SWELLなら初心者でも美しいサイトを作成できます。
管理画面から簡単に
画像にスタイルを設定
できるからです。
モックアップや角丸、影などの装飾も可能です。
 やたろう
やたろう画像の編集機能も充実しています。
そこでこの記事は、SWELLでできる画像カスタマイズをご紹介します。
写真編集ソフトに課金せずにバナーを作ることができます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















ページ速度100点取れるテーマ
Googleのページスピードインサイトで100点取れます。
SWELL:画像にスタイルを設定できる2つの場所【モックアップ・角丸・影・メインビジュアル】


SWELLは画像にスタイル(CSS)をつけられます。ただし、どこでもスタイルをつけられるわけではありません。設定できる画像箇所は2箇所です。
それぞれ解説します。
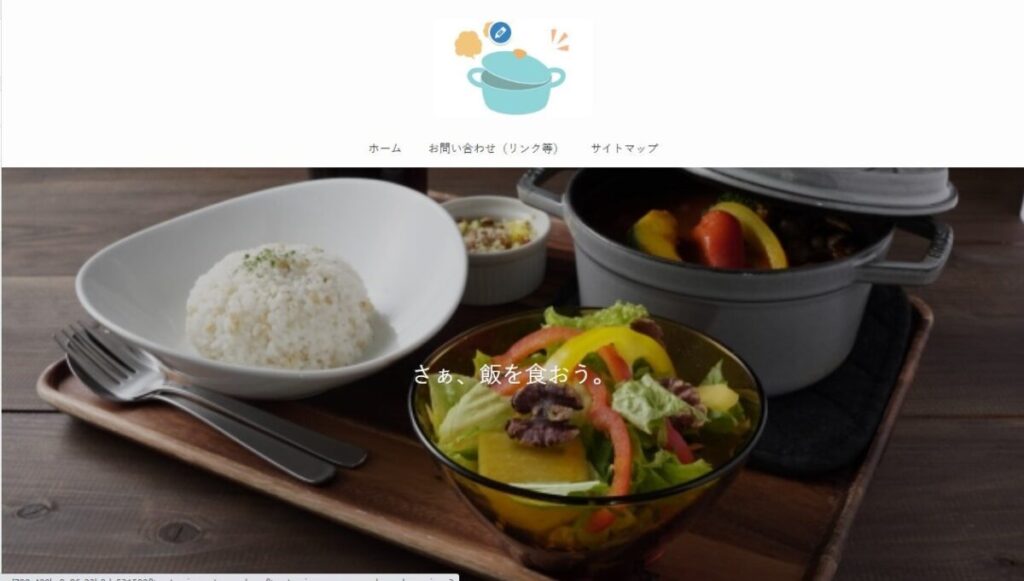
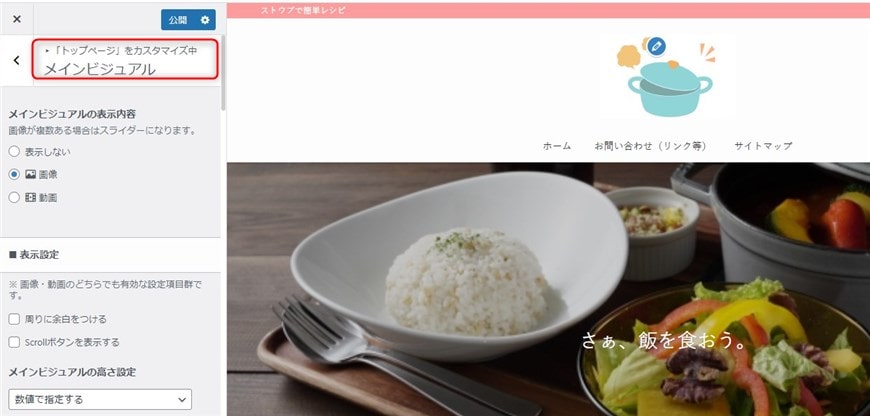
メインビジュアルの画像


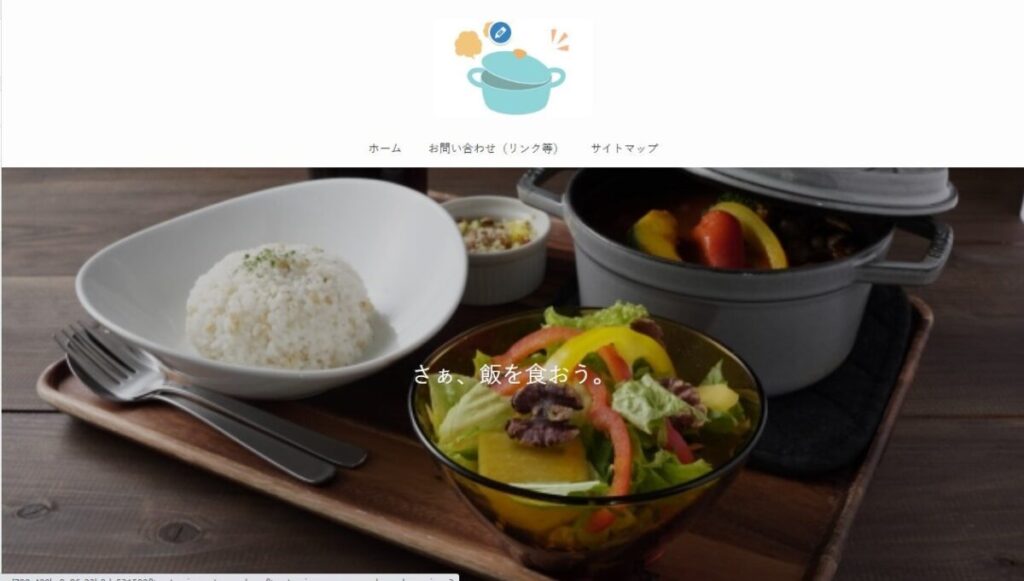
1箇所目は、メインビジュアルです。
「メインビジュアル」とは、
トップページを開いたとき、
最初に目に入るエリアです。


