 質問
質問SWELLで構造化データ設定方法を知りたいです。
「構造化データにSEO効果的」と聞いたことありませんか?実際、構造化データの適切な実装は、検索結果での表示順位向上に貢献します。
でも、SWELLでどう設定すればよいか、わからない人も多いと思います。



構造化データは、記事を作成したら、必ず設定しましょう。
そこでこの記事は、SWELLで「構造化データ」を設定する方法をご紹介します。
この記事を読めば、初心者でも設定できるようになるので、無駄な時間を使いません。
ページ速度100点取れるテーマ
Googleのページスピードインサイトで100点取れます。
構造化データとは?設定すべき理由


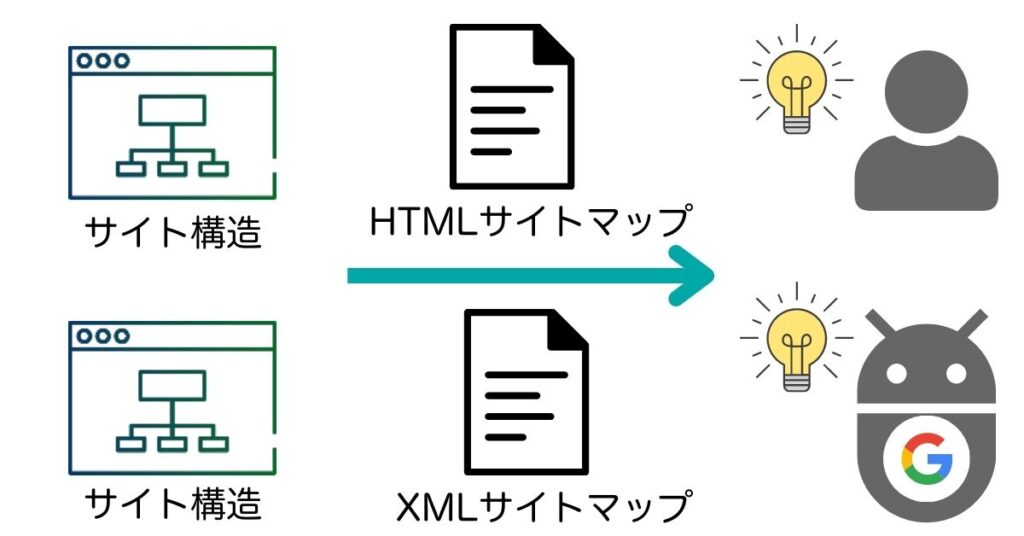
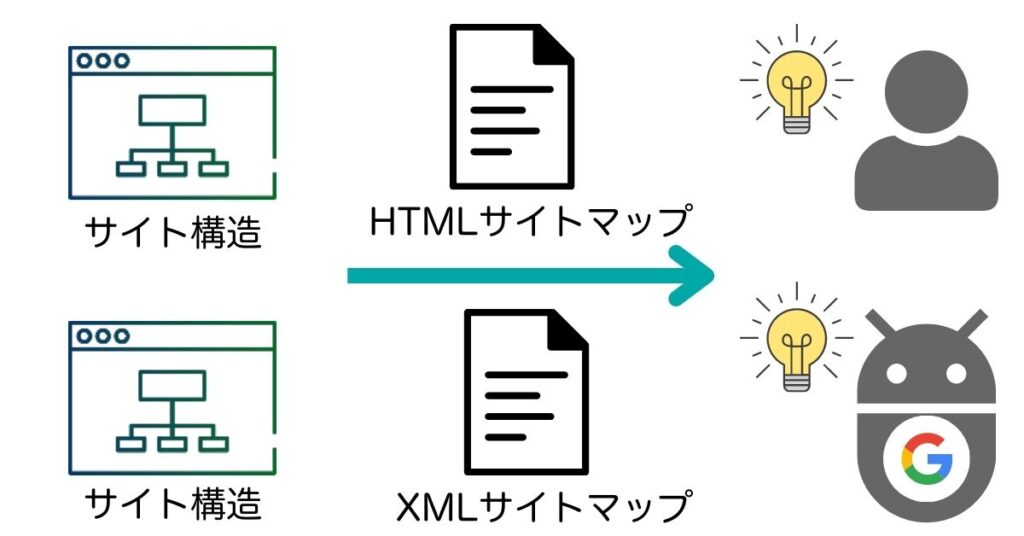
構造化データとは、Googleロボットに、サイト構成を伝えるHTMLデータです。
構造化データの設定が必要な理由は、検索エンジンは日本語の文脈を直接理解できないためです。
構造化データを登録することで、サイトの説明書がGoogleに渡されるイメージです。Googleの理解が進み、サイトや記事が、評価されるようになります。
- 検索順位があがるので、収益化が進む
- 検索順位があがり、サイトのクリック率が高まる
- 情報が正確に伝わるため、キーワードと記事の関連性が高まる
SWELLで構造化データを設定する方法【3つのマークアップ方法】
構造化データの書き方(データマークアップ)は、3つあります。



