「EWWW Image Optimizer」は、画像最適化プラグインです。WordPressで画像をアップロードする際に、自動でリサイズ、圧縮してくれます。
そのため、画像圧縮サイトを使う手間を省けます。
 やたろう
やたろうSWELLで使って1年。不具合はありません。
この記事では、SWELLに「EWWW Image Optimizer」を導入する手順と使い方をご紹介します。
この記事を読めば、10分以内にプラグインを設定できます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















EWWW Image Optimizerとは【画像最適化プラグイン】


EWWW Image Optimizer「以下EIO」は、画像最適化プラグインです。
WordPressに画像をアップロードすると、自動でリサイズと圧縮を行います。



新しくアップロードする画像だけでなく、既にアップロード済みの画像も圧縮します。
EIOには、無料版と有料版(Cloud)の2種類があります。
無料版では「1回の圧縮で500枚以内、圧縮率は20%」という制限がありますが、有料版には制限がありません。



個人ブログであれば、無料版で十分です。
有料版は、大企業やプロのブロガー向けのプランです。
- 劣化なく画像を圧縮できる
- いちいちフォトショでリサイズしなくて良い
- サーバーへの負担が少なくなる
- Webp形式に対応しているのでサイトが軽くなる
- ドメインパワーが上がりやすい
- 画像のメタ情報も削除できる
通常、画像を圧縮するには「compressjpeg」や「iloveimg」などの外部ツールを使用しますが、アップロードして圧縮するのは手間がかかります。
例えば、「compressjpeg」や「iloveimg」で画像1枚を圧縮するのに30秒かかるとすると、100枚の画像を圧縮するのに50分かかります。
つまり、EIOを使用することで、約1時間の作業時間を節約できます。
EIOの設定手順を詳しく解説【一括でWebP変換】
ここからは、EIOのインストール手順と初期設定について、画像で解説いたします。


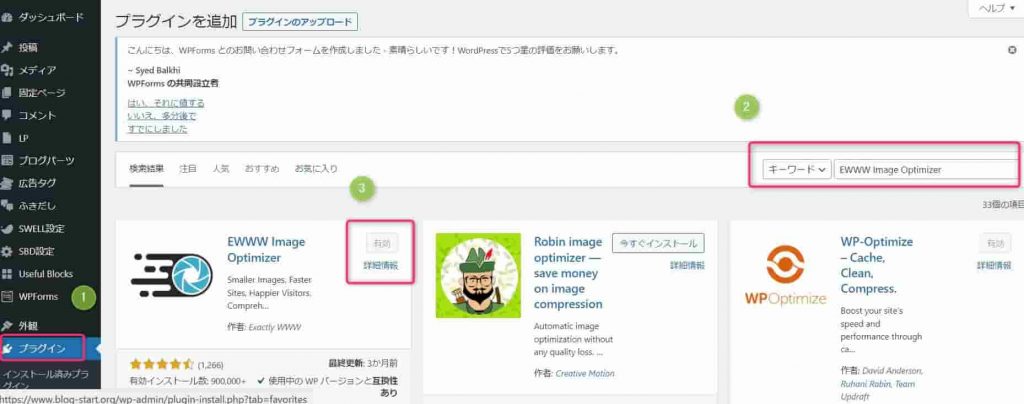
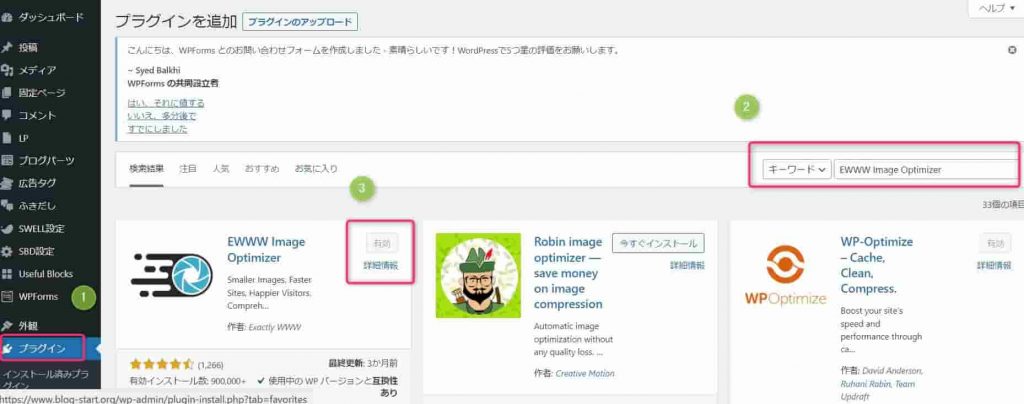
まず、ワードプレスからプラグインをインストールします。
- 画像「プラグイン」をクリック
- 画像、キーワードから「EWWW Image Optimizer」を検索
- インストール完了したら有効化する


「EWWW Image Optimizer」のプラグインを有効化したら、初期設定をします。
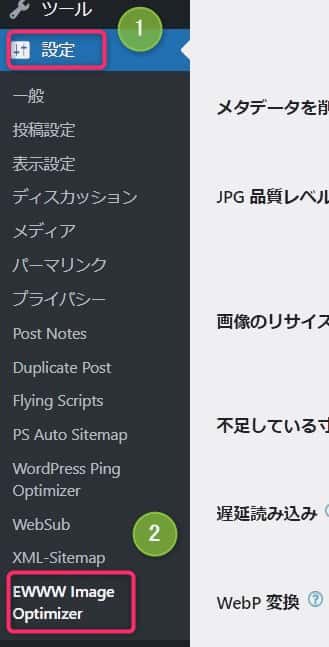
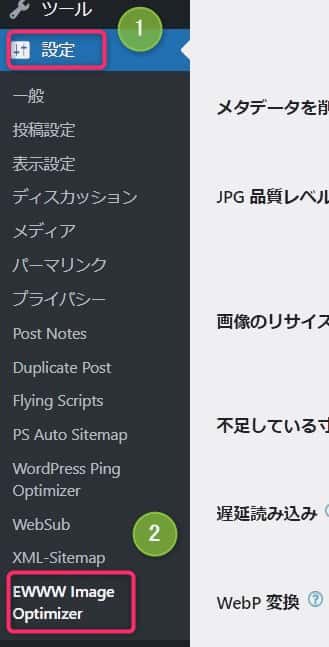
ワードプレス管理画面の左ナビから、以下進めます。
- ツール「設定」をクリック
- 「EWWW Image Optimizer」をクリック
次は、詳細設定です。