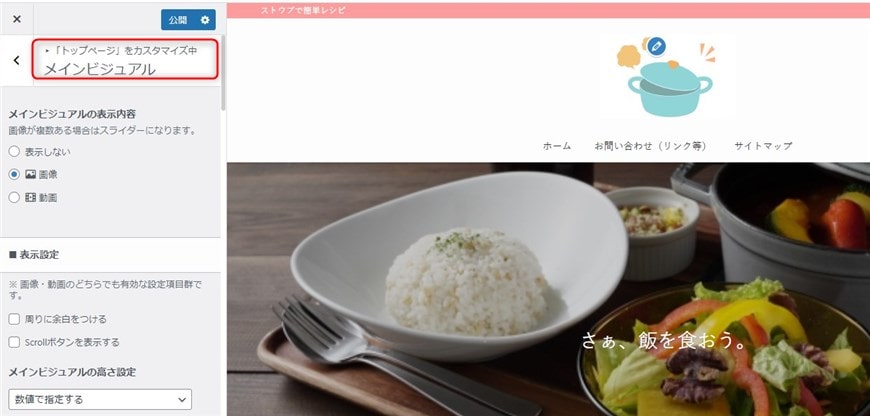
メインビジュアルの設定場所は、「カスタマイズ」にあります。


「トップページ」→「メインビジュアル」と進みます。


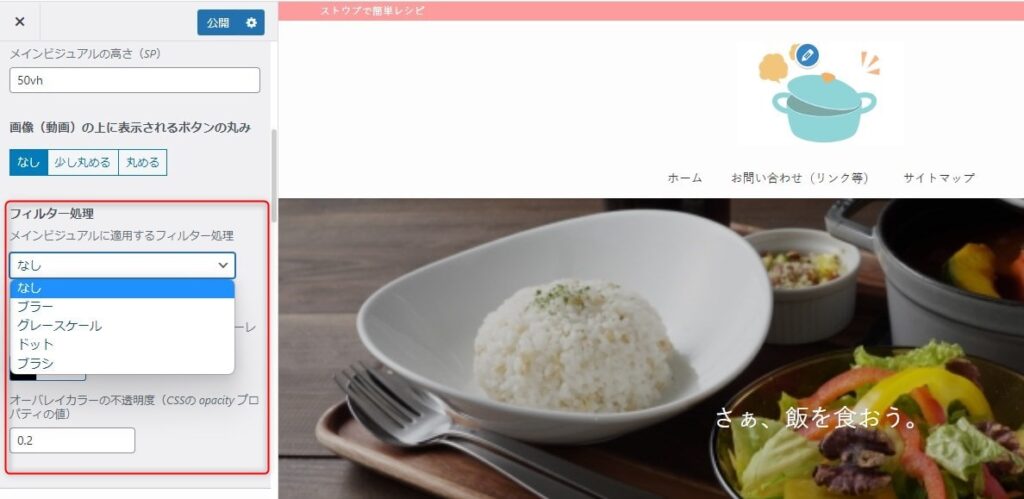
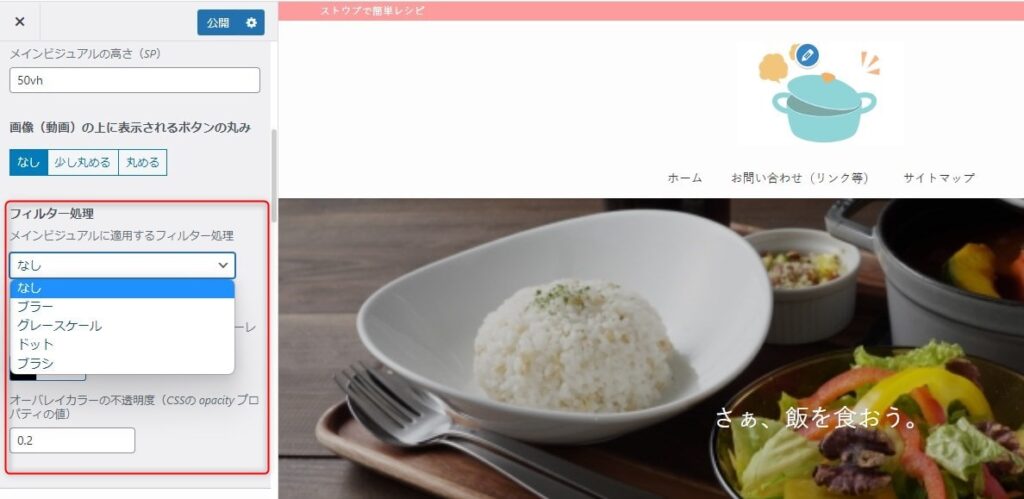
メインビジュアルの画像カスタマイズは「フィルター処理」より、以下選択できます。
上記動画は、各フィルターを画像に適用した動画です。
4つのフィルター機能を簡単にご紹介します。
ブラー
ブラー処理は画像全体にぼかしを加えるフィルタです。画像をぼかすと柔らかくおしゃれな見た目になります。
グレースケール
グレースケールは画像を白と黒の濃淡だけで表現するフィルタです。モダンでシックなトップページを作成できます。
ドット
ドットは画像にドット効果を適用するフィルタです。レトロでアートな外観を作れます。
ブラシ
ブラシは画像に筆や手書き効果を加えるフィルタです。かすれた画像になり、ダサい素材でもおしゃれに見えます。
オーバーレイ
オーバーレイとは、複数の画像を重ねて合成することです。
例えば、ドットに白の不透明度をかぶせると、白いドット画像が簡単に作成できます。
投稿、固定ページの画像


