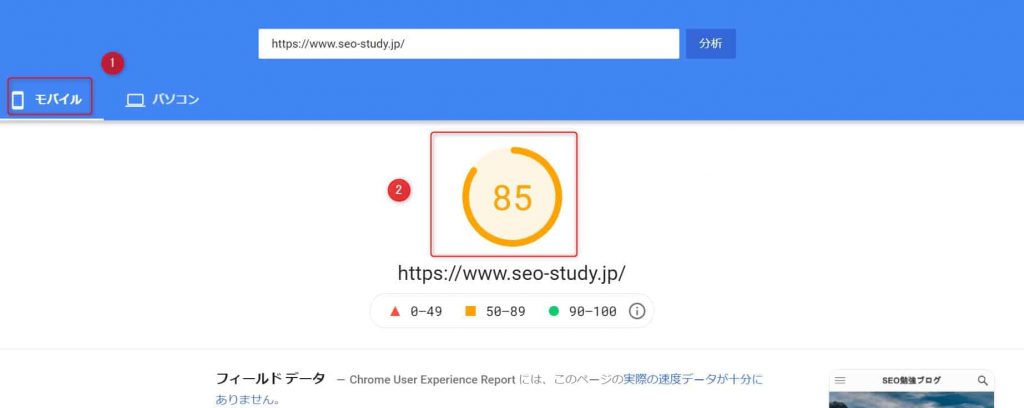
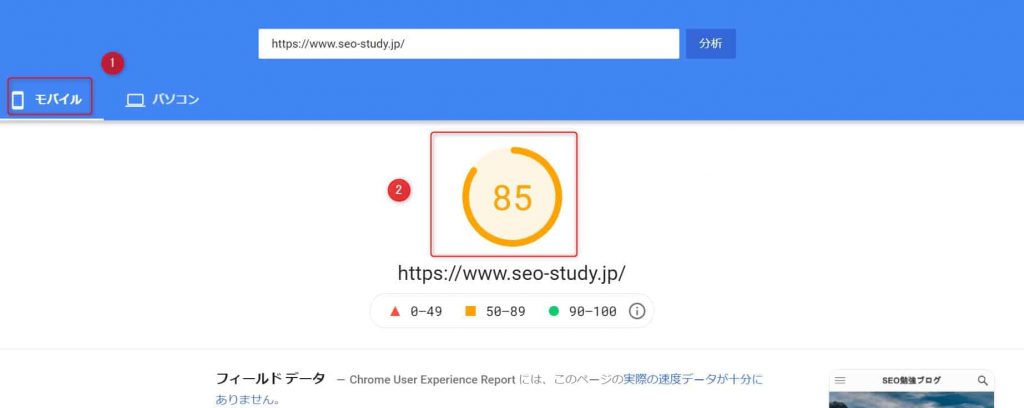
SWELLスマートフォン版の「PageSpeed Insights」得点は85点でした。


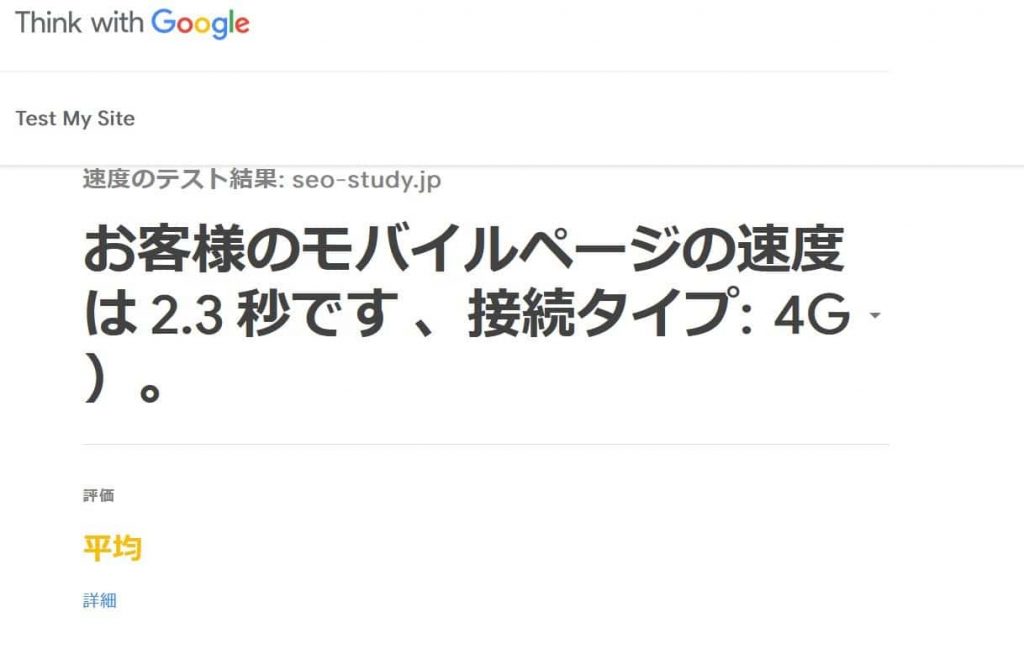
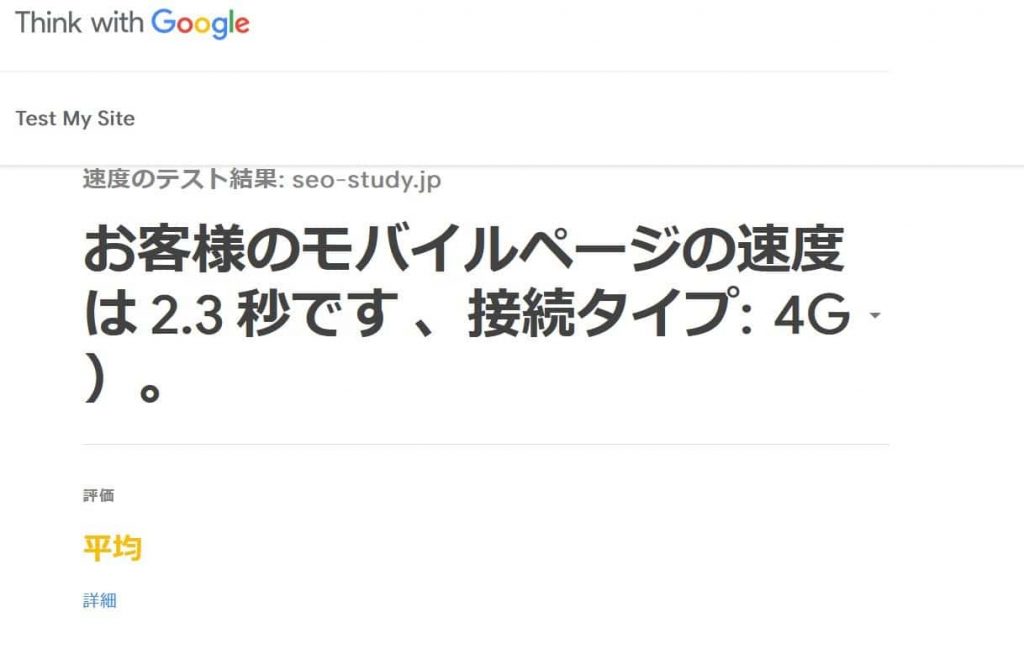
SWELLを「Test My Site」で計測すると、2.3秒でした。Google推奨値です。
| ツール | SWELL実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 99点 | 50点以上 |
| PageSpeed Insights(SP) | 85点 | 50点以上 |
| Test My Site | 2.3秒 | 3秒以内 |
コミュニティーの質
「時短につながる11要素」3つめは、コミュニティの質です。
コミュニティーとは、テーマごとに用意されている「質問場」。もしエラーや質問があれば、テーマ関係者が答えてくれる場なので、素早い問題解決が可能です。
自分で調べるよりも、正しく正確に改善できるメリットがあるので、時短に繋がります。
JIN