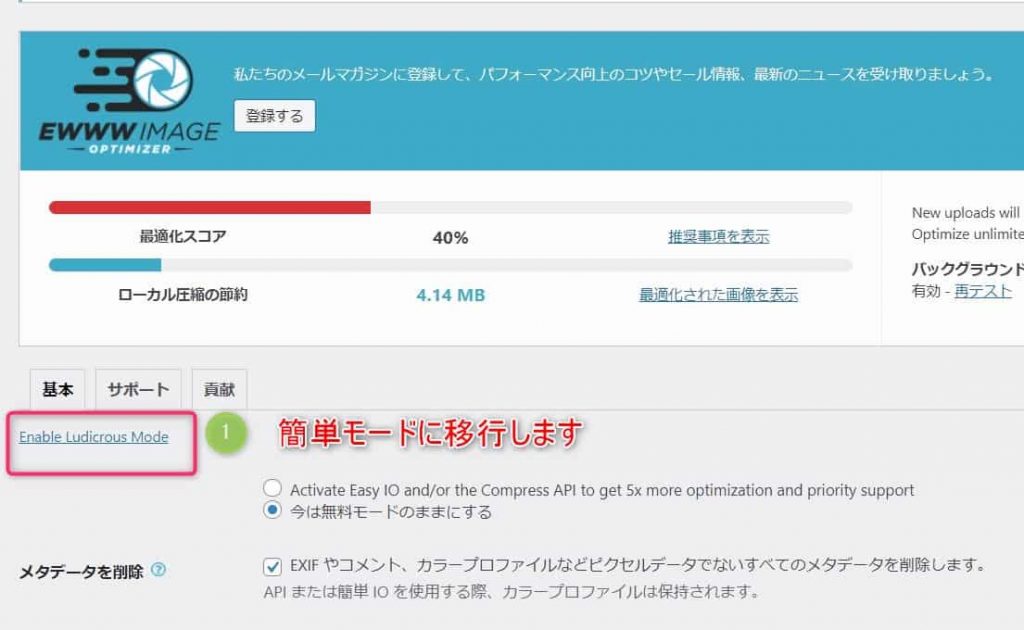
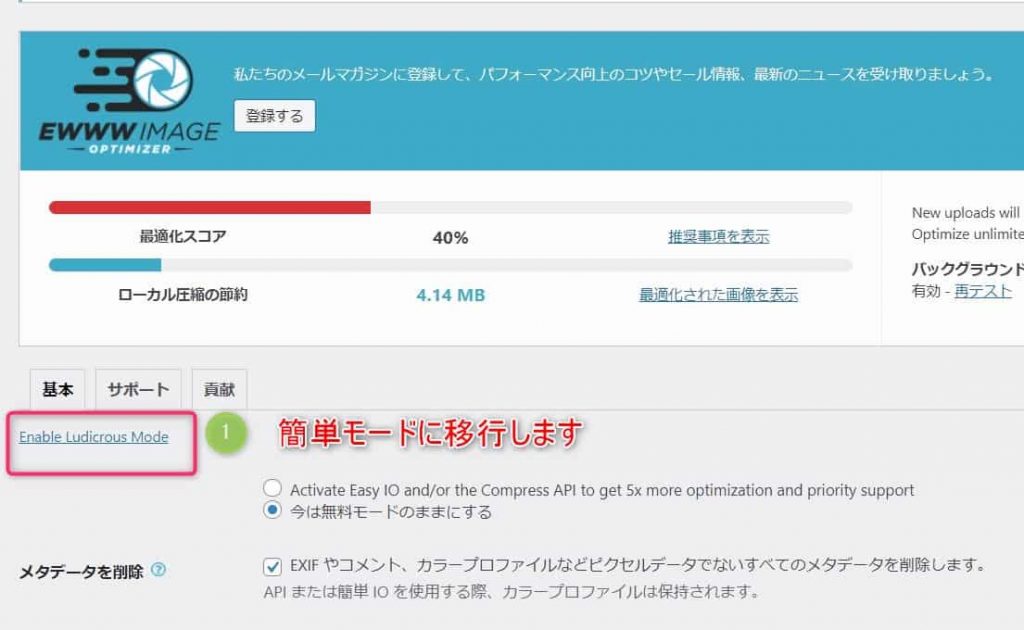
「EWWW Image Optimizer」設定画面トップへ。画像①の「Enable Ludicrous Mode」(簡単モード)をクリックすると、詳細設定画面に遷移します。


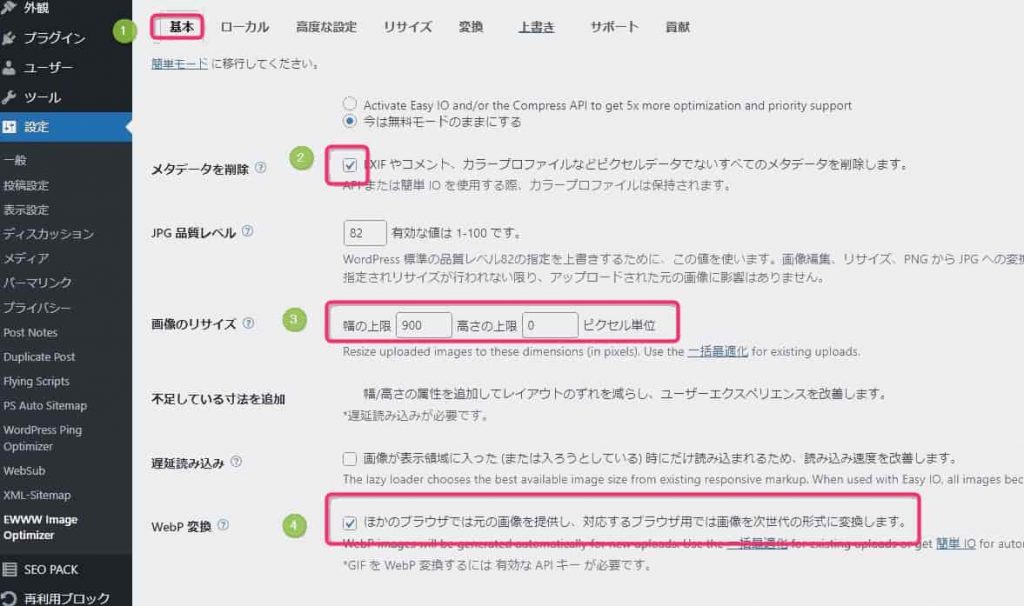
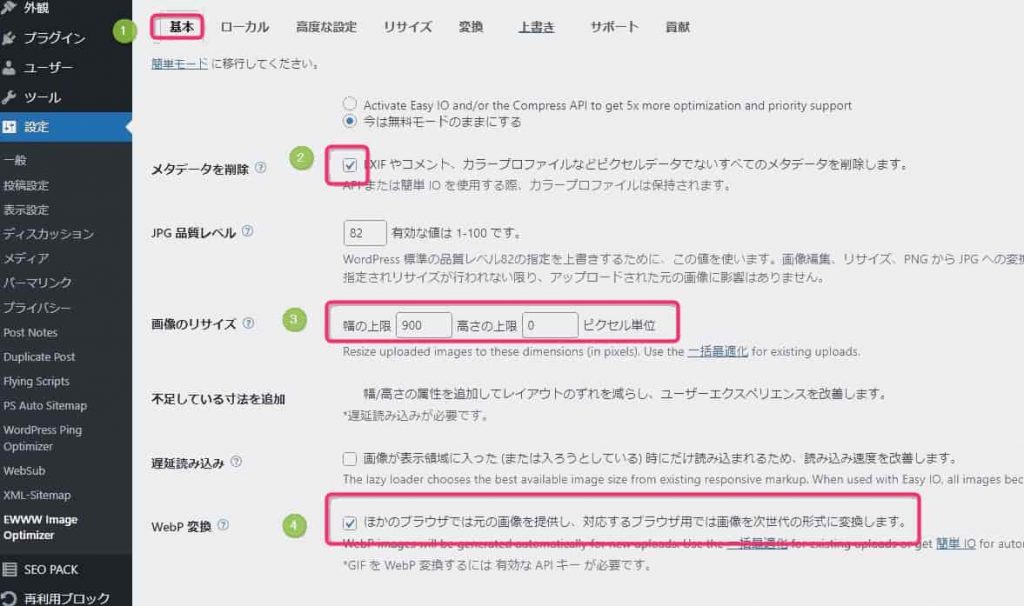
- 「基本」タブをクリック
- メタデータ削除にチェック
- 画像のリサイズ
- Webp変換にチェック
メタデータ削除
②のメタデータとは、画像情報です。
スマホなどで撮影した写真をブログにアップする際、Exifデータ(撮影情報や位置情報などのデータ)が記載されているケースがあります。