③が簡単でおすすめ。クリックで設定できます。
構造化データマークアップツールを使う
1つめの方法は、構造化データマークアップツールを使うことです。
文字を打つだけで、構造化データのHTMLが作成できます(動画参照)。
マークアップツールはたくさんありますが、おすすめは「テクニカルSEO」。会員登録なしで利用できます。
構造化データの「箱」が用意されてるので、そこに入力するだけ。
- イベント
- よくある質問
- 方法



構造化データの設定が初めてでも、簡単に設定できます。
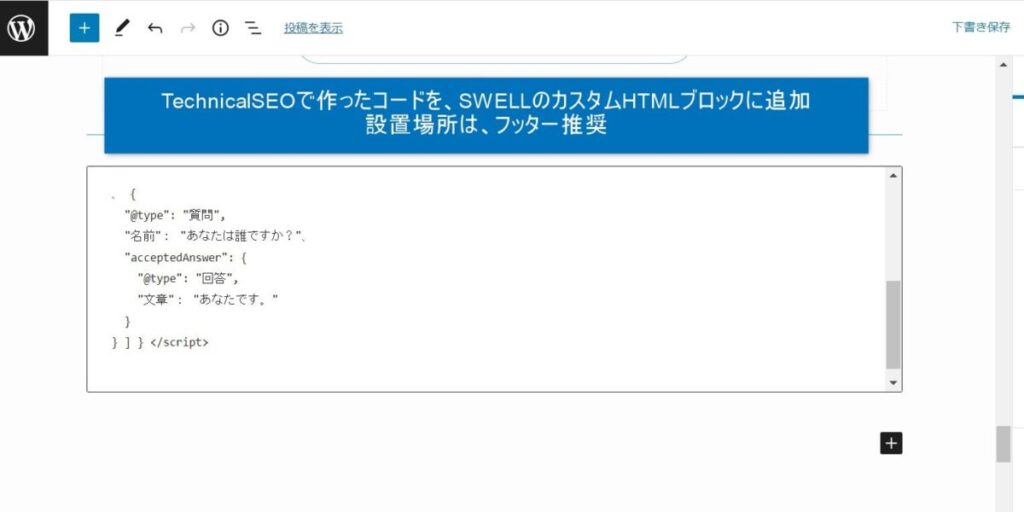
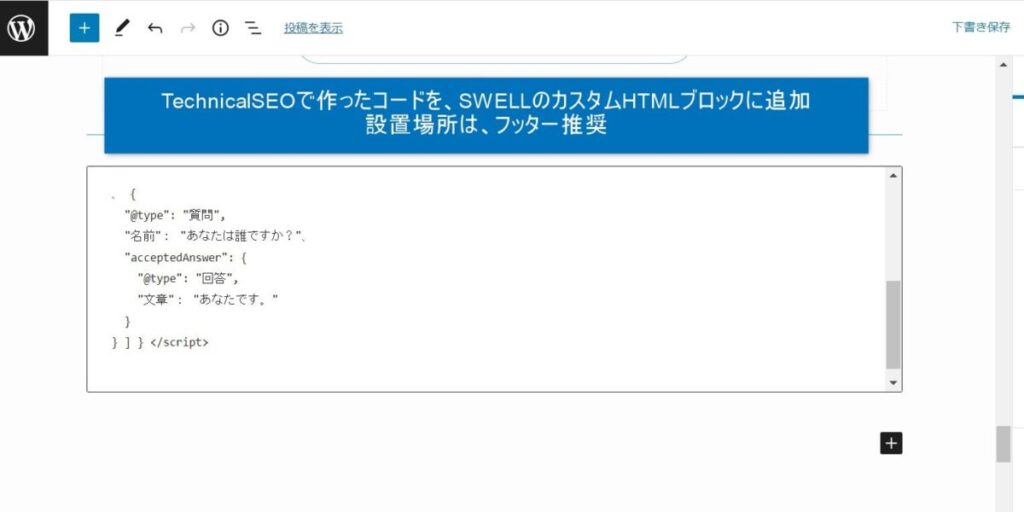
「テクニカルSEO」動画のとおり作成すると、構造化データが出力されます。