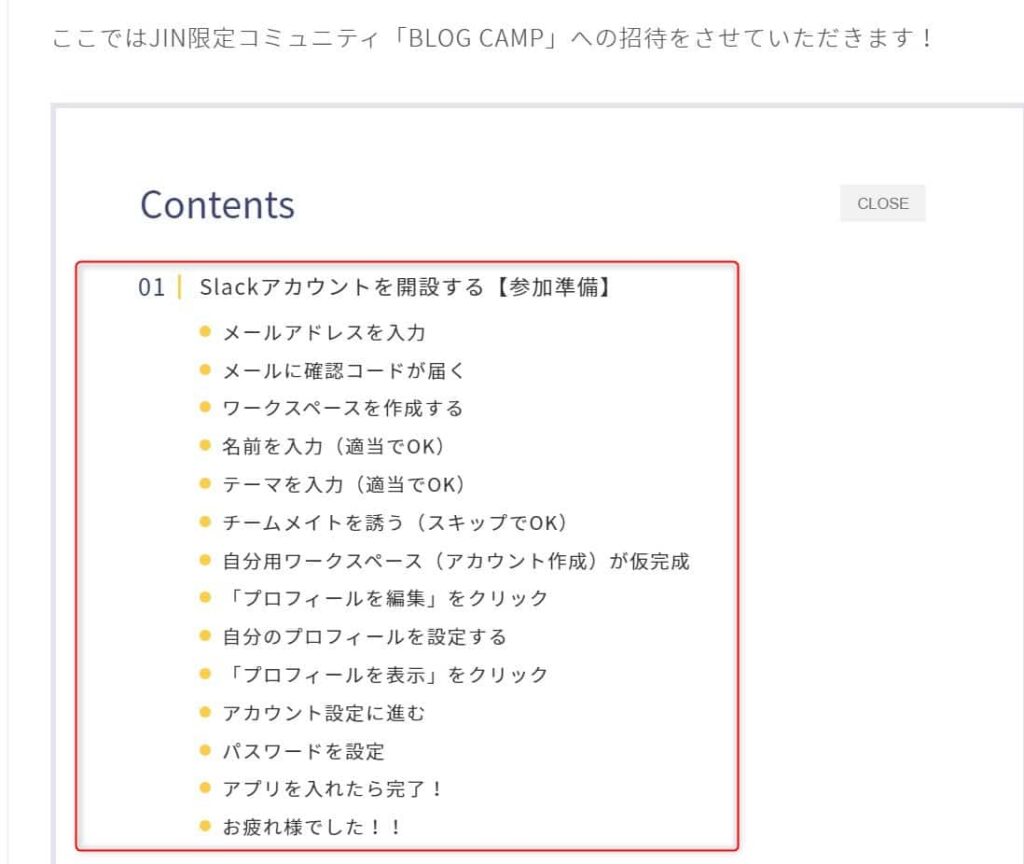
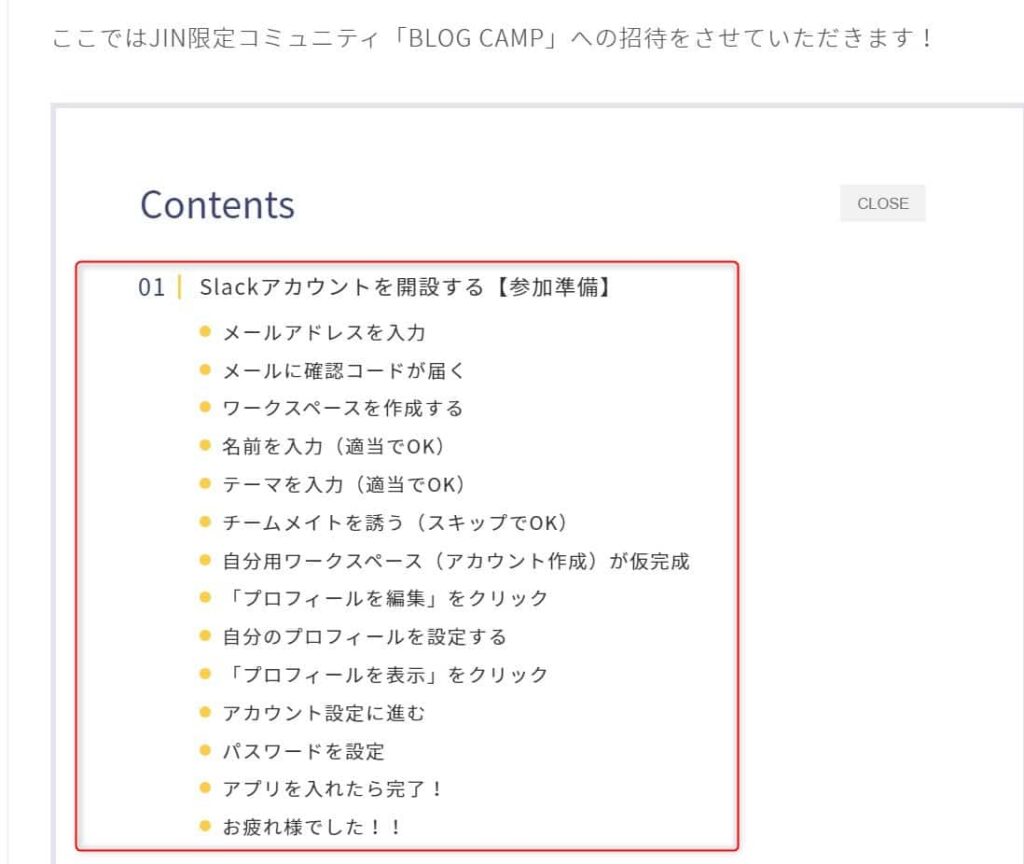
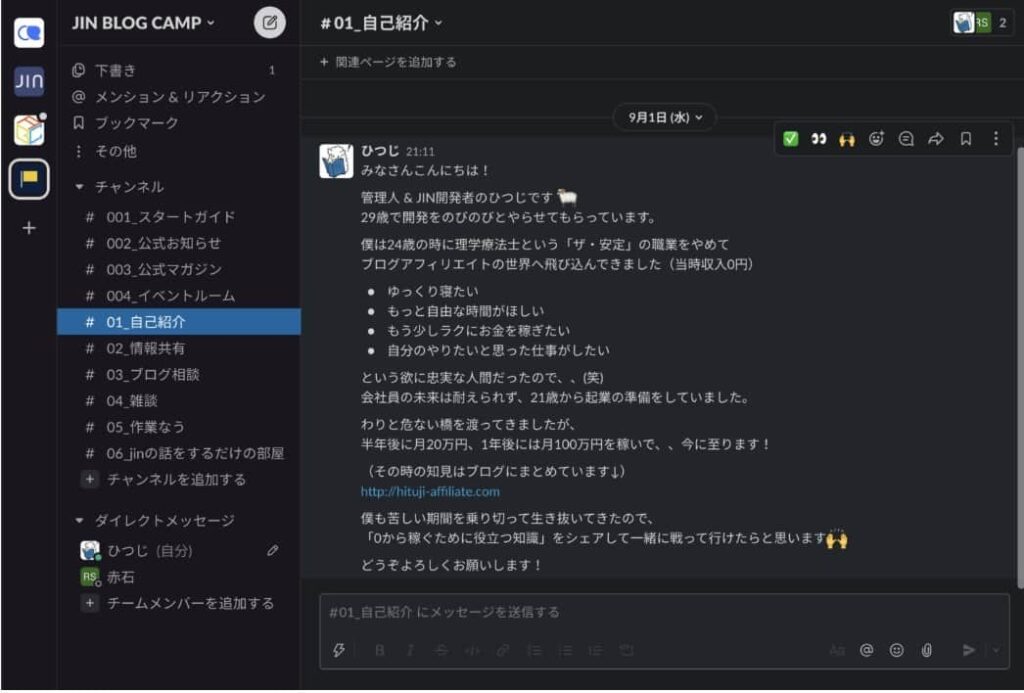
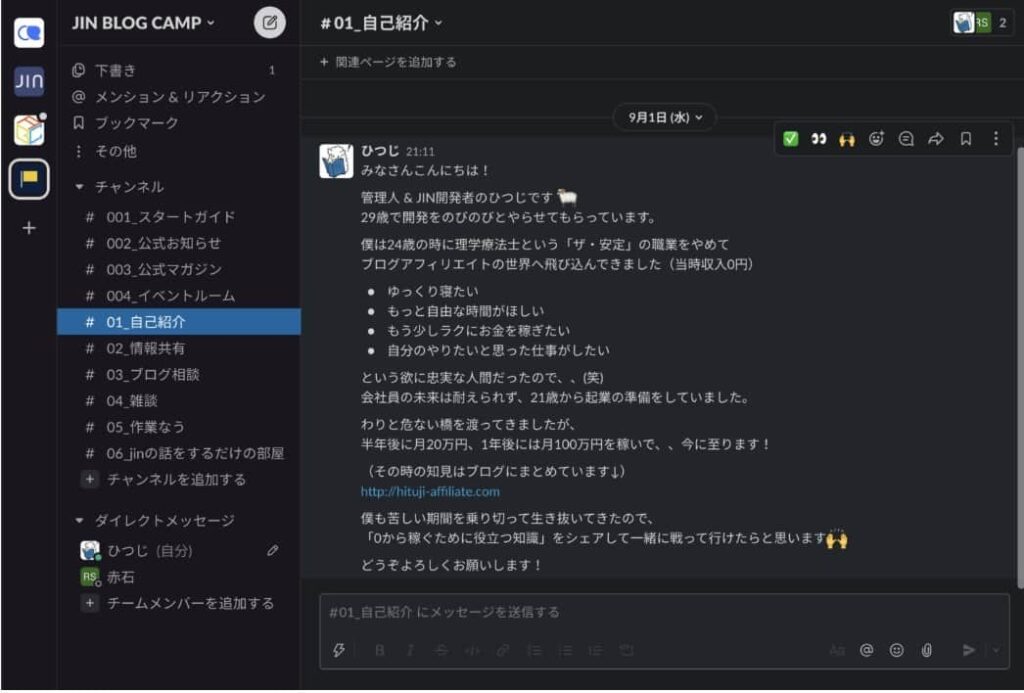
JINは、Slack(スラック)に「BLOG CAMP」というコミュニティーを開設してます。
(スラックとはビジネス用のメッセージングアプリです)
- 情報シェア
- ブログ相談
- 限定イベントに参加


JINテーマを購入すると、メールで「招待ページURLとパスワード」が送られてきます。




スラックアカウント設定後に「BLOG CAMP」が使えます。
SWELL
SWELLは、マイページから、各コミュニティーに参加できます。
SWELLのコミュニティツールは、2つあります。
- オンラインコミュニティー
- フォーラム内検索
SWELLのマイページにログインすると、画面右に「オンラインコミュニティー」と「フォーラム内検索」というバナーが表示されてます。
「SWELLERSオンラインコミュニティー」は、JIN同様、スラックによるコミュニティーです。
- 情報シェア
- ブログ相談
- 質問、疑問の解消
SWELLは、①のスラックだけでなく「②フォーラム内検索」という質問掲示板も用意されてます。
スラックに登録したくない人は、24時間、気軽に投稿できるフォーラムがおすすめです。
フォーラムでは、幅広い質問に対応してます。
- 発生したエラー
- カスタマイズ方法
- 要望
また、過去の投稿を検索できるので、検索だけで解決するケースもあります。
開発者の了さんや、SWELLのスタッフから、1日以内(わたしの肌感)に解決策を提示いだだけます。開発者と直接やり取りができるので、スムーズな問題解決が可能です。
乗り換えサポートプラグインの有無