情報漏えいを防ぐため、メタデータは削除がおすすめです。
画像のリサイズ
③「画像のリサイズ」で、リサイズサイズを指定できます。
1,200ピクセル以上を推奨します。
※「500PX」のように、リサイズ設定が小さいと、SearchConsole(サーチコンソール)から警告がきます
WebP(ウェッピー)変換にチェック


WebP(ウェッピー)変換にチェックします。
WebPとは、Googleが開発した画像フォーマット。画質を劣化させず軽量化できるメリットがあります。
| 画像形式 | WebP | JPEG | PNG | GIF |
|---|---|---|---|---|
| 圧縮方式 | 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | 〇 | ✖ | 〇 | △ |
| アニメーション | 〇 | ✖ | ✖ | 〇 |



画像をWebP(ウェッピー)にするだけで、サイト表示速度が上がり、SEOが有利になるメリットがあります。


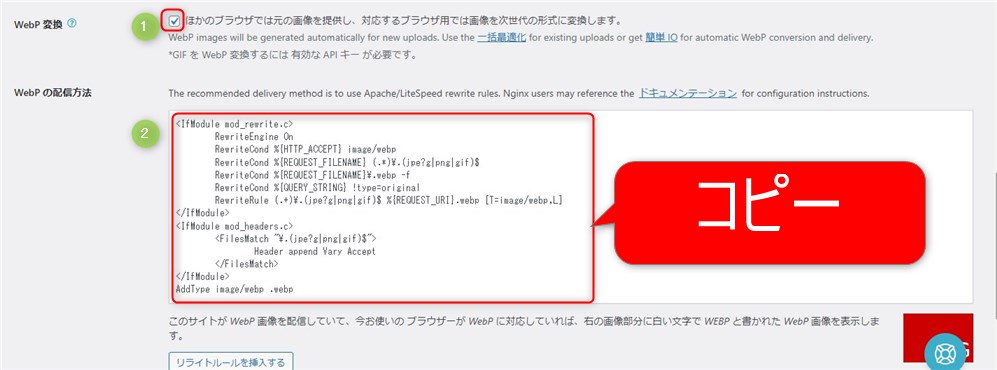
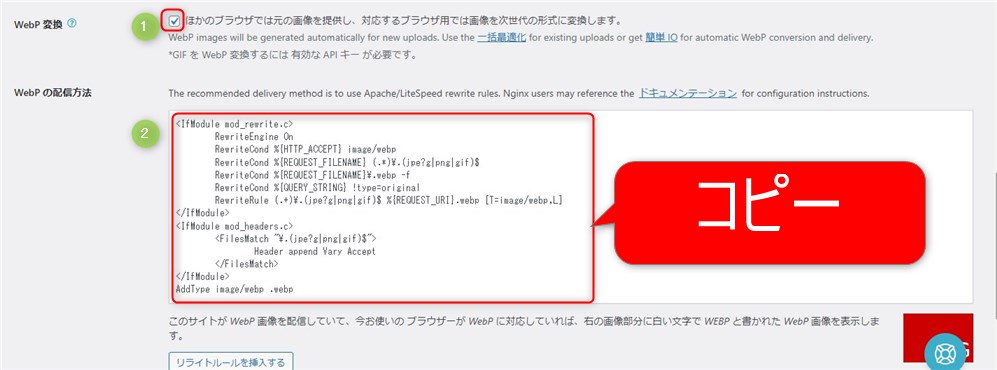
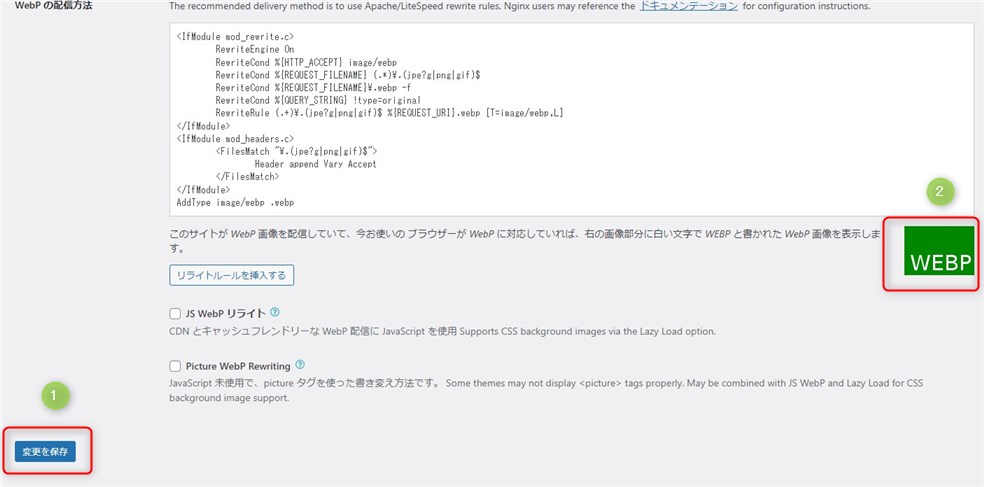
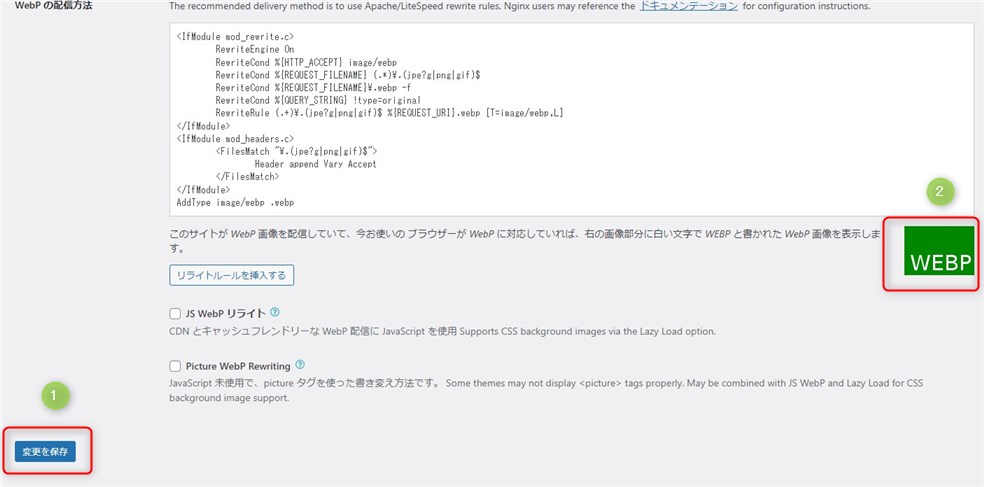
サイトにWebPを導入する手順を解説します。
- 「WebP変換」にチェック
- コードをコピー