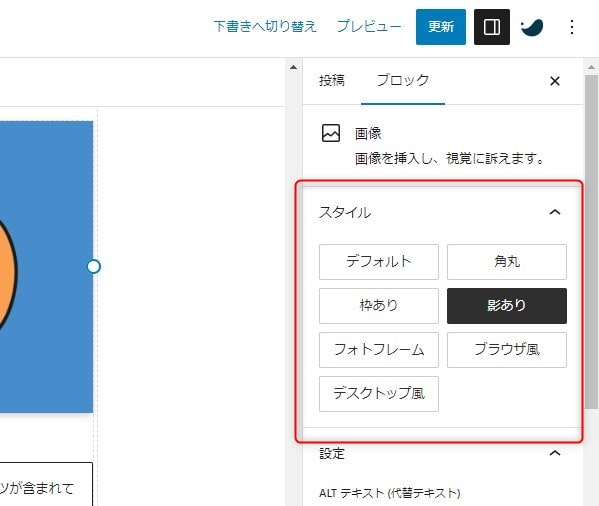
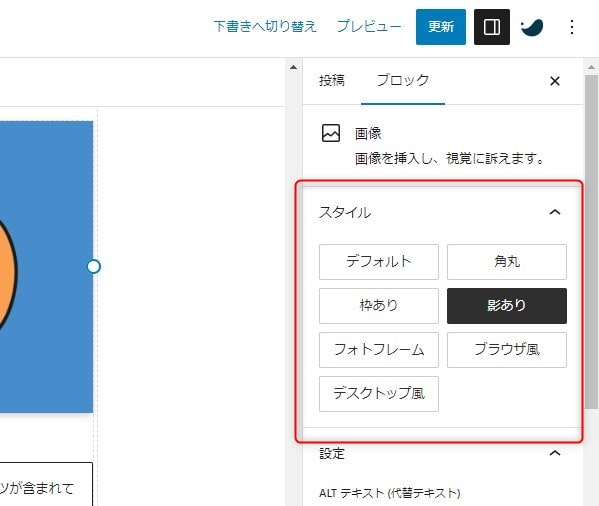
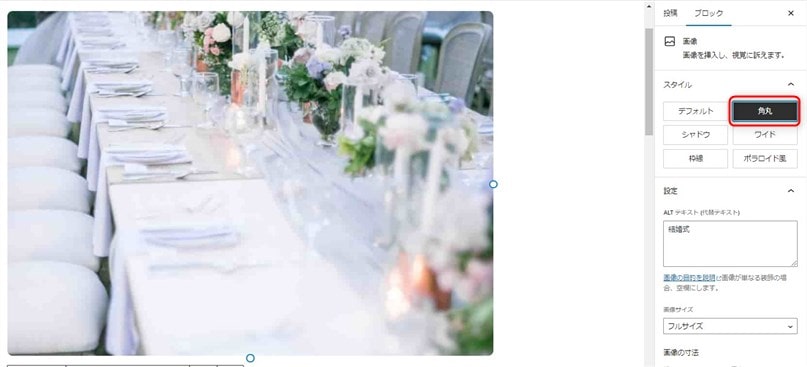
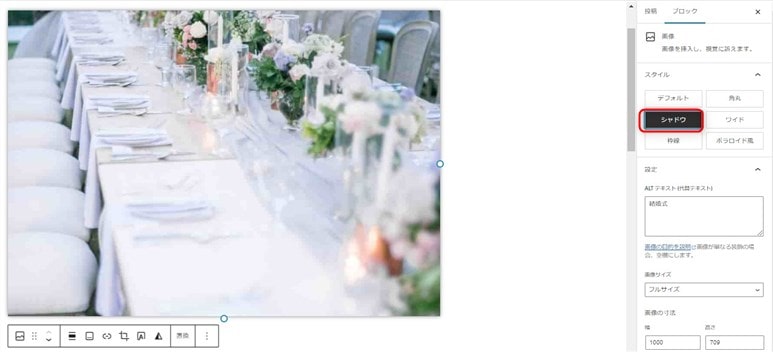
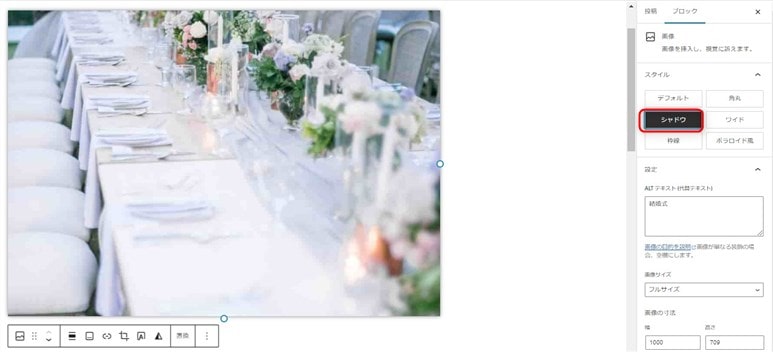
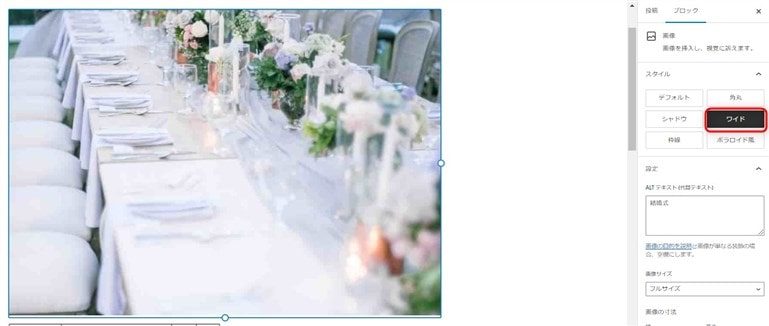
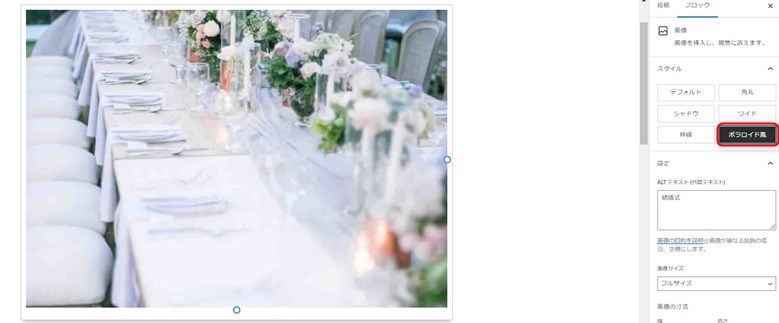
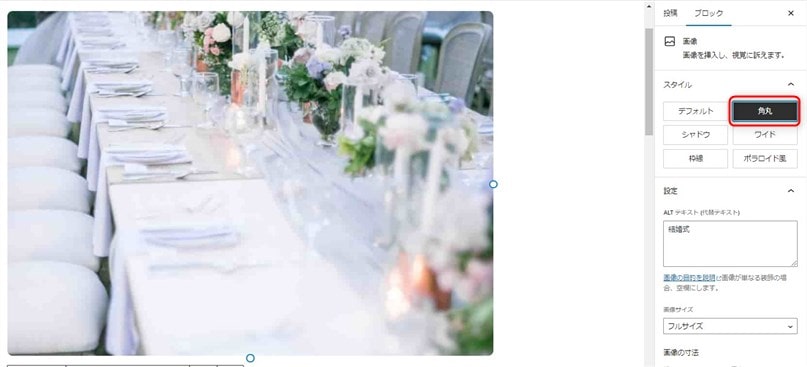
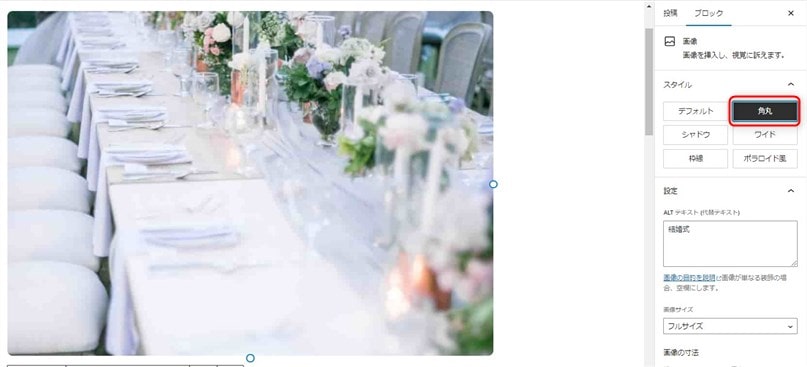
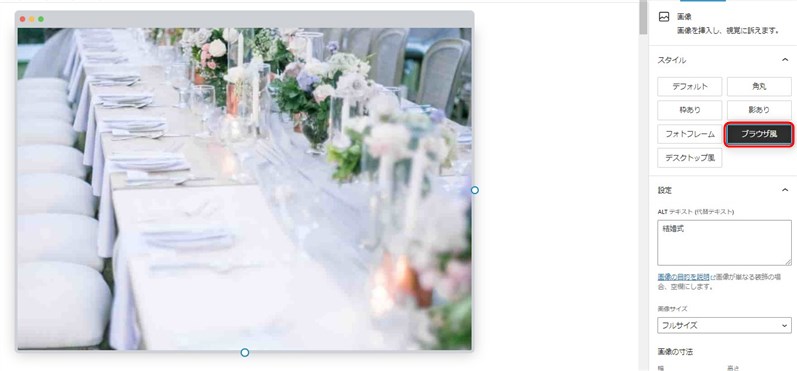
画像にスタイルを適用できる2箇所目は「投稿、固定ページ内」の画像です。
SWELLは管理画面から画像と動画に6つのスタイルを適用できます。