「時短につながる11要素」4つめは「乗り換えサポートプラグインの有無」です。


乗り換えサポートプラグインを使うと、テーマの移管が最短10分で完了します。時短に繋がります。



HTML、CSS、テキストの一部を引き継げるので、リライトが減ります。
1記事のリライトには1時間かかりますが、プラグインを使えば30分節約できます。
100記事なら3000分節約できます。節約した50時間(3000分)は、記事作成やデザイン修正に使えます。収益が増えます。
JIN
JINは、乗り換えサポートありません。
SWELL
SWELLは、乗り換えサポートプラグインが用意されております。
- Cocoon
- AFFINGER5(AFFINGER6は対象外)
- JIN
- SANGO
- STORK(STORK19は対象外)
- THE THOR
上記テーマを使っている人は、10分でSWELLに乗り換え可能です。
リスト機能の豊富さ
「時短につながる11要素」5つめは、リスト機能の豊富さです。
リストは、長い文章をシンプルまとめる役割があるので、読みやすい記事になります。
読みやすい記事は、ユーザーが熟読するため、サイト滞在時間が長くなり、SEOに有利に働きます。
SEO施策の手間も省けるので、時短に繋がります。
JIN


JINは、ポチ丸と番号リストの作成ができます。
色の変更も可能です。
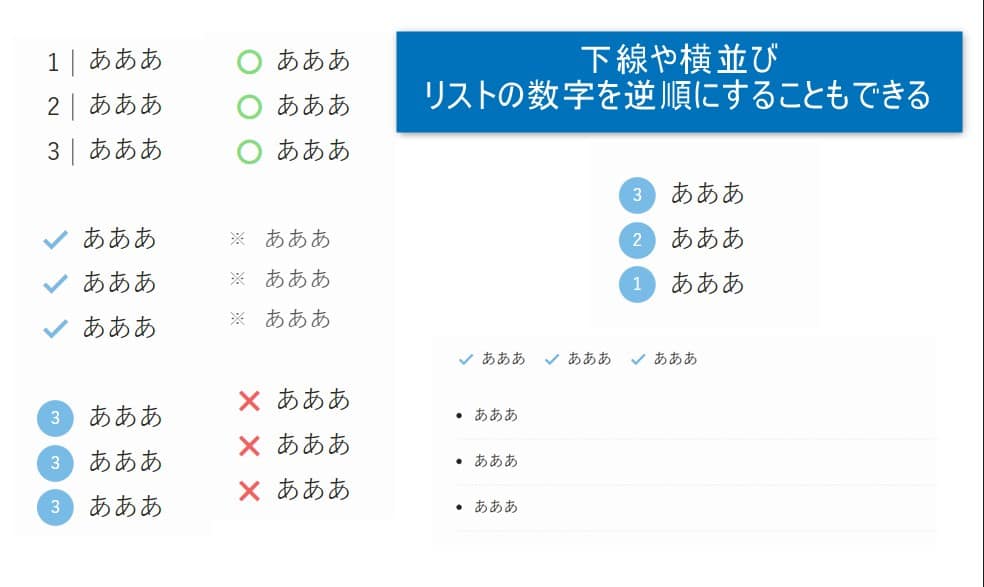
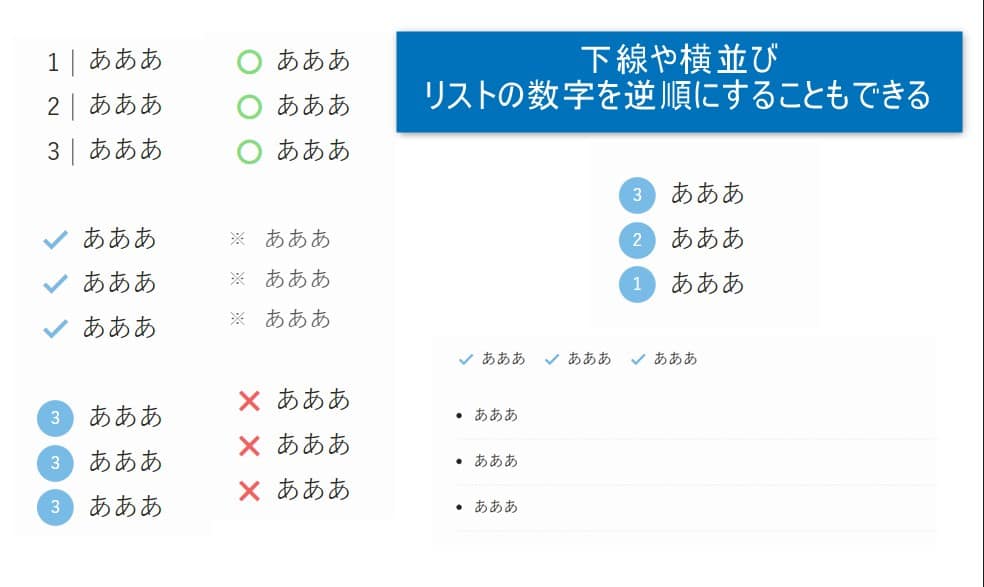
SWELL


SWELLのリストは、10種類以上あります。
- チェックリスト
- ○リスト
- ×リスト
- 丸数字リスト
- 逆数字リスト
- 横並びリスト
SWELLは、リストの種類が豊富なので、自由度の高いリストがすぐに作成できます。
例えば、メリット・デメリットのコンテンツで「◎×リスト」を使えば、読みやすいコンテンツが作成できます。
HTML、CSSの調整も不要なので、時短に繋がります。
着せ替え機能の多さ
「時短につながる11要素」6つめは、着せ替え機能の多さです。
着せ替え機能は、ファイルをインストールするだけで、サイト全体のレイアウトを変更できる時短機能です。
- デザインが苦手
- サイトイメージを変えたい
- 他人とかぶらないサイトを作りたい



デザインが苦手な人にとって、時短につながるありがたい機能です。
JIN


JINは、11種類の着せ替えが用意されてます。
SWELL


一方SWELLは、6種類の着せ替えが用意されてます。ただし、用意されている着せ替え数が、少ないわけではございません。



JINの着せ替え数が、平均より多いだけです。
ボックスの豊富さ
「時短につながる11要素」7つめは、ボックスの豊富さです。
ボックス機能とは、名前の通り、文字や画像を囲む機能です。
- メリハリをつける
- 協調する
- グループ化する
ボックスの種類が多いと、メリハリのある記事が作成できるので、わかりやすい記事を作成できます。
結果、SEO対策の作業工数が減り、時短に繋がります。
JIN


JINのボックス機能は、3つの基本型から、カスタマイズが可能です。ボックス種類が豊富なので、時短に繋がります。
SWELL


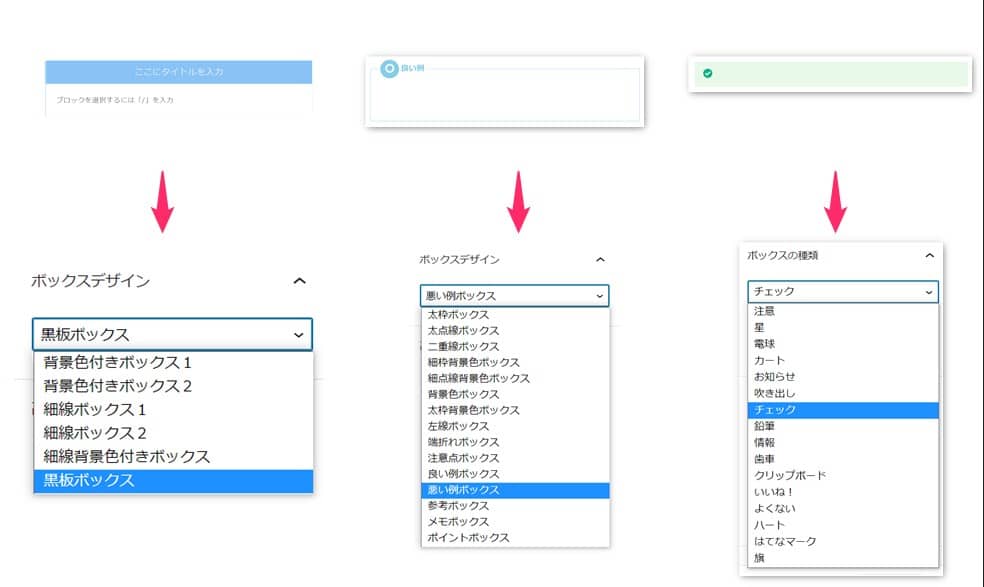
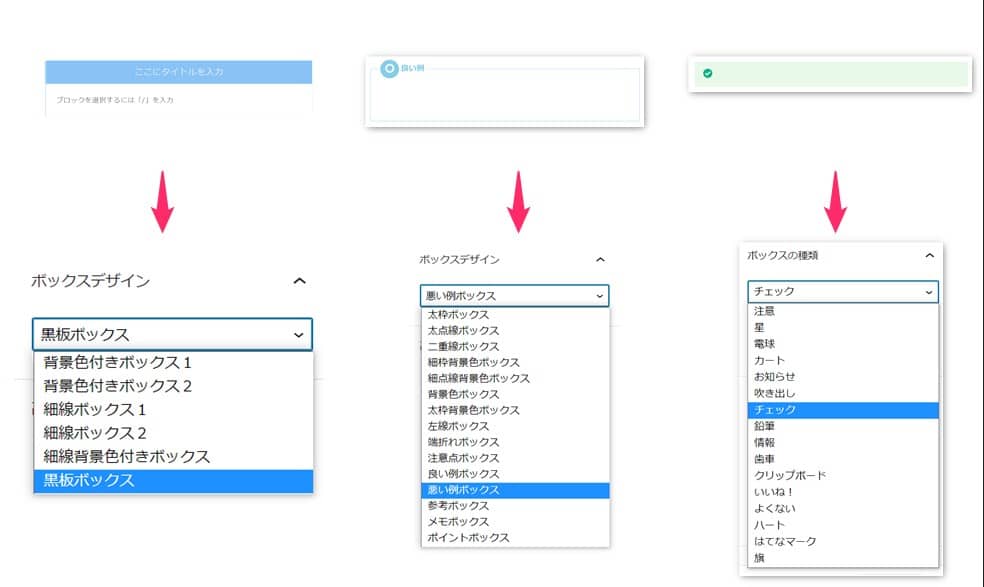
一方、SWELLも、さまざまなボックスが用意されております(画像参照)。
この記事では紹介しきれないほど多いので、以下URLからご確認ください。
機能紹介ページ(SWELL公式へ)