コノハウィングにログインして、コピーしたコードをコノハウィングの「 .htaccess」に貼り付けます。
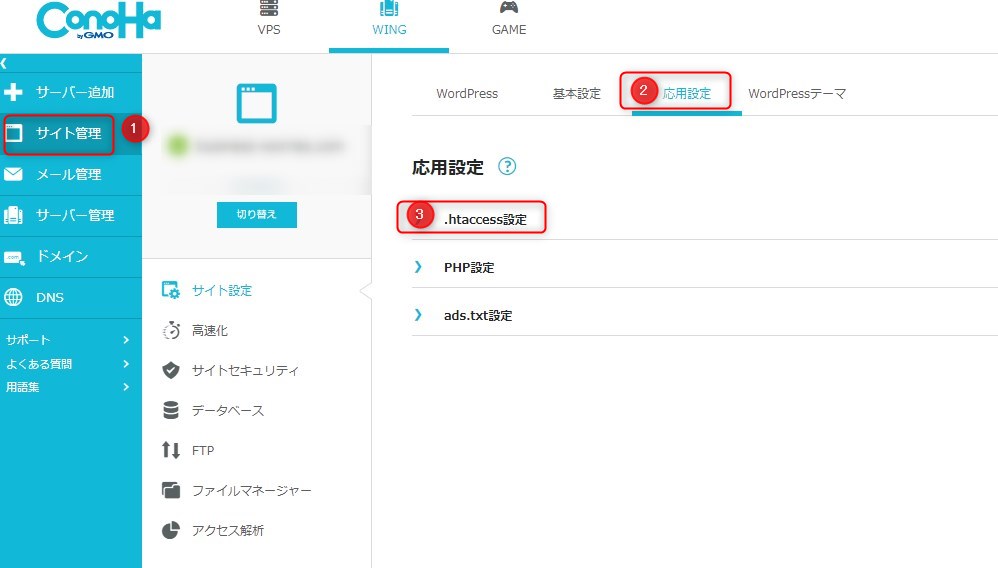
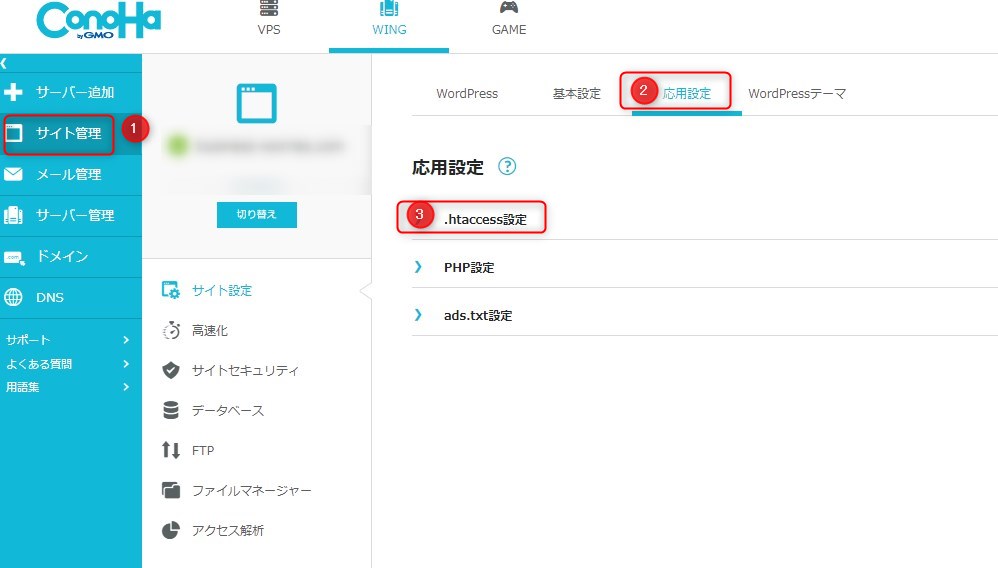
- サイト管理
- 対応設定
- .htaccess設定