コピーした構造化データを、SWELLの「カスタムHTML」に貼り付けて、設定終了です。
ただし、「テクニカルSEO」などのツールを使用する場合、不備の懸念があります。
構造化データ設置後は、必ず「スキーマ マークアップ検証ツール」で、エラーがないか確認しましょう。
HTMLで直接書き込む
構造化データを直接書き込む方法は、HTMLの知識が必要です。
また、記述のミスも発生しやすいので、HTML初心者は、避けることをおすすめします。



ここでは「ferret様の記事」をまるっと引用させていただきます。
直接書き込む例は、「schema.org」とGoogleが推奨しているシンタックス「JSON-LD」を用います。
あなたのWebサイトを想定して「サイトURL・会社名・住所・問い合わせ先・設立・創業者」を記述してみましょう。
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Corporation”,
“name”: “株式会社ベーシック”,
“founder”: “秋山勝”,
“foundingDate”: “2004年3月”,
“url”: “https://basicinc.jp/”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “千代田区, 東京”,
“postalCode”: “102-0082”,
“streetAddress”: “一番町17-6一番町MSビル2F”
}
}
</script>
引用:ferretOne
完成したら、マークアップツール同様、ワードプレスの「カスタムHTML」に貼り付けて終了です。
「SWELLブロック」から出力
SWELLユーザーが構造化データを設定する場合、SWELLブロックから登録する方法が、簡単でおすすめ。
現時点で、登録できるSWELLブロックは、3つあります。
(SWELL ver. 2.6.8から利用可能)
順番に解説します。
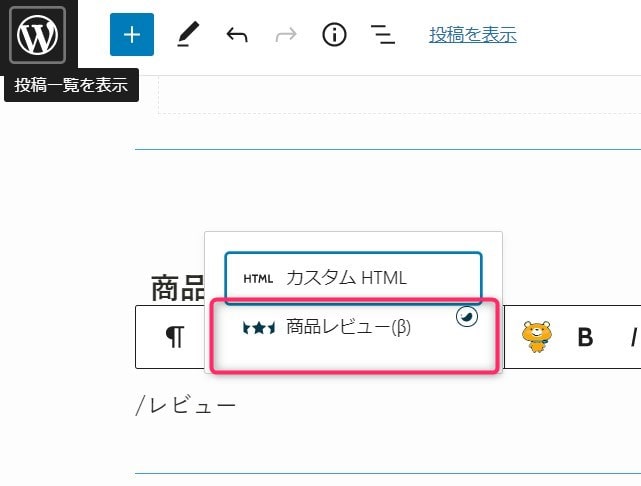
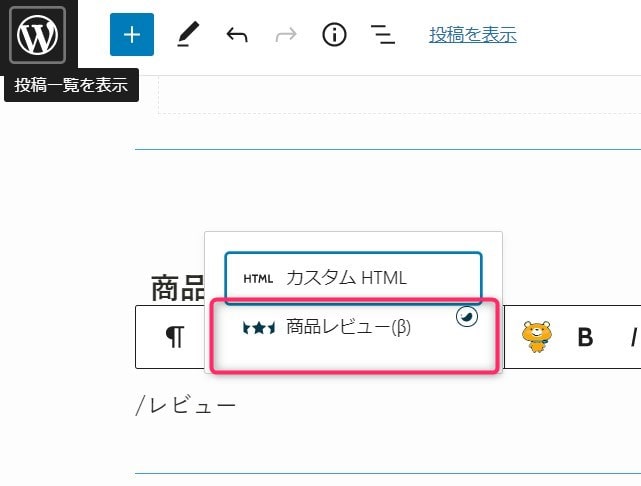
「商品レビュー」ブロック
「商品レビュー」ブロックは、商品レビューに関する構造化データを登録できます。
Google「プロダクトレビューアップデート」に対応した、最新のSWELLアップデートです。