投稿ページ内の画像にスタイルを適用することが一番多いです。
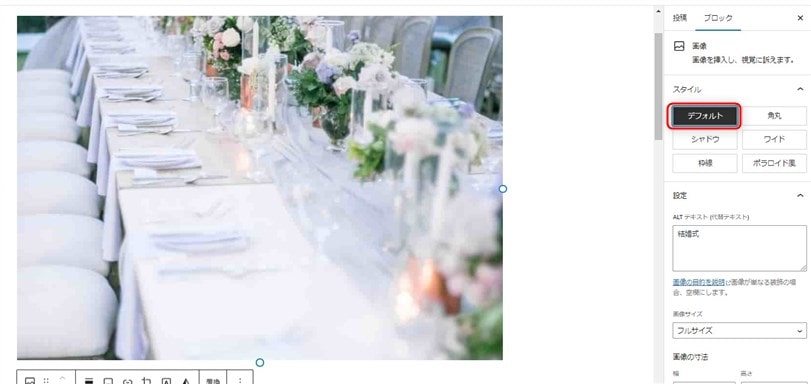
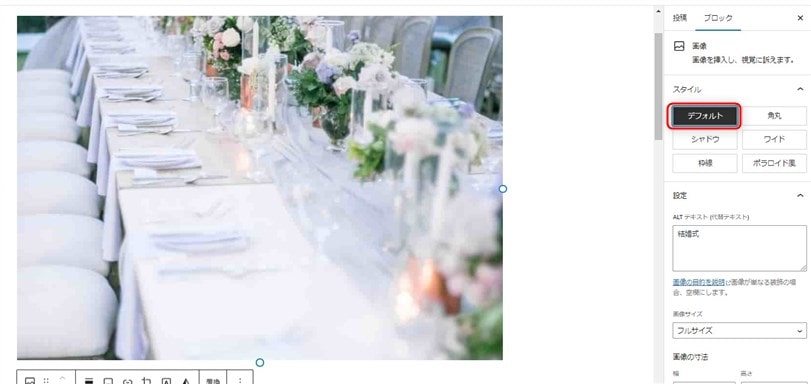
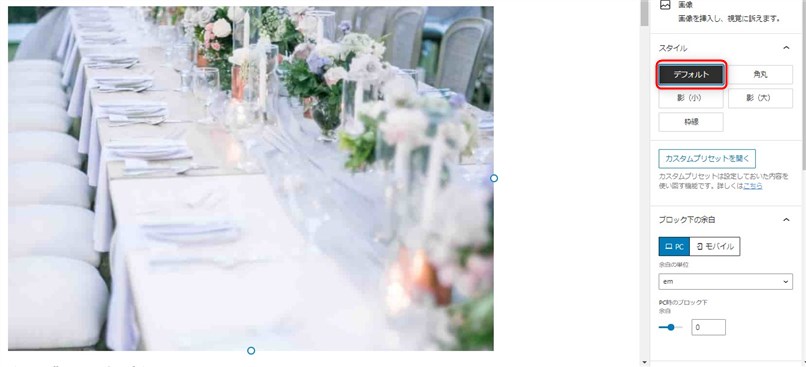
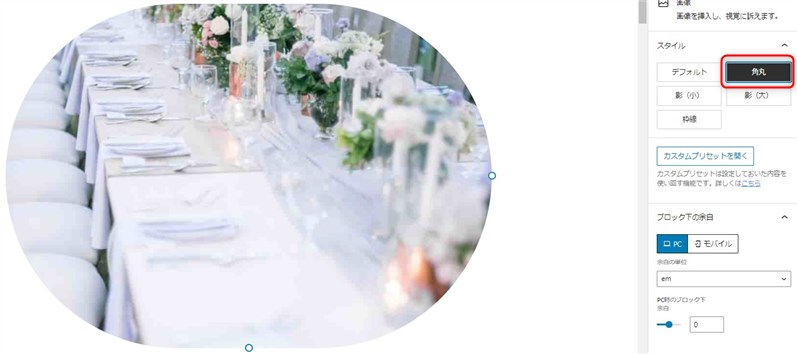
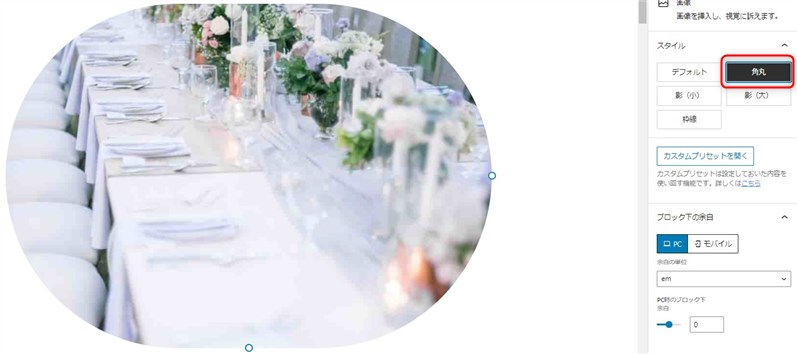
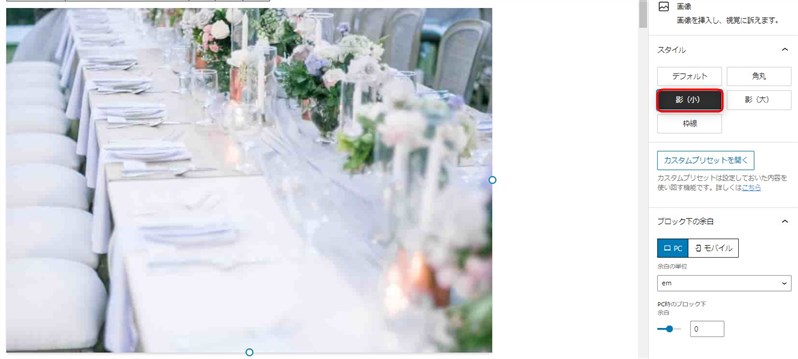
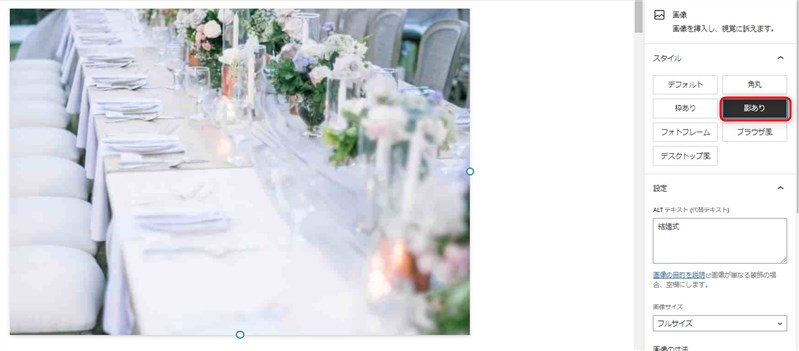
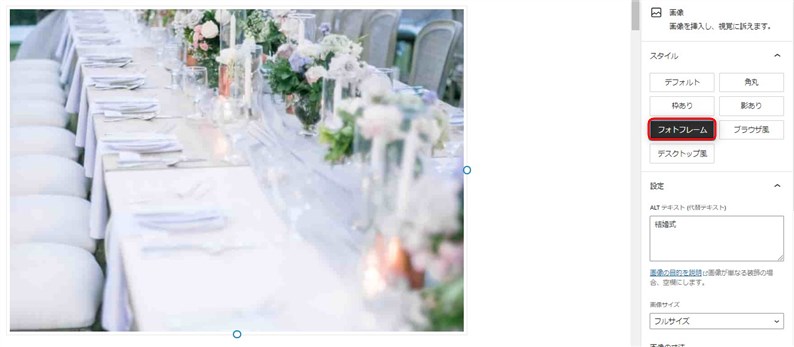
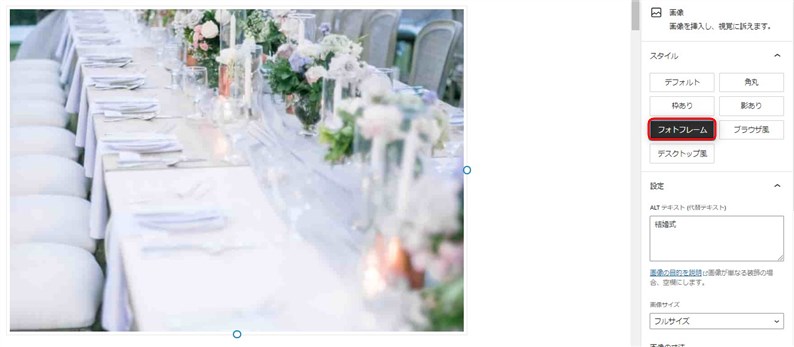
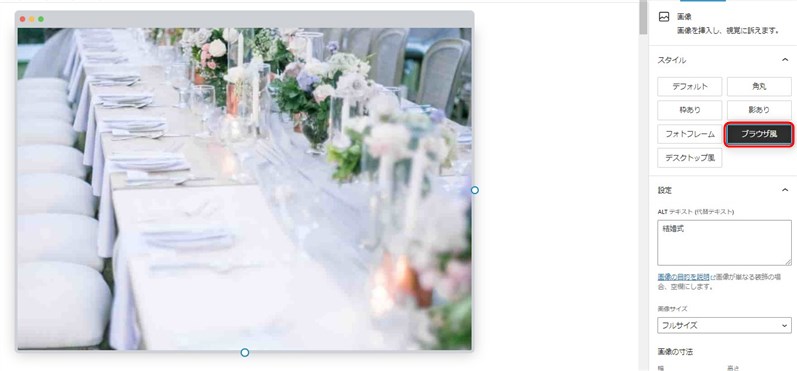
画像にスタイルをかけた実例