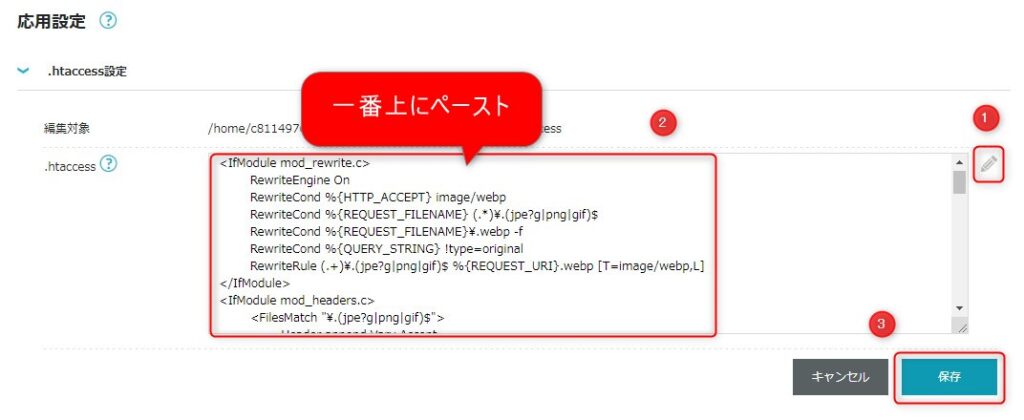
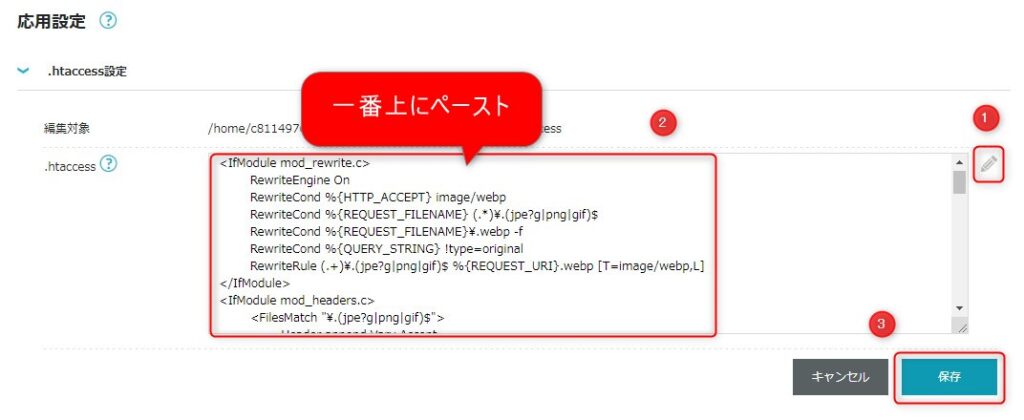
- 「えんぴつマーク」をチェック
- コピーしたコードを最上部にペースト
- 保存
保存できたら、WordPressに戻ります。コノハウィングはログアウトしてOK。


「EWWW Image Optimizer設定画面」に戻ったら、①保存→「F5」でページ更新します。


表示が緑色「WEBP」に変れば「コノハウィング .htaccess」が正しく設定されている証拠。


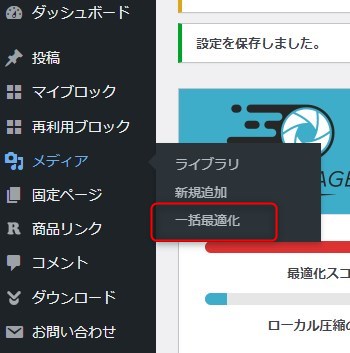
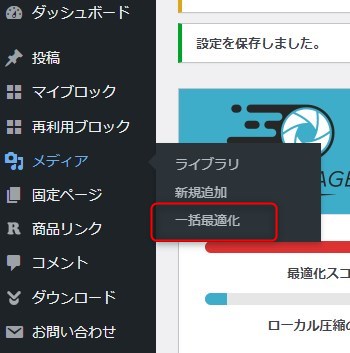
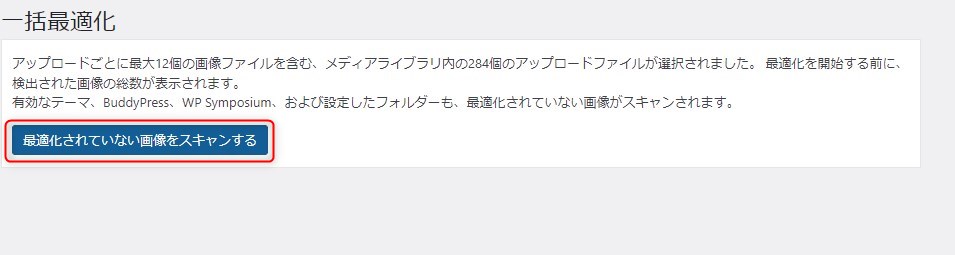
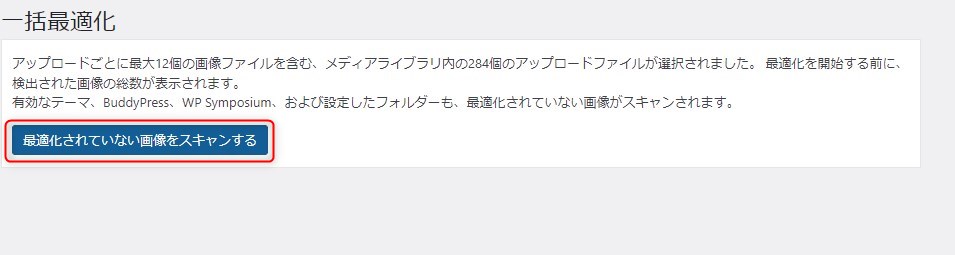
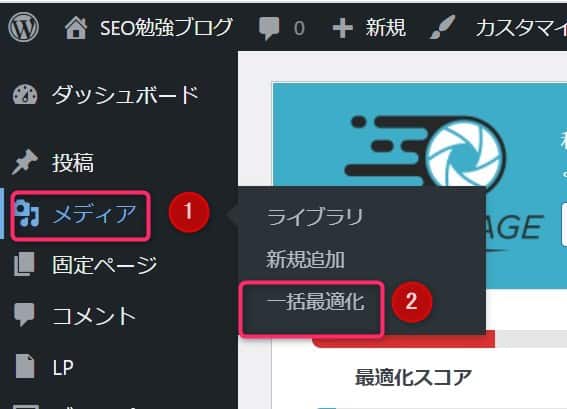
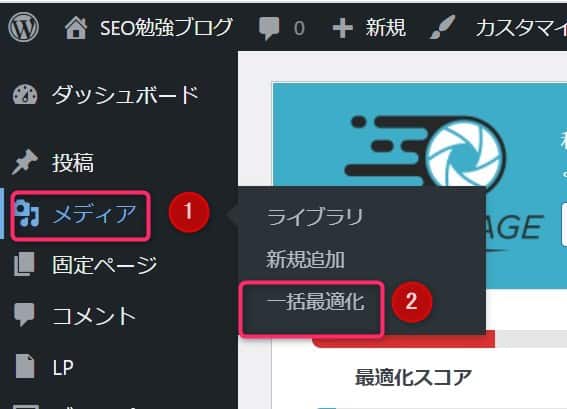
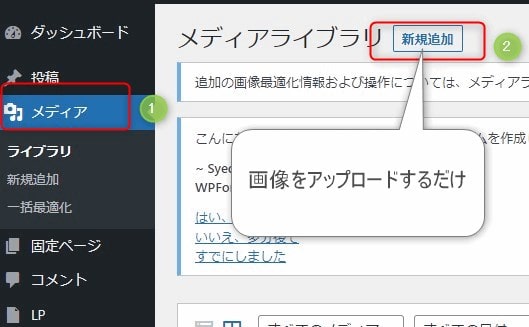
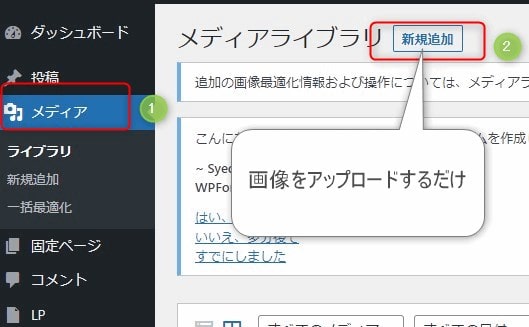
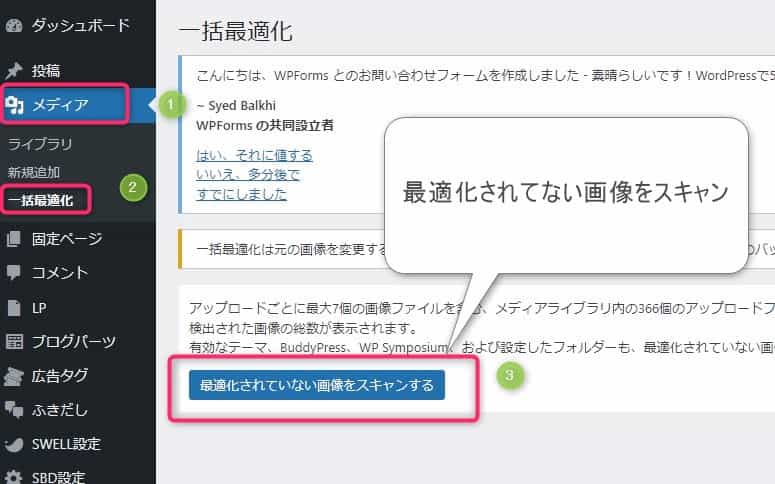
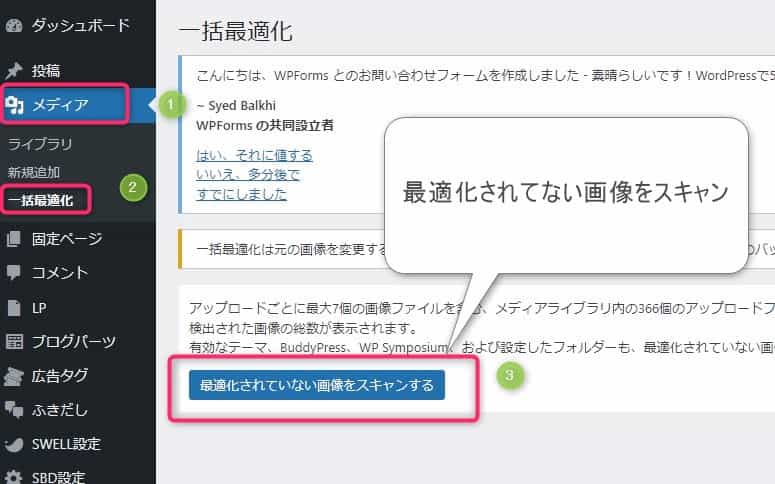
WordPress管理画面の①メディア→②一括最適化をクリック。