商品レビューの設定方法は、SWELLエディターから設定します。
左上にある「ブロック挿入ツール」から「商品レビュー」と検索すると、ブロックが選択できます。
上記動画は、「商品レビュー」ブロックを使って、構造化データを入力している様子です。SWELLを、商品レビューブロックで作成すると、以下のように表示されます。


- 表示速度が早いので、プラグイン不要
- SEOに有利。ライバルたちをごぼう抜き
- マイページからサポートあり。初心者でも安心
- HTML・CSSの知識なしでも美しいサイトが作れる
- 法人・個人サイト、使いまわしOK(100%GPL)
- 検索順位で1位を取りにいくテーマ
- 17,600円(込)
- 期待値あがりすぎ(ネット)
- AMP非対応
- 電話サポートなし
商品レビューブロックは、構造化データだけの登録もできるし、口コミコンテンツとして使うこともできます。
制作の手間も省けるので一石二鳥。
「FAQ」ブロック
「FAQ」ブロックは、「質問と答えのコンテンツ」つまりFAQを記載している人におすすめ。
FAQ構造化データが、簡単に設置可能です。


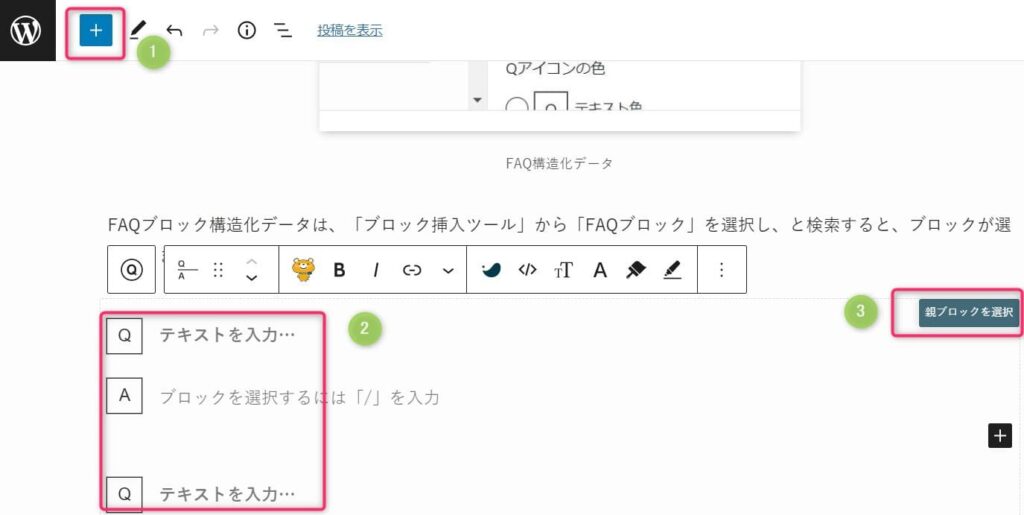
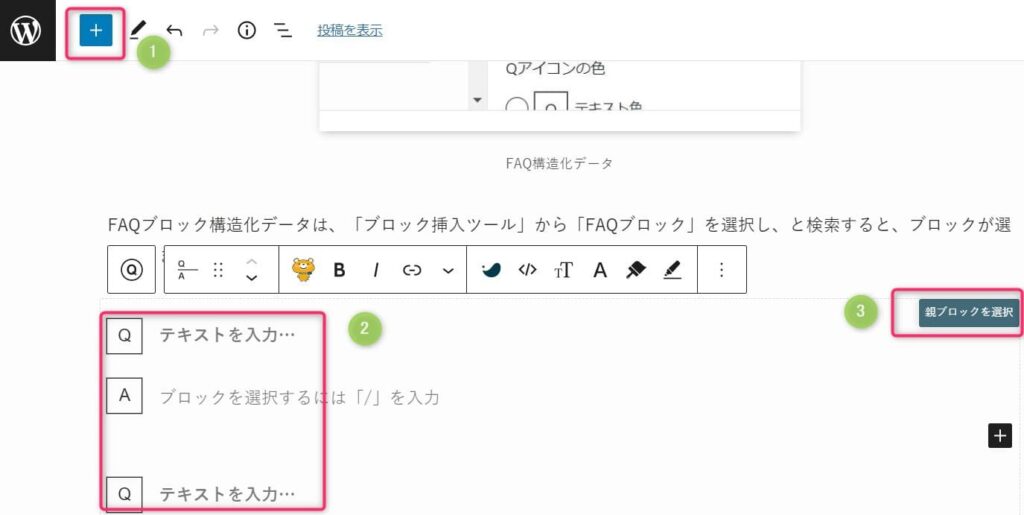
以下手順で「FAQ」ブロックが表示できます。
- ブロック挿入ツール
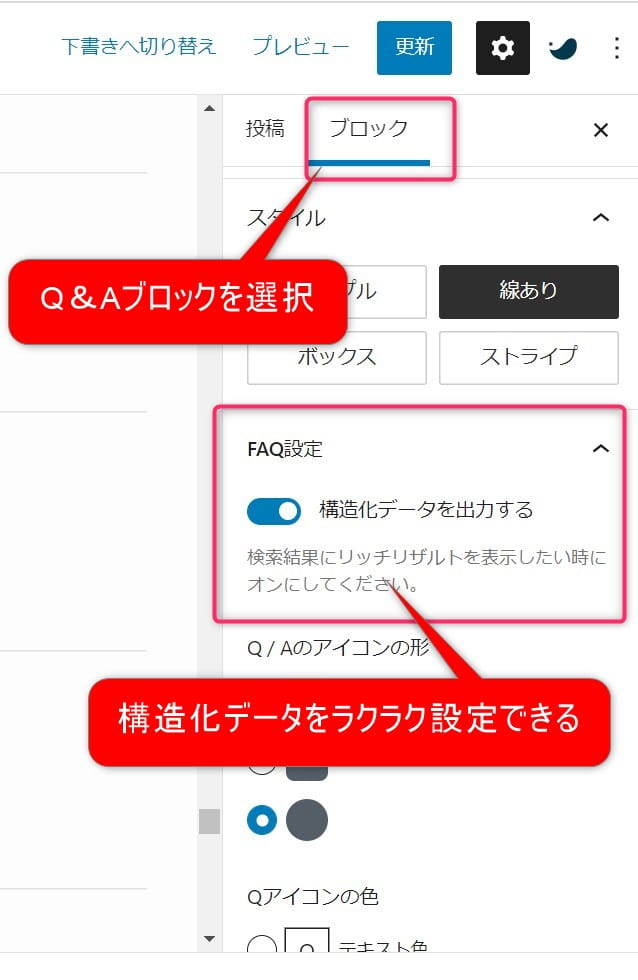
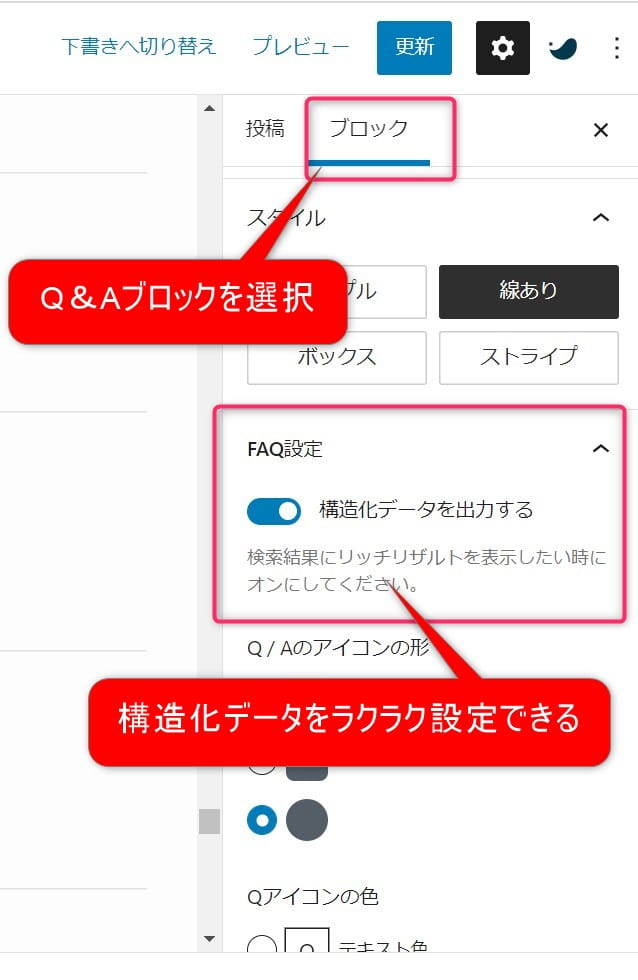
- FAQブロックを選択
- 親ブロックを選択する