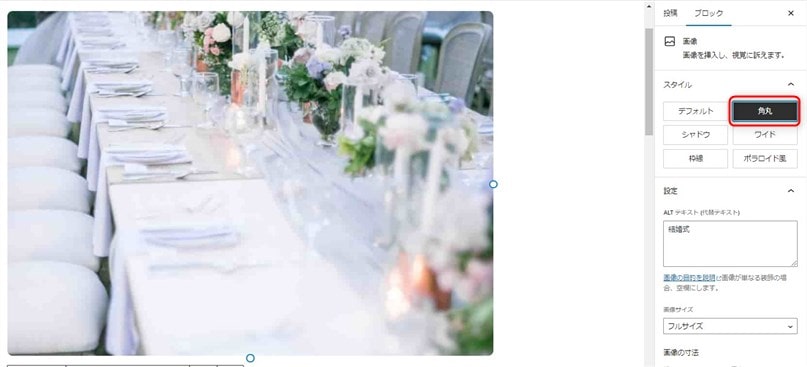
例えば、画像を丸くするとやわらかい印象に変更できます。また、Photoshop不要で画像修正できるので、時短にもつながります。
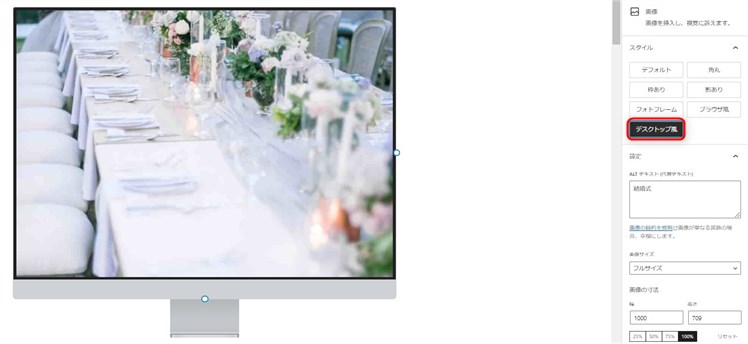
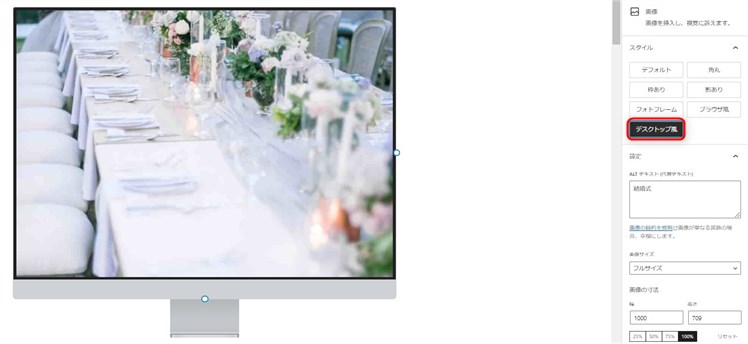
特に便利なのが「デスクトップ風」のスタイルです。いわゆるモックアップが簡単に作成できます。