「最適化されてない画像をスキャンする」をクリック。


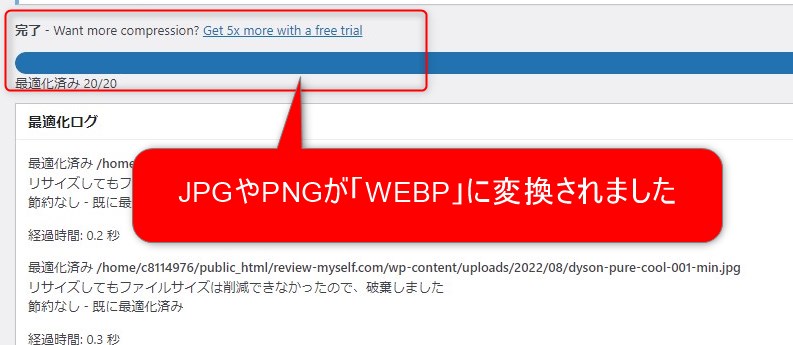
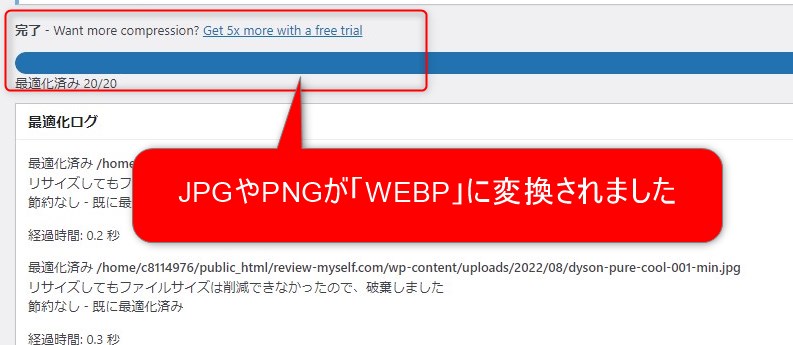
JPGやPNGが「WEBP」に変換されました。


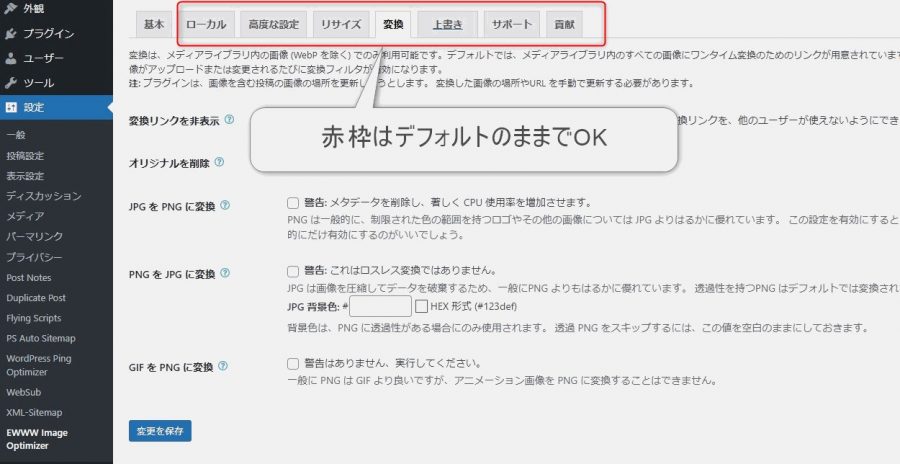
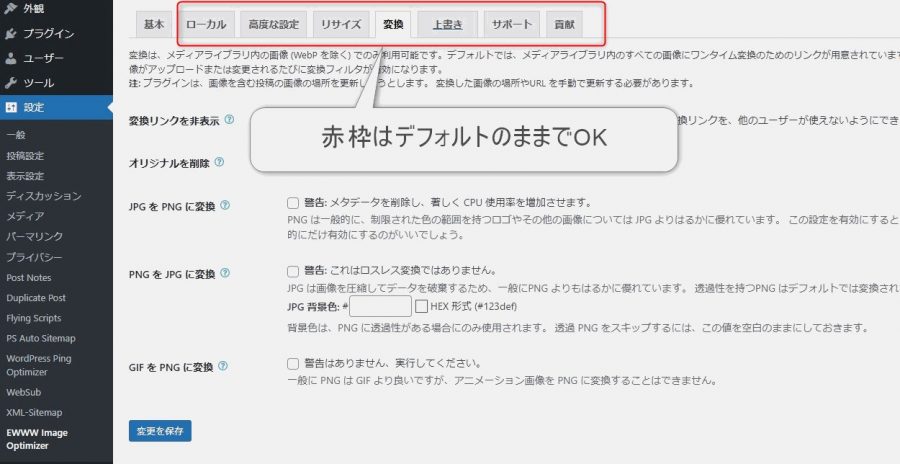
上記画像の赤枠は、デフォルトのままで大丈夫です。
EWWW Image Optimizerの使い方【画像圧縮】