ブロックを表示したら、画面右の「ブロック」設定から「構造化データを出力する」オンにするだけ。
もし、構造化マークアップツールから設定した場合、1記事10分はかかります。SWELLなら1秒で設定できます。
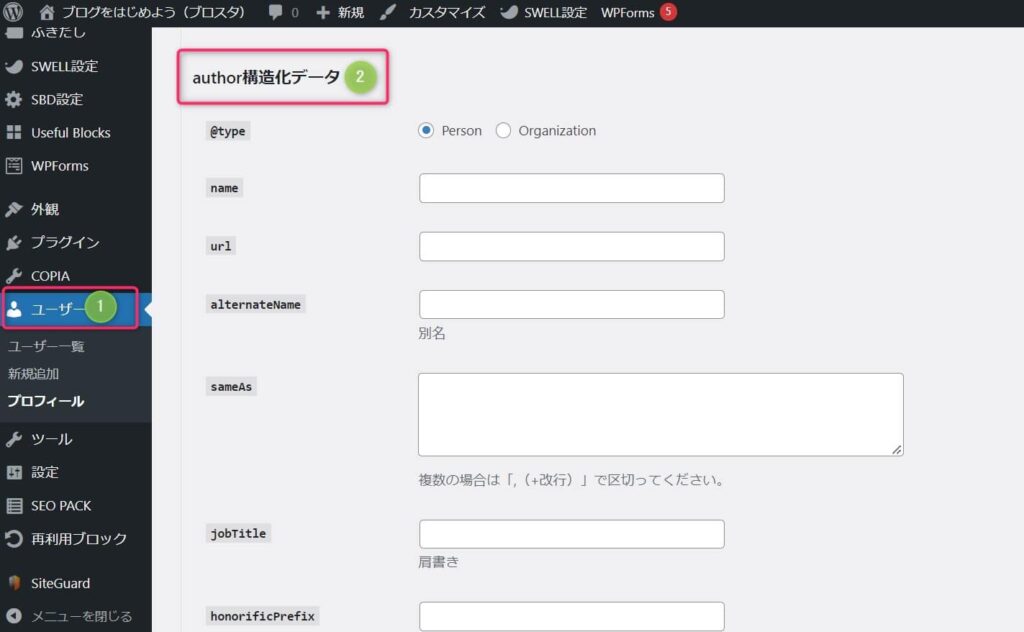
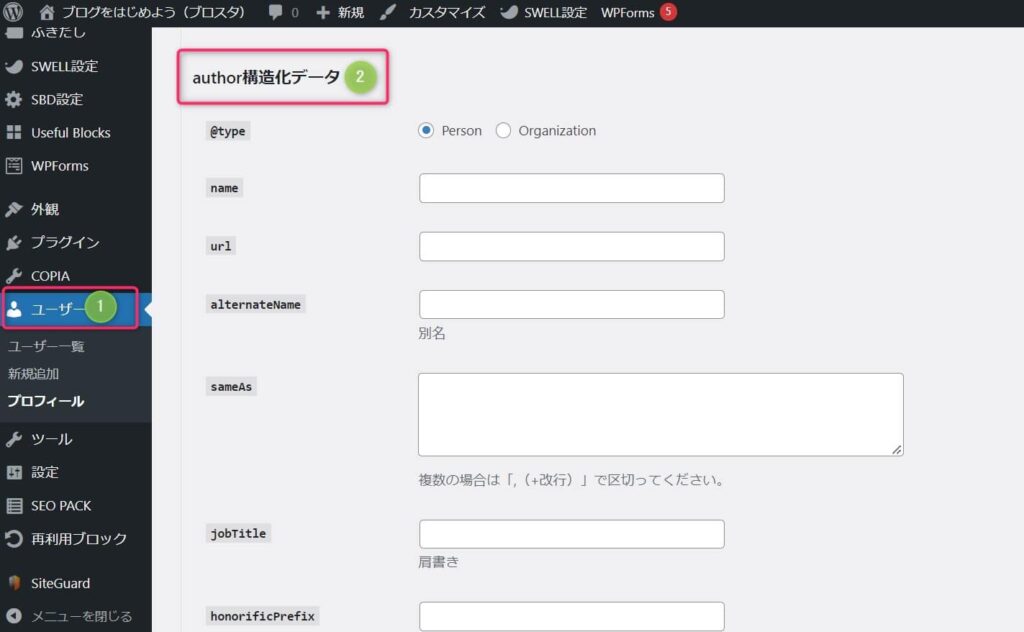
「author構造化データ」ブロック