「デスクトップ風」のすごいところは、スクロールができること(画像参照)。



上記スクロールは、600px3000pxの画像で作成しております。
スクロール表示するための手順は、以下2ステップです。
縦長(1000ピクセル以上)の画像を用意して、投稿ページに配置します。画像は「フルサイズ」に変更します。
縦長画像をグループ化します。その後「ブラウザ風」または「デスクトップ風」のスタイルを適用する
- Webサイト紹介モックアップ
- デザインモックアップ
- SWELLユーザーとの差別化
モックアップスタイルは、たくさんあるWordPressテーマのなかでもSWELLだけができる機能です。
ライバルサイトと差別化できるので、SEOに有利に働きます。
有料テーマ別に、画像にかけられるスタイルを比較
| テーマ画像 |   |   |   |   |   |
| テーマ名 | AFFINGER6 | SWELL | THE SONIC | SANGO | JIN |
| 価格(込) | 14,800円 | 17,600円 | 8,580円(1年) | 11,000円 | 14,800円 |
| 画像スタイル | ・デフォルト ・角丸 ・シャドウ ・ワイド ・枠線 ・ポラロイド風 | ・デフォルト ・角丸 ・枠あり ・影あり ・フォトフレーム ・ブラウザ風 ・デスクトップ風 | ・デフォルト ・角丸 | ・デフォルト ・角丸 ・影(小) ・影(大) ・枠線 | ・デフォルト ・角丸 |
| 総合評価(スコア) | (4.5 / 5.0) | (5.0 / 5.0) | (3.0 / 5.0) | (4.0 / 5.0) | (3.0 / 5.0) |
| URL | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
有料ワードプレステーマでも「画像にスタイルをかける機能」はあります。
SWELLの良いところは、他のテーマよりかけられるスタイルが多いことです(上記表)。
テーマ別に比較してみました。
それぞれ解説します。
AFFINGER6 (アフィンガー6)


デフォルト画像です


画像を丸くできるスタイルです。柔らかく丸みのある印象を与えます。ただし、アフィンガー6は、角の丸みが小さめ


画像に影をつけられるスタイルです。影を加えることで、画像を目立たせる効果があります。


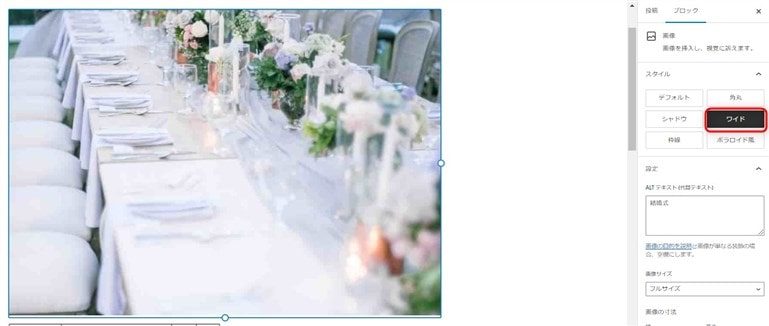
画像の横幅を長くするスタイルです。小さい画像を大きく表示させたいときに使います。