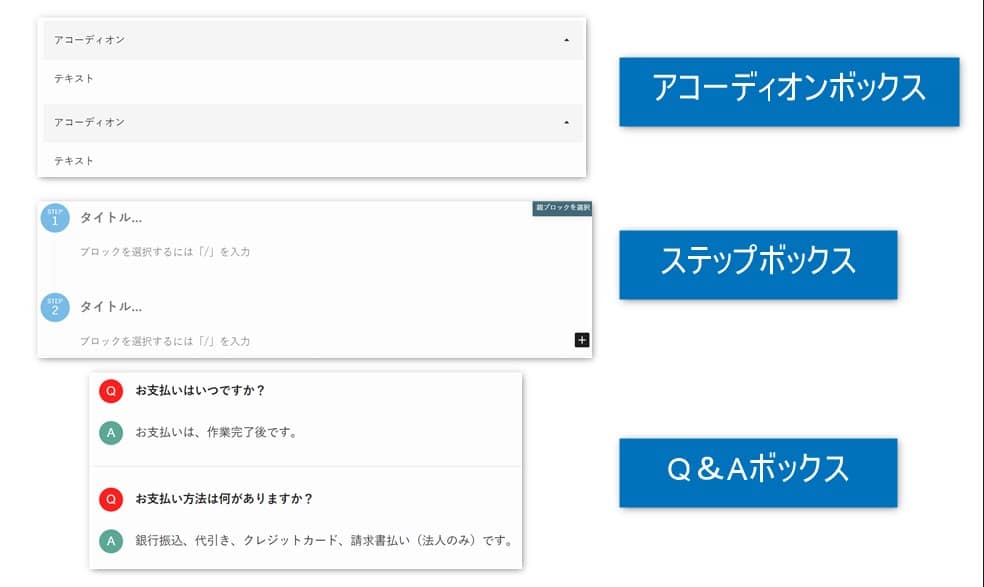
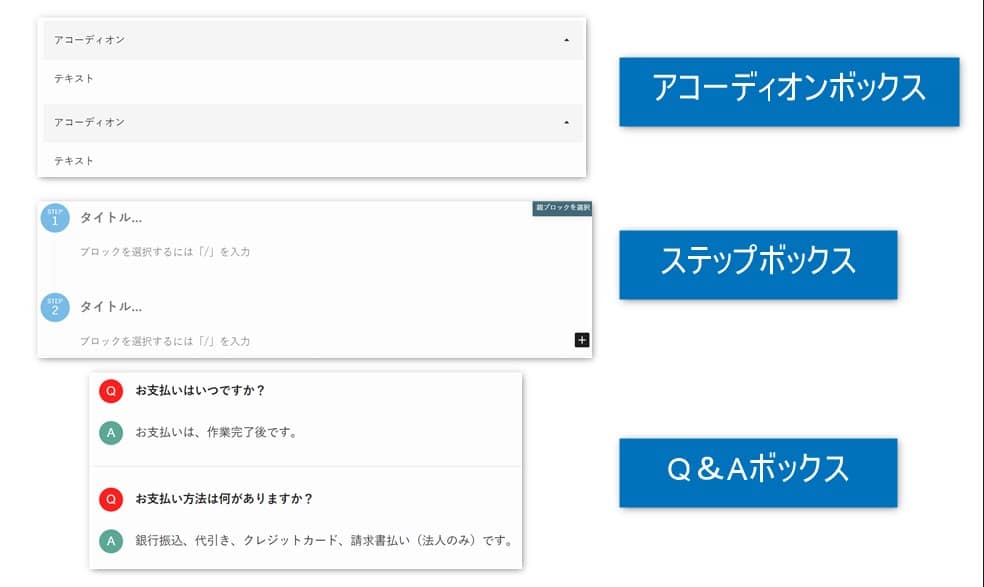
SWELLは、他ワードプレステーマにはない「SWELL独自ボックス」が用意されてます。
- アコーディオンボックス
- ステップボックス
- Q&Aボックス
ノンデザイナーでも、クオリティーの高いボックスが、5秒で作成できます。
ボタンリンクの作りやすさ
「時短につながる11要素」8つめは、ボタンリンクの作りやすさです。
ボタンリンクとは、アフィリエイトの「広告リンクを張り付けたボタン」です。
サンプル
アフィリエイトリンクは、自分でHTMLを改変すると、成果漏れの原因となります。
なぜなら、A8.netなどのASPは、改変を禁止しているからです。
また、コードを変更したことで、エラーになる可能性もあります。
| ASP | リンク改変 |
|---|---|
| A8.net | 広告素材改変は基本禁止。ただし、テキスト部分の装飾など元コードに影響のない改変は可 |
| もしもアフィリエイト | タグ書き換え問題なし |
| アクセストレード | バナー画像やテキスト変更など広告表現の変更をともなう改変は禁止 |
| afb | 広告のリンクコード改変は禁止 |
| コードの改変は基本不可 |
でも、アフィリエイトタグを使って、ボタンを設置するのって、知識と技術が必要です。
そんなとき、アフィリエイトタグをコピペで実装できるテーマだと、かなりの時短につながります。
JIN


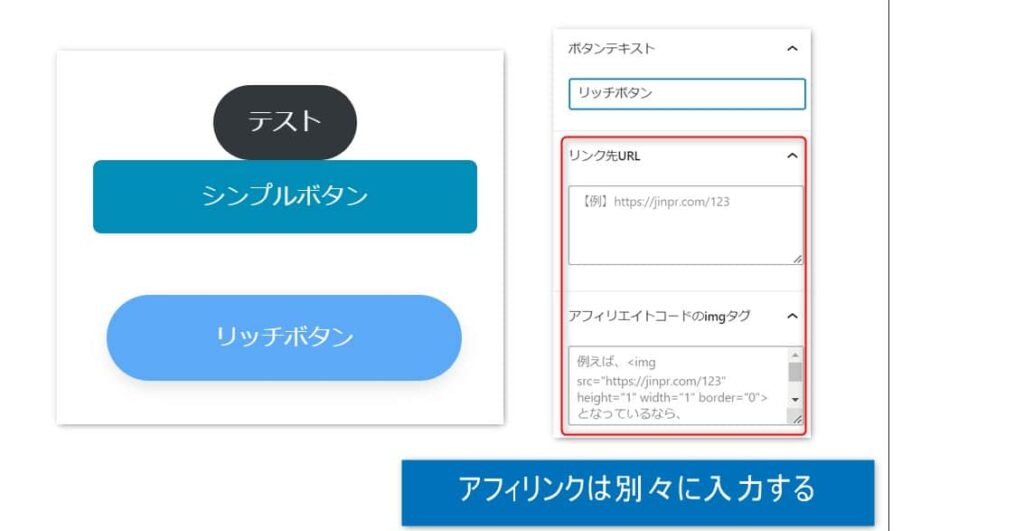
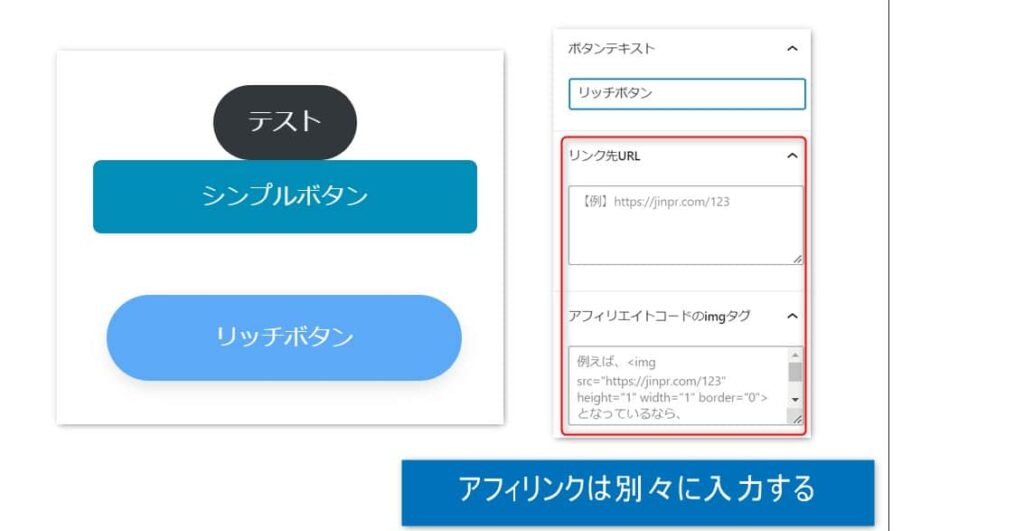
JINは、アフィリエイトの広告リンクをコピペで実装できます。
ただし「リンク先URL」と「アフィリエイトコードのimgタグ」は、別々に入力する必要があります(画像参照)。
SWELL