「EWWW Image Optimizer」の設定が終わったら、実際に画像の最適化をしてみましょう。
「EWWW Image Optimizer」の使い方は2通りあります。
順番に解説します。
これからアップする画像を圧縮、最適化


「EWWW Image Optimizer」を使うことで「どれだけ最適化されるか?」検証します。画像は 「4000ピクセル×2667ピクセル」の大きい画像で検証します。


ワードプレスに「4000ピクセル×2667ピクセルの画像」をアップロードします。


ワードプレス管理画面の「メディア」から、アップロードした画像を確認。
すると、以下に自動調整されてました。
- ファイルサイズ:3.67MB→87KBに削減
- サイズ(画像):4000ピクセル×2667ピクセル→900ピクセル×600ピクセルにリサイズ
圧縮だけでなく「EWWW Image Optimizer」で設定したサイズにリサイズされてました。
「EWWW Image Optimizer」は、外部ツール不要で圧縮リサイズできます。時間が節約となるので、サラリーマンにはありがたい無料プラグインです。
アップ済みの画像を圧縮、最適化
EWWW Image Optimizerは、過去にワードプレスにアップした画像も、ワンクリックで最適化できます。


- 「メディア」をクリック
- 「一括最適化」をクリック
- 「最適化されていない画像をスキャンする」をクリック


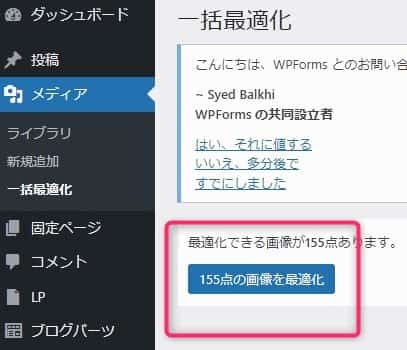
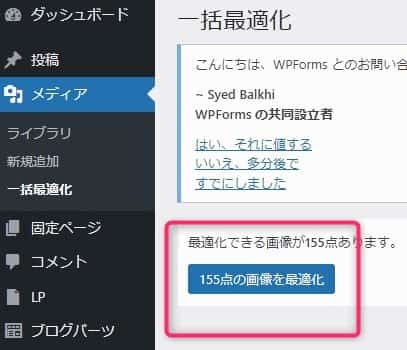
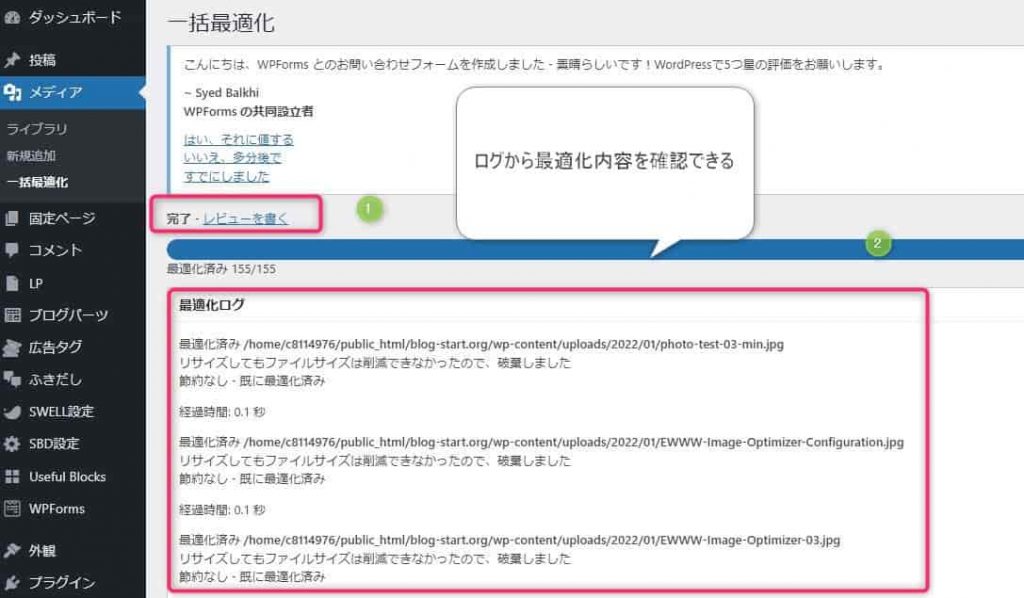
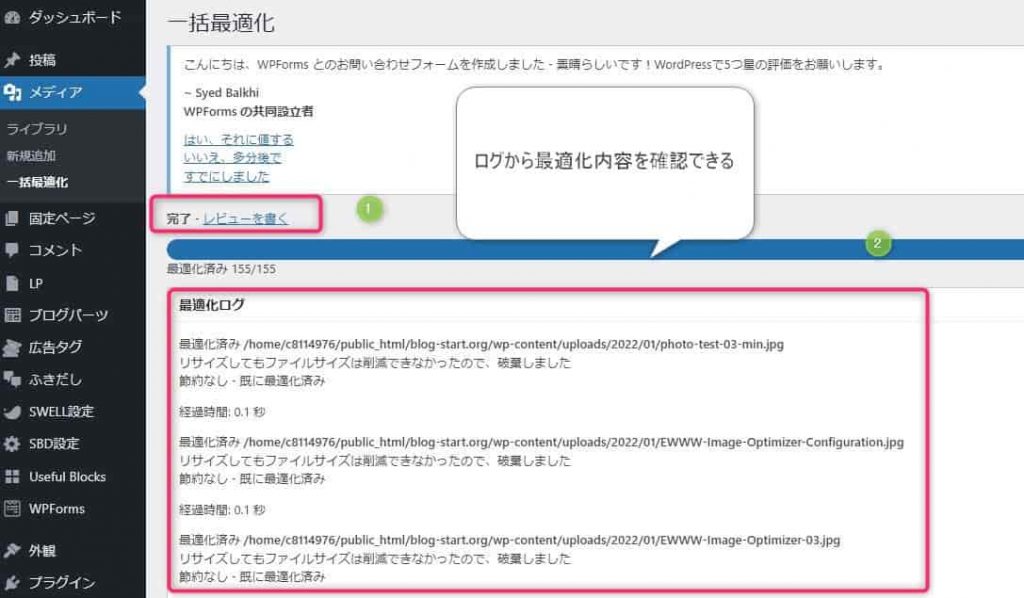
過去、圧縮していない画像「155点」が自動抽出されます。