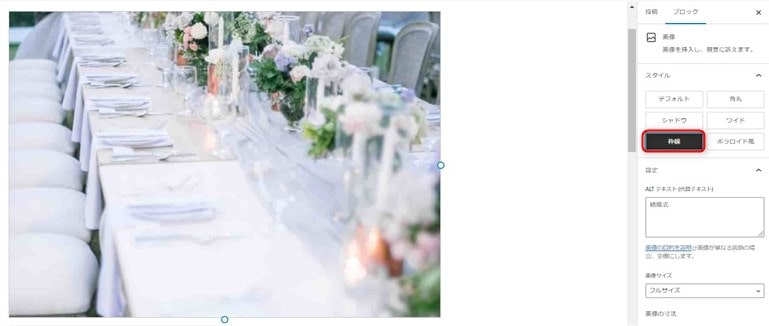
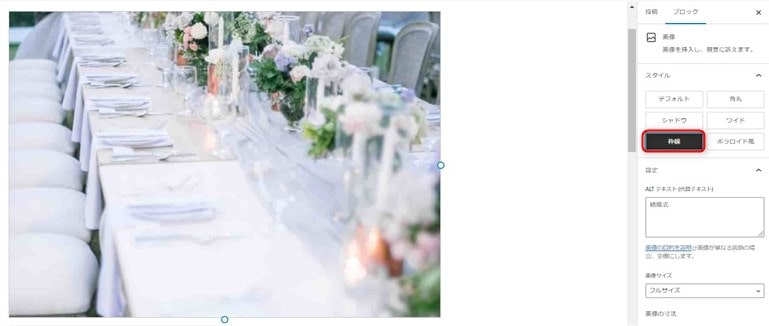
画像に枠を配置できるスタイルです。枠をつけることにより、画像や要素を強調することができます。


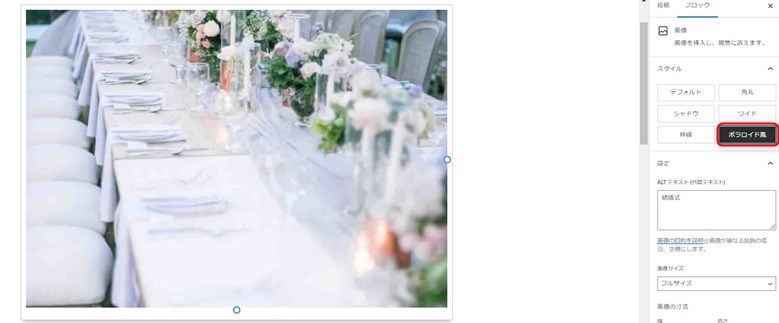
画像をポラロイド風にするスタイルです。コントラストが生まれるため、注目されやすくなります。
アフィンガー6は、6つの画像スタイルに対応しております。シャドウや枠線など、基本スタイルがそろっているので、柔軟なカスタマイズが可能です。
JIN(ジン)


デフォルト画像です


画像を丸くできるスタイルです。柔らかく丸みのある印象を与えます。ただし、JINは、角の丸みが小さめ
JINは、角丸しかないです。そのため、枠や影は、別途CSSで設定する必要があります。
SANGO(サンゴ)


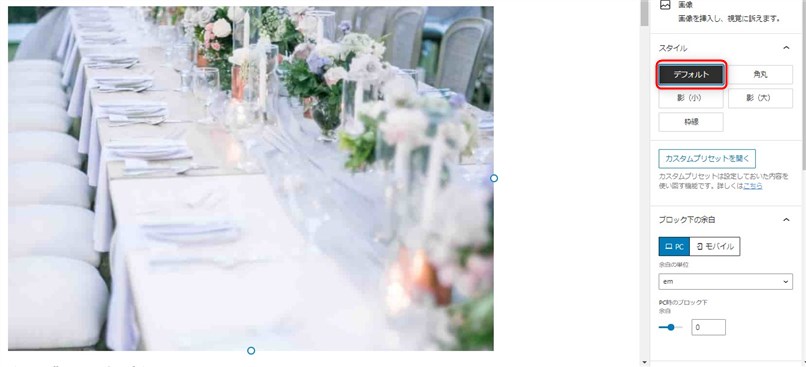
デフォルト画像です


画像を丸くできるスタイルです。角丸の画像は、柔らかく丸みのある印象を与えます。女性サイト、動物サイトなどと相性良し。


画像に影を配置できるスタイルです。影を加えることで、画像を目立たせる効果や強調することができます。


画像に影を配置できるスタイルです。影のついた要素は、周囲との視覚的なコントラストが生まれるため、注目されやすくなります。


画像に枠を配置できるスタイルです。枠をつけることにより、画像や要素を強調することができます。
SANGO(サンゴ)は、影や枠線など、基本的なスタイルの適応ができます。
THE SONIC(ソニック)


デフォルト画像です


画像を丸くできるスタイルです。角丸の画像は、柔らかく丸みのある印象を与えます。
THE SONIC(ソニック)は、角丸しかないです。そのため、枠や影は、別途CSSで設定する必要があります。
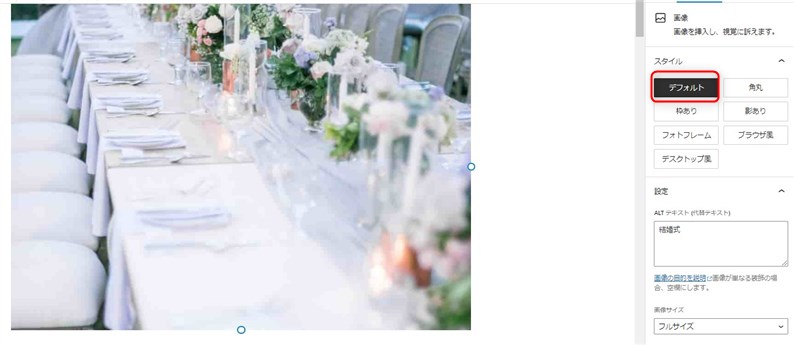
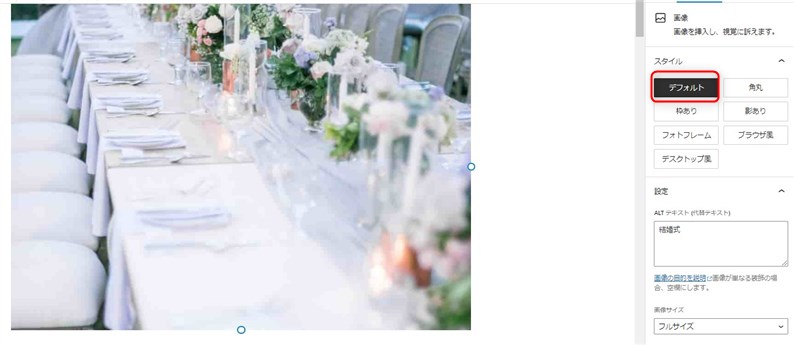
SWELL(スウェル)