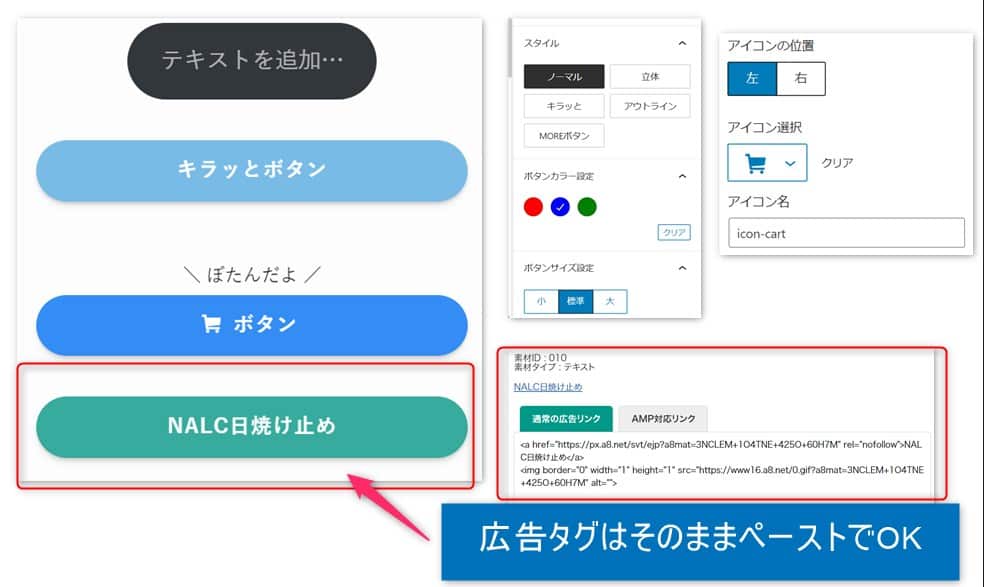
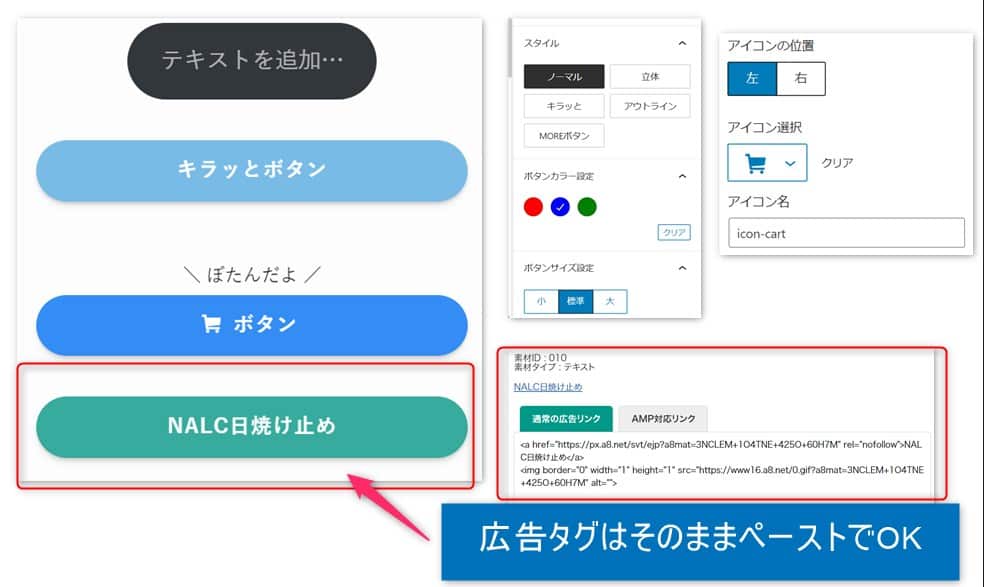
SWELLは、1回のペーストで「アフィリエイトリンク入りのボタン」が作成できます。
広告タグをそのままペーストすれば、キラッと光るボタンが作れます。
詳細は、以下記事で解説しております。
ランキングの作りやすさ
「時短につながる11要素」9つめは、ランキング機能です。
ランキング機能は、アフィリエイトで稼ぐ強力ツール。
なぜなら、日本人はランキングを信じるからです。
ランキング機能は、比較検討ユーザーを、購入へ案内します。
売れているアフィリエイターは、ランキングを多用してます。
そのため、ランキング機能が充実しているテーマは、短時間に繋がります。
JIN


JINは、「JINブロック」に、ランキング機能が用意されてます。デザイン性も高く、小回りが利くランキング機能です。


広告バナーは、そのままペーストで表示できるのでラクです。
気になる点は、表示が崩れること。ボックスからはみ出たりするので、HTMLやCSSの知識が必要です。
SWELL


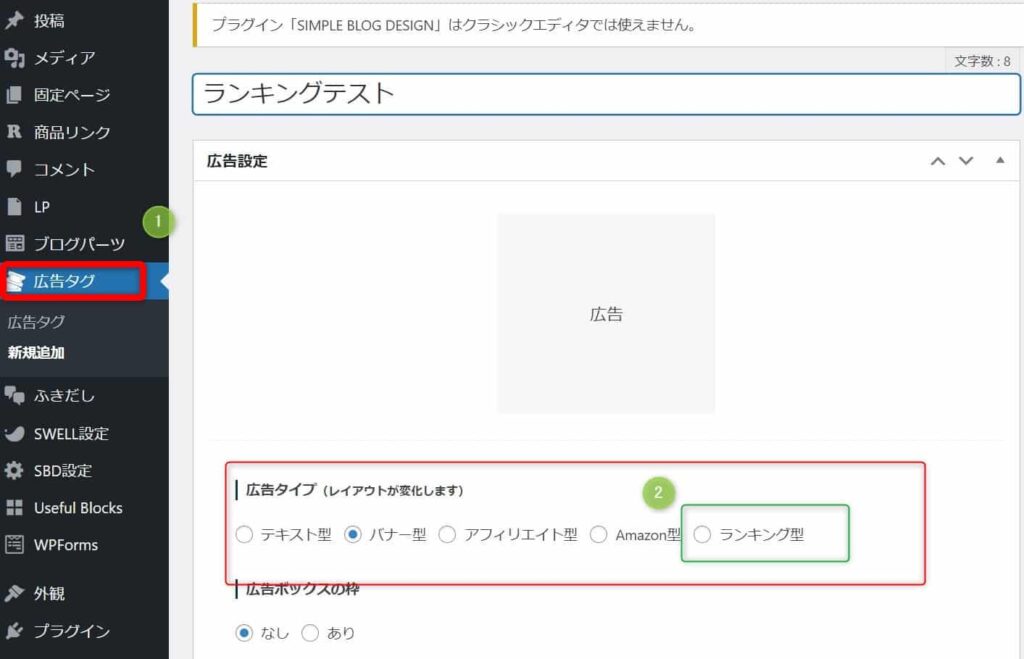
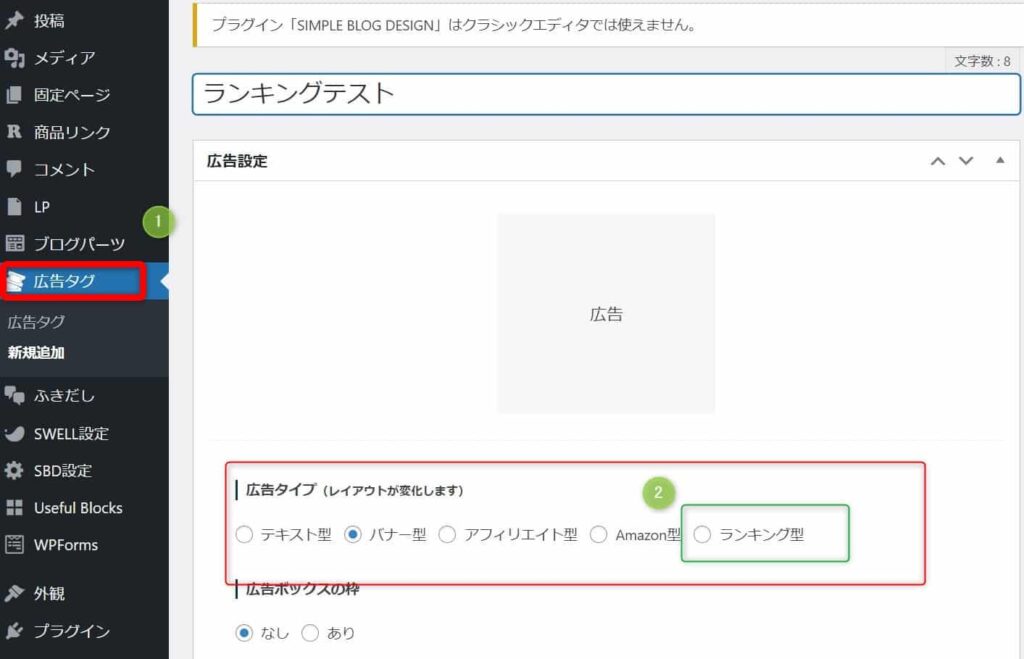
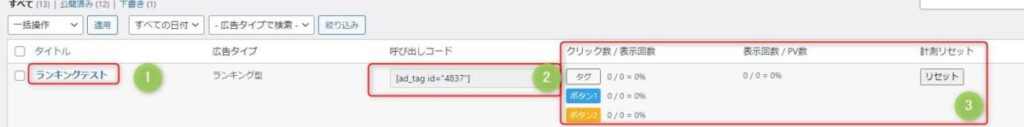
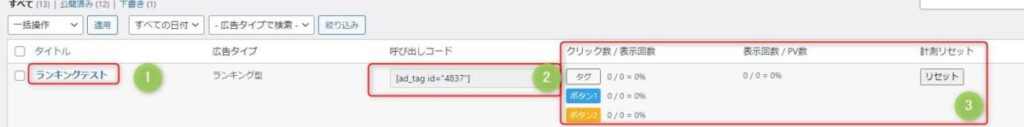
SWELLのランキングは、ワードプレスの管理画面「広告タグ」から作成できます。
- 「広告タグ」をクリック
- 「ランキング型」をクリック