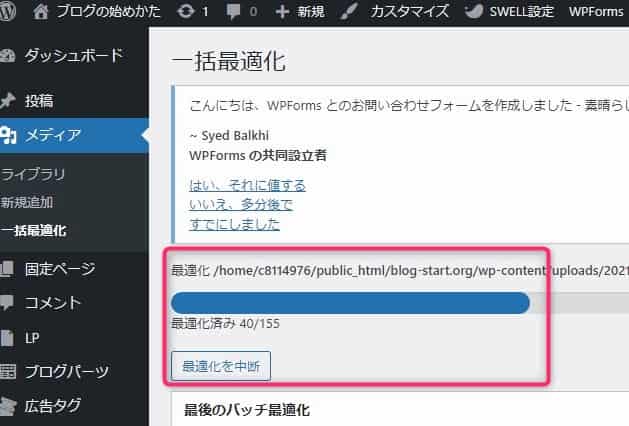
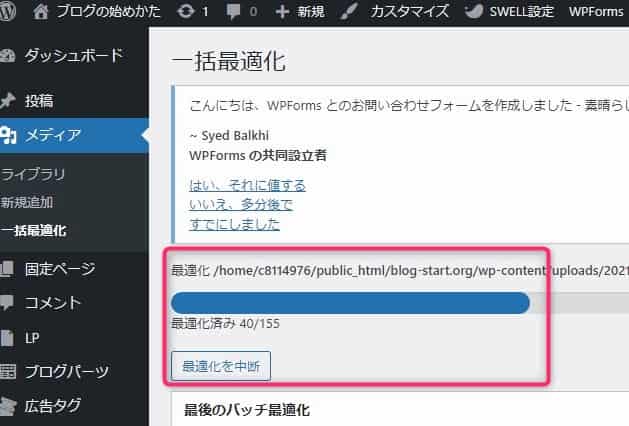
「最適化ボタン」をクリックすると、画像の最適化が始まります。


画像最適化は、1分ほどで完了しました。
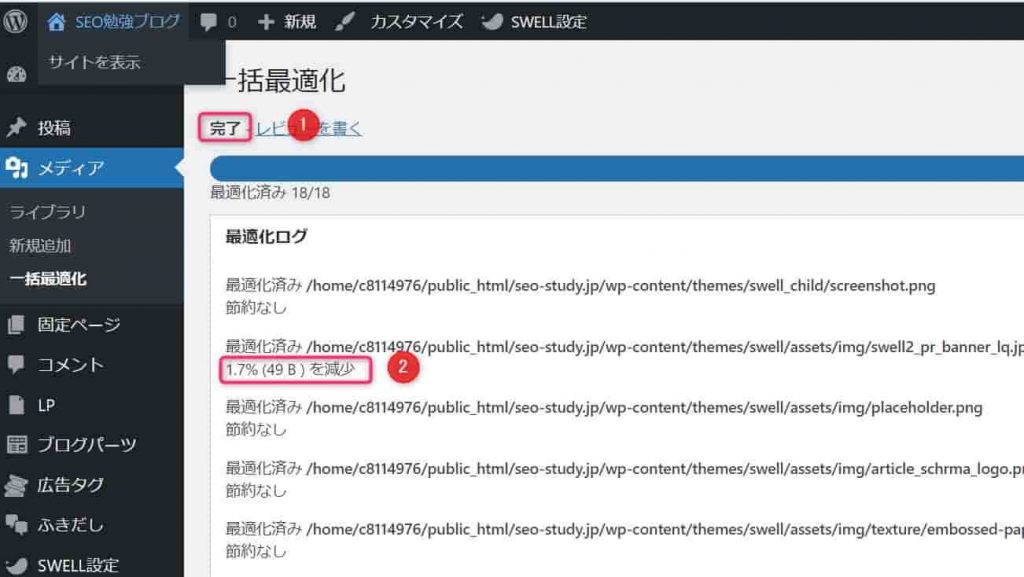
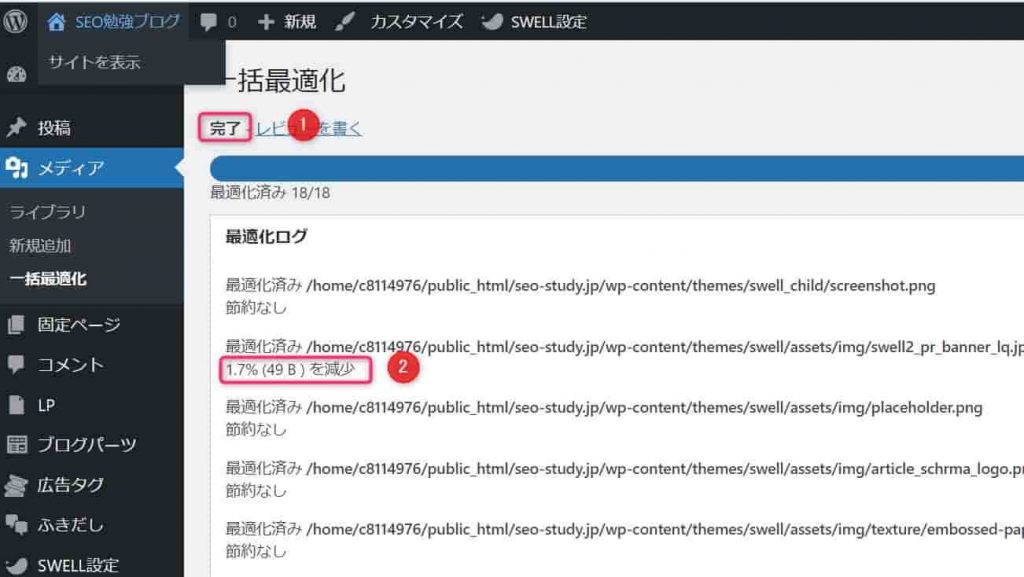
※WebP(ウェッピー)設定をした場合、WebPに変換されます。





ワンクリックで「画像サイズ1.7%(49 B)減少」できました。
「EWWW Image Optimizer」で時間の節約【まとめ】


まとめです。
「EWWW Image Optimizer」は、画像を自動で圧縮するプラグインで、しかも無料で利用できます。
- ブログに使える時間が増える
- サイト表示速度が速くなる
- SEOで上位表示されやすくなる
10枚リサイズすると30分はかかります。「EWWW Image Optimizer」を導入すれば1分で終わります。
とっても効率的だと思いませんか?