author構造化データとは「著者情報」の構造化データです。
著者情報の記載は「EEAT」の観点から、2022年以降、SEOに効果的といわれています。
その根拠となるのが、2018年に公開されたGoogleの「品質評価ガイドライン」。
9.2 Reputation and E-A-T: Website or the Creators of the Main Content?You must consider the reputation and E-A-T of both the website and the creators of the MC in order to assign a Page Quality rating.
Google 品質評価ガイドライン
品質評価ガイドラインは「ページの品質評価には、ウェブサイトやメインコンテンツの作成者の評判やE-E-A-T(経験・専門性・権威性・信頼性)を考慮しなければならない」というような内容です。
現在、YMYL(Your Money, Your Life)分野は、検索順位でE-E-A-Tが重要視されてます。
今後は、YMYL以外の分野もE-E-A-Tが重要視されてくると推測しております。
そのため、今のうちに「著者情報」を記載しておくことで、検索順位の低下を防げます。
2025年対応:Googleプロダクトレビューアップデートとは?
Google「プロダクトレビューアップデート」とは、商品レビューを記載している記事が、Googleから評価されるようになったアップデートです。



簡単に言えば「商品レビューを詳しく書きなさい」ということ。
プロダクトレビューアップデートは、2022年3月から英語圏で実施されてます。まだ日本はアップデート対象外ですが、近日、日本に導入されると言われています。
プロダクトレビューアップデートが導入される背景は、Google検索結果の「質」を高めたいからです。
なぜなら、Amazon、X、InstagramにGoogle検索の需要を奪われているためです。
例えば、化粧品を買う場合、2022年以前はGoogle検索を使っていました。しかし最近では「SNS検索」する人が増えています。



このままでは、SNSに広告収益を奪われてしまいます。そのため、Googleはレビューの品質向上を進めています。
その証拠として、2022年8月、Google検索セントラルから、新しい構造化データが発表されました。
それが、商品のメリット・デメリットの構造化「プロダクトレビューアップデート」です。
- 商品に対するメリット、デメリットが書かれているか
- なぜ購入したのか
- 個人視点でレビューが書かれているか
2025年以降、個人ブログはSEOで有利になります。
なぜなら、個人の視点で詳細なレビューを提供できることが、ブログの強みとなるためです。



大企業は、個人レビューを書けません。
構造化データを優先して登録していくこと、企業ドメインに勝てる日が来る可能性が高いです。
SWELLブロック:ブログ初心者でも簡単に構造化できる【まとめ】


まとめです。
SWELLで構造化データを設定(データマークアップ)する方法は、3つあります。



③SWELLブロックからの登録する方法が、簡単でおすすめ。クリックで設定できます。
構造化を進めることで、以下メリットを得られます。
- 検索順位が安定する
- ライバルと差をつける
- 忙しいサラリーマンでもSEO対策できる
SWELLなら、ブロック単位で構造化できます。ワンクリックで設定できるので、ブログ初心者にオススメです。