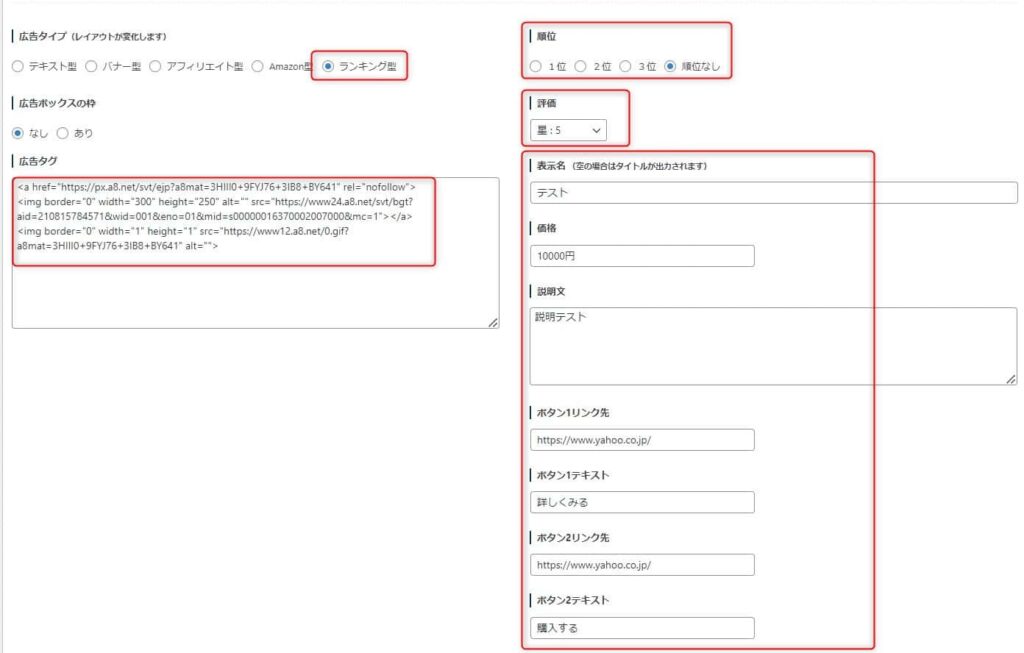
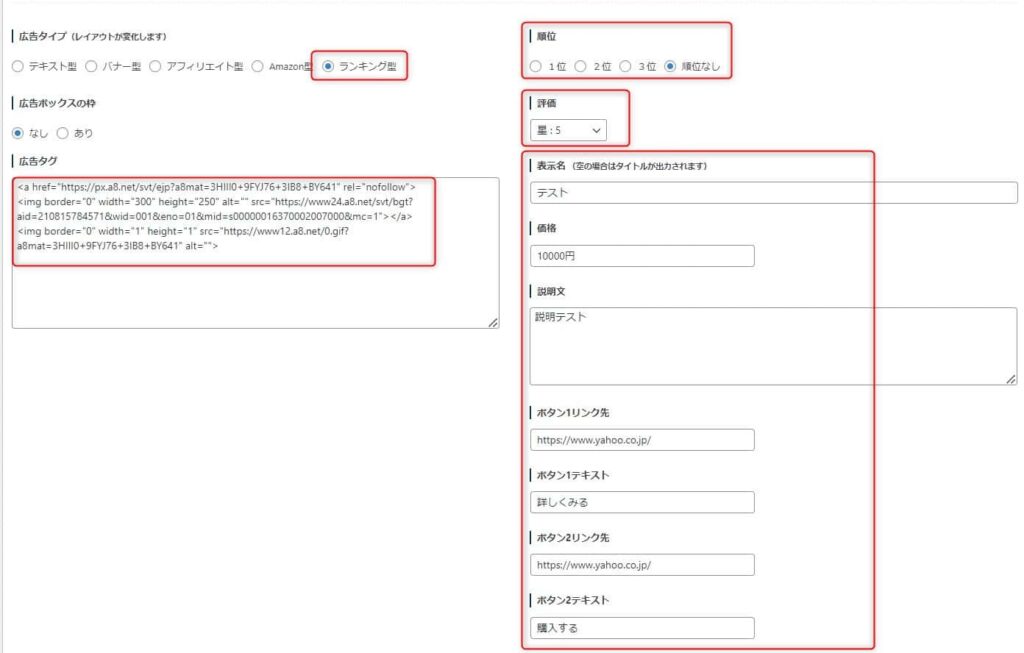
SWELLは、JINよりも細かな設定が可能です。
- 広告タグ(そのままペーストでOK)
- 順位
- ★機能
- 価格
- 説明
- ボタン1
- ボタン2


- ショートコードが使える
- クリック計測ができる
- 星、評価が表記できる
SWELLは、ランキングでクリック計測ができます。ABテストもできるので「売れるランキング表」が作成できます。


また、ショートコードで、ランキングを呼び出せるので「ランキングを毎回呼び出す手間」が不要です。



ランキング機能がテンプレートのように利用できます。


SWELLランキングは、こんな完成イメージです。
レイアウト崩れも起きない構成なので、初心者でも扱えます。
ブログパーツの有無
「時短につながる11要素」10つめは、ブログパーツの有無です。


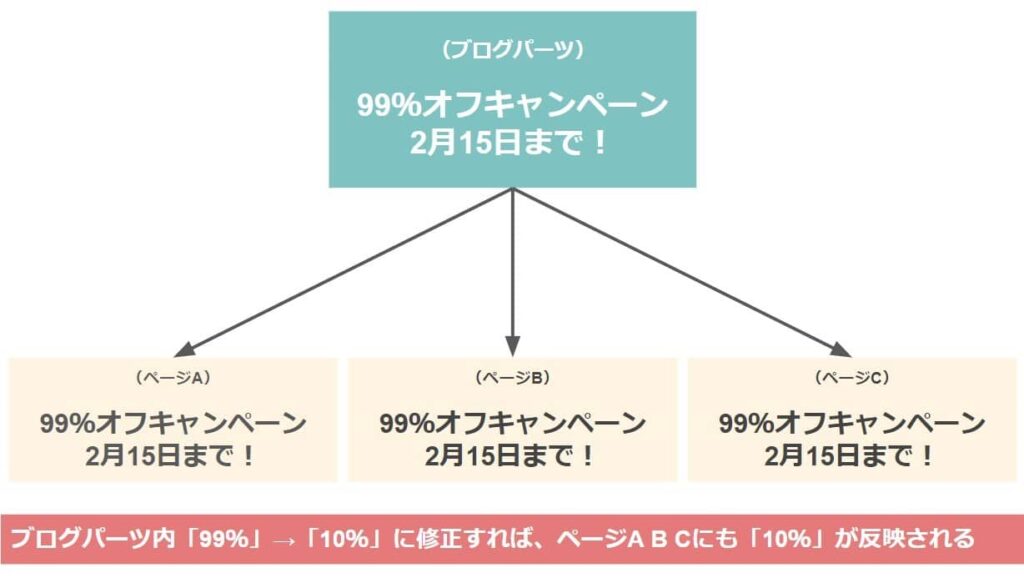
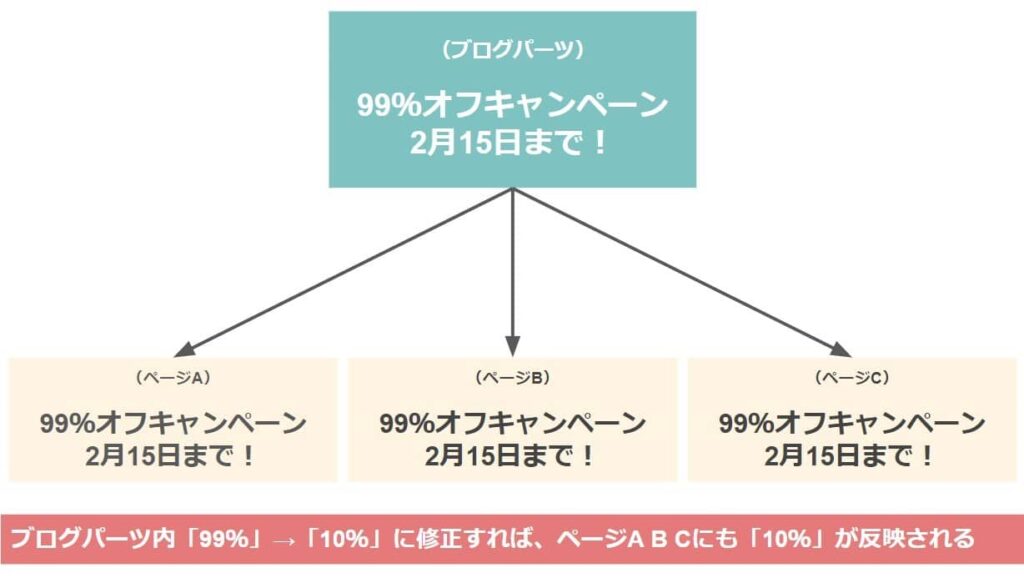
ブログパーツは、データを箱(パーツ)に格納して、必要な時に呼び出せる機能です。
例えば、画像のように、キャンペーン情報を一括更新できるので、時短につながる機能です。
JIN


JINは、ブログパーツ機能がございません。別途プラグインをインストールするか「再利用ブロック」で対応します。
SWELL


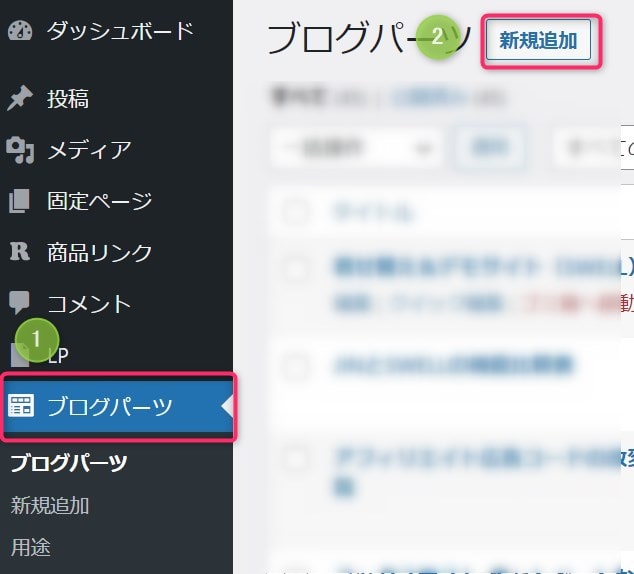
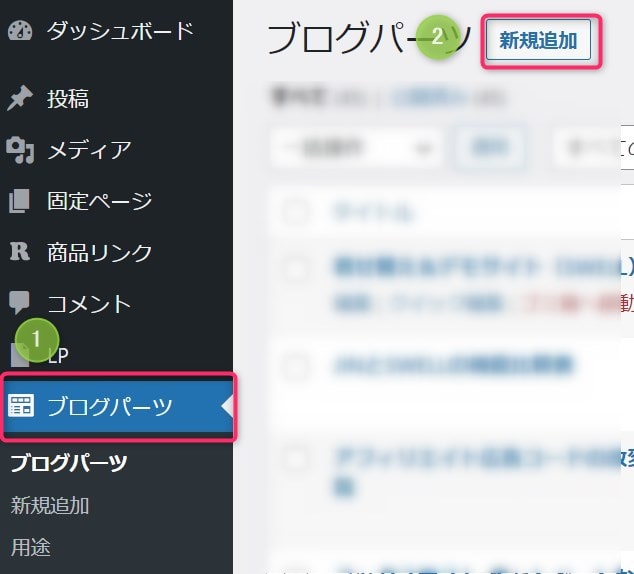
SWELLは、ブログパーツがデフォルトで入っております。


例えば、ブログパーツ内で、CTAボタンを作成することで、簡単に登録できます。
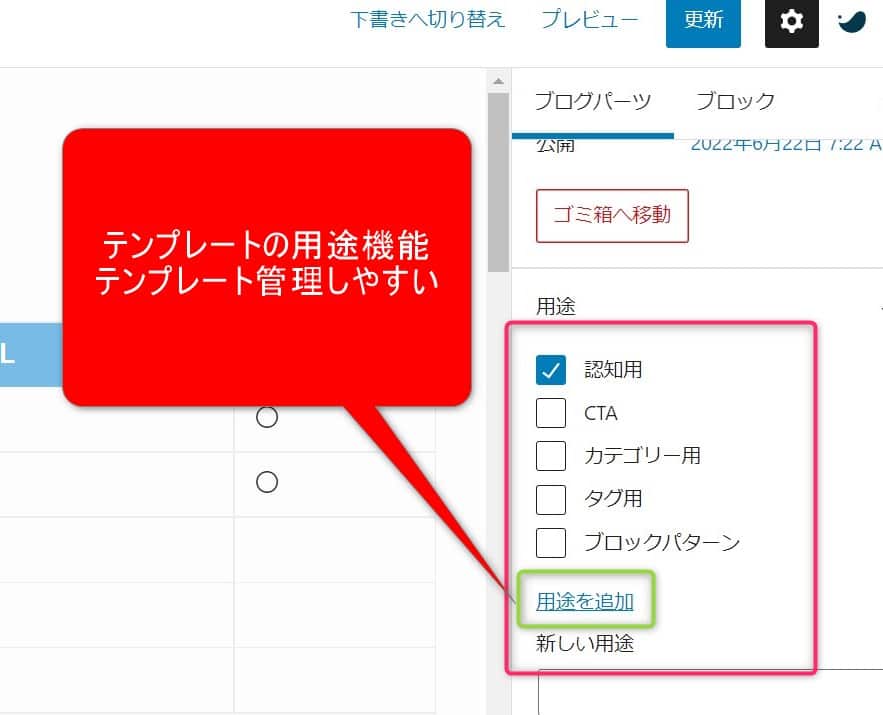
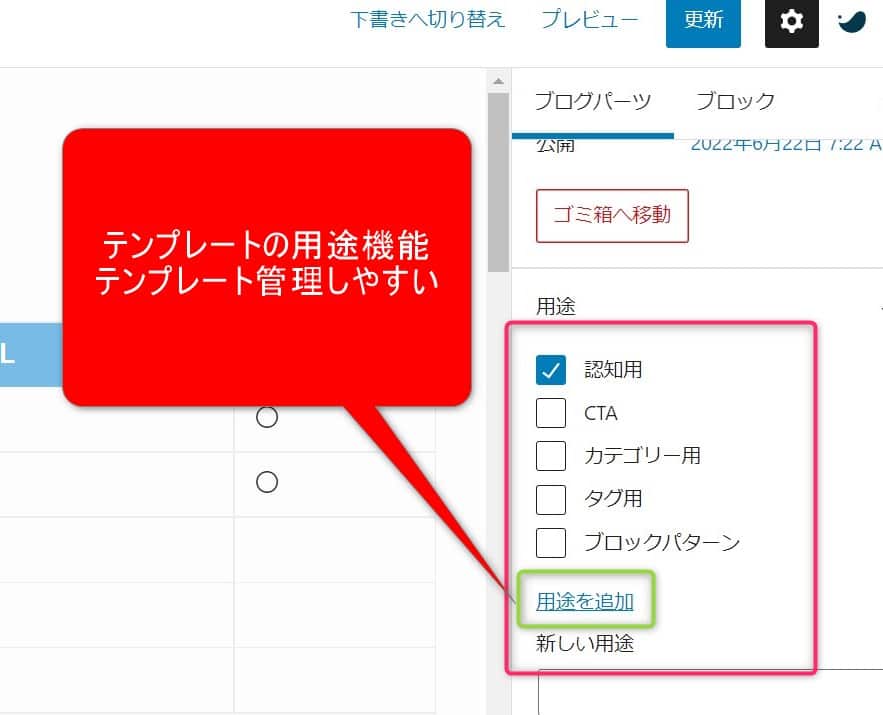
- 用途(用途でソートできるので、一括更新が可能)
- 呼び出しコード(ショートコードで呼び出せる)
- 使用ページ(使っているページが確認できる)


SWELLブログパーツは「タグ」のように、用途で管理できるのが便利です。テンプレートとしての管理が楽なので、時短になります。
テーブル機能の多さ
「時短につながる要素」11つめは、テーブル機能の多さです。
テーブルは収益に差が出る機能です。なぜなら「購入を迷っているユーザー」の背中を押せるからです。
あなたも、A商品とB商品で迷ったとき、価格比較表を見て購入を決心した経験はありませんか?
実店舗でスニーカーを買うときも、隣のスニーカーと比較しますね。



比較表があるテーマは、稼ぎやすいです。
JIN


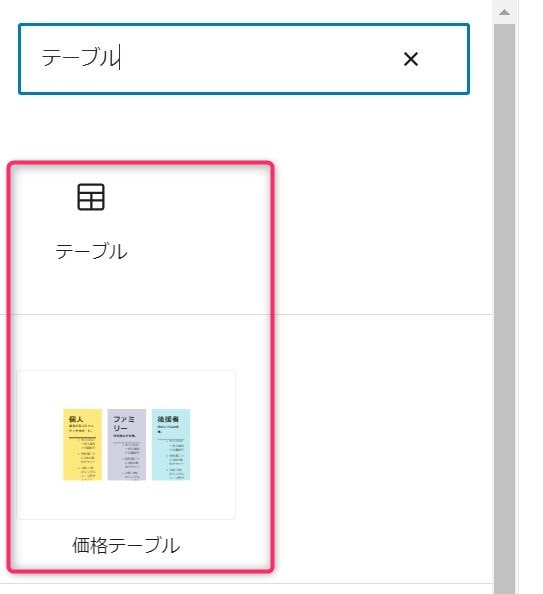
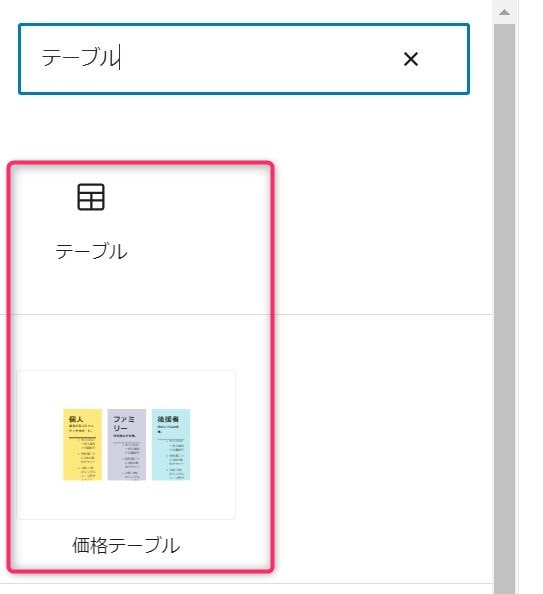
JINのテーブル機能は、2種類です。
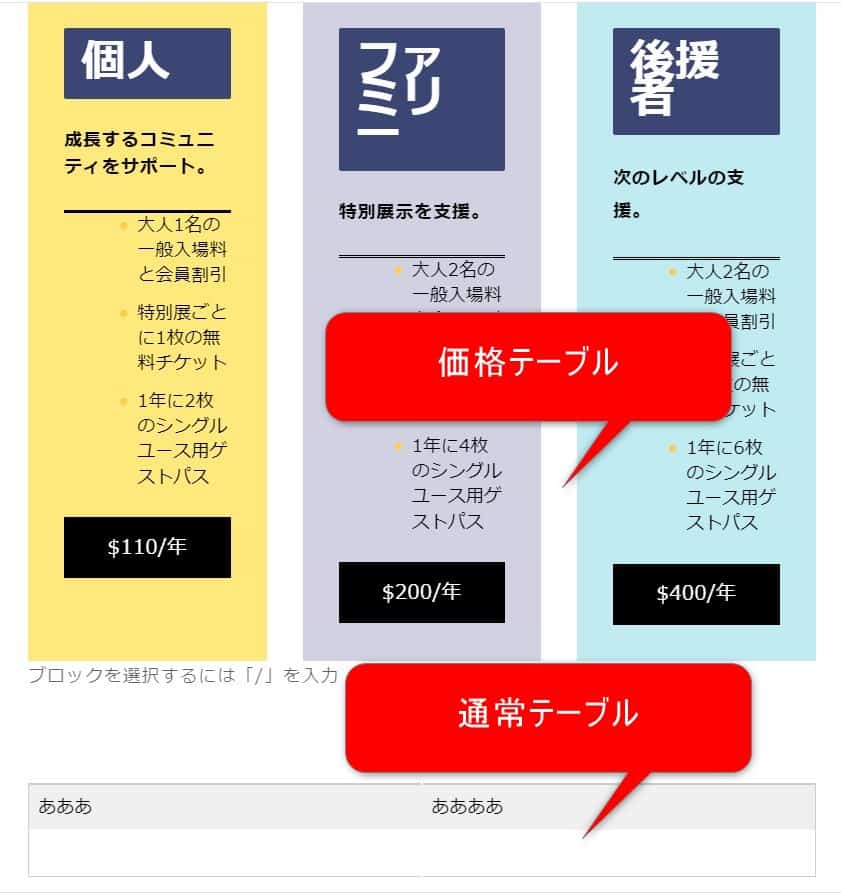
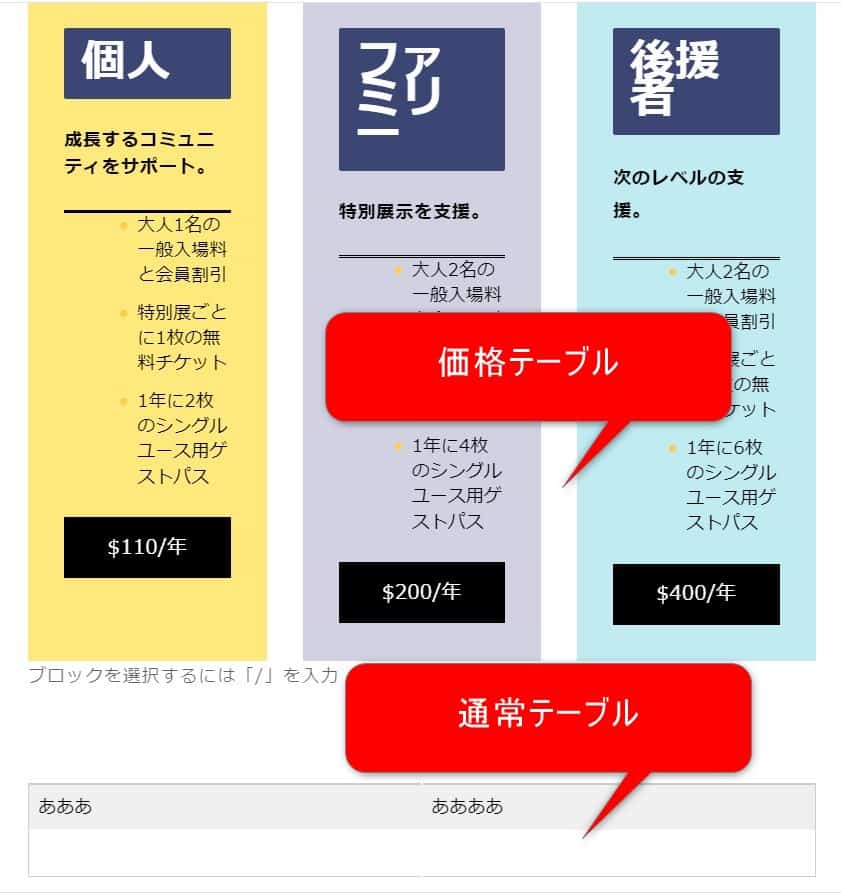
デフォルトのテーブルと「価格テーブル」が使えます。


価格テーブルでは、3列の価格比較表が作成できます(画像参照)。



個人的には、比較表としてはイマイチです。比較できる要素が少ないからです。
SWELL


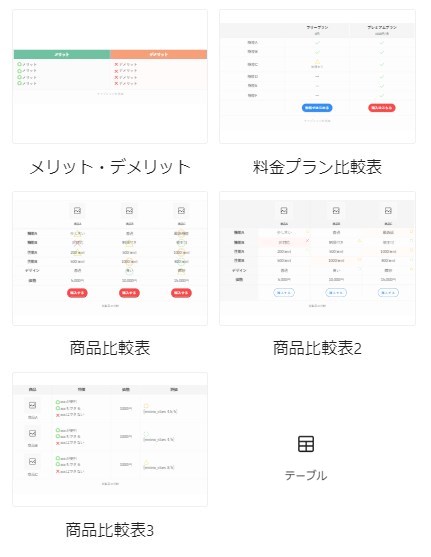
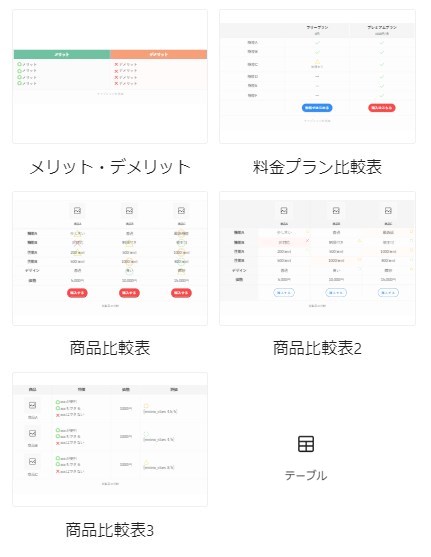
一方、SWELLは、テーブルテンプレートが豊富です。◎×比較表も、ワンクリックで呼び出せます。
- 通常のテーブル
- メリットデメリットテーブル
- 商品比較表テーブル
- 商品比較表テーブル2
- 商品比較表テーブル3
HTMLやCSSを使わずに、リッチなテーブルが作成できるので、ブログ初心者でも安心です。
詳細は、以下記事にまとめております。
SWELLはブログ初心者でも「美しいサイト」が作れる【JINと比較】


| 比較項目 | JIN | SWELL |
|---|---|---|
| 価格(税込) | 14,800円 | 17,600円 |
| ライセンス | 買い切り | 買い切り |
| 発売日 | 2018年3月11日 | 2019年3月10日 |
| 会社概要 | 株式会社CrossPiece | 株式会社LOOS |
JINとSWELLは、両テーマともに、ブロックエディタ(グーテンベルク)対応です。
SWELLは、ブロックエディタをターゲットに開発されたテーマです。 一方、JINは、クラシックエディター向けに開発されていたテーマです。そのため、CSSやHTMLの知識が必要です。
JINの特徴
JINは、アフィリエイターのひつじさんが開発したテーマ。
実際に月100万円稼ぐ人が設計したテーマなので、アフィリエイトに便利な機能が集約されてます。
例えば、SWELLは6種類の着せ替えがあるのに対して、JINは11種類あります。
JINは、理想のサイトデザインが、ボタン一つで実装できます。
ただし、ブロック機能が少ないので、デザインをカスタマイズしたい場合は、HTMLやCSSの知識が必須です。
SWELLの特徴
SWELLは、了さんが開発したテーマです。直感的(クリックのみで)に美しいサイトが作れることが特徴です。
SWELLは、HTMLやCSSのコード知識不要で、美しく高速なサイトがつくれます。
SWELLは、23個のSWELLブロックがあるため、ノンデザイナーでもきれいなサイトが制作できます。
デザインやコーディングで迷うことがないので、時間が節約できます。忙しいサラリーマンにおすすめのテーマです。
時短・収益化:ブログ初心者にはSWELLがオススメ【まとめ】


まとめです。
「時短」「収益化しやすい」観点で検証すると、SWELLのほうが優れていると判断できます。
SWELLでブログを始めれば、以下のメリットがあります。
- ブログ運営が楽しくなる
- デザインが苦手でも、キレイなサイトが作れる
- 平日でも、記事の作成時間が確保できる
これからずっと、表示速度にも困りません。ラクに稼げるし、毎月プチ旅行にも行けます。
それって、とっても効率的だと思いませんか?
ブログ初心者でも100点とれる


クリックだけで美しいサイトに
ボタンの作成・テーブル・SEO対策で悩みません。