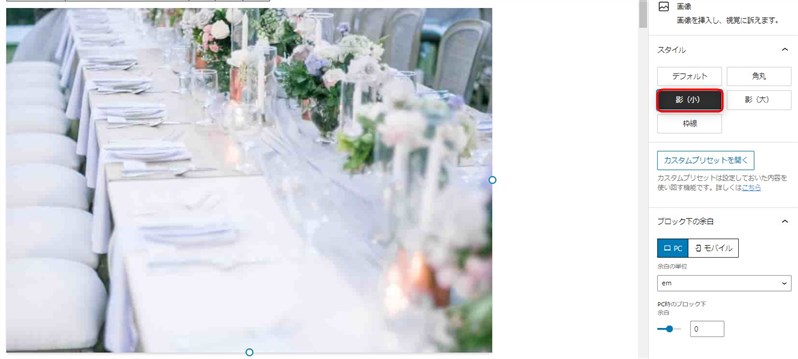
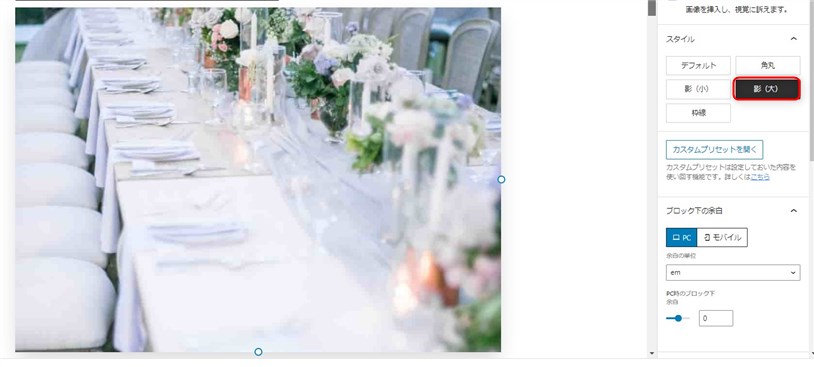
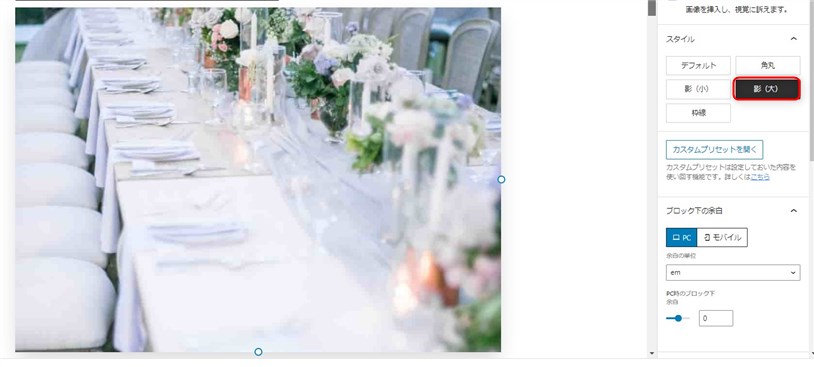
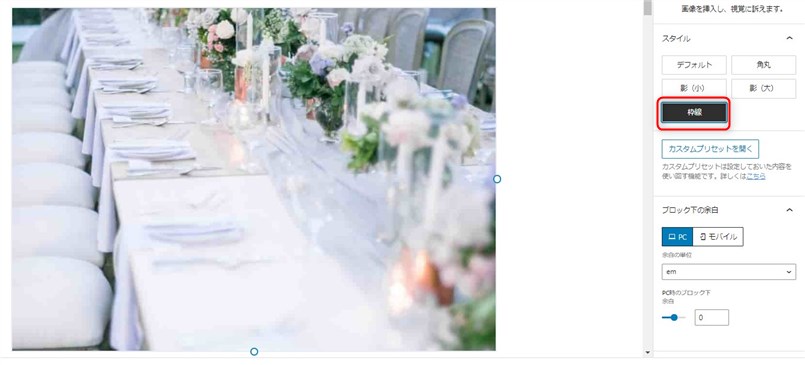
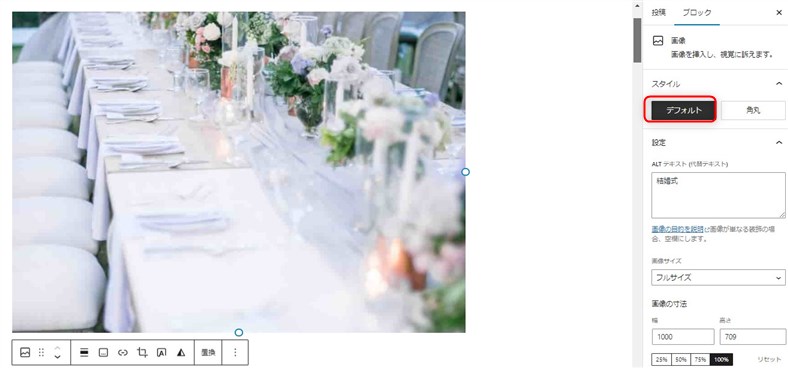
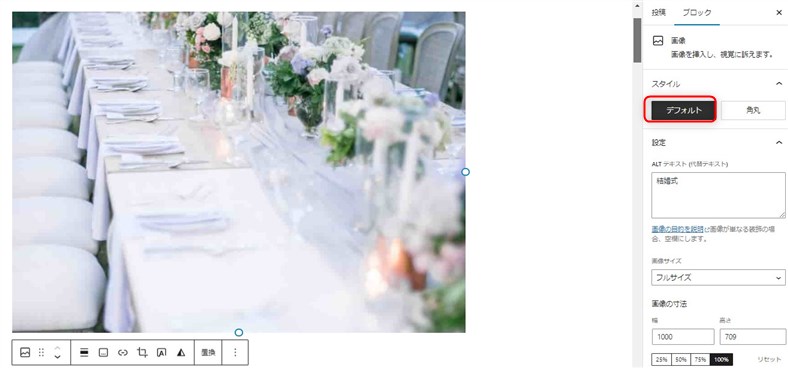
デフォルト画像です


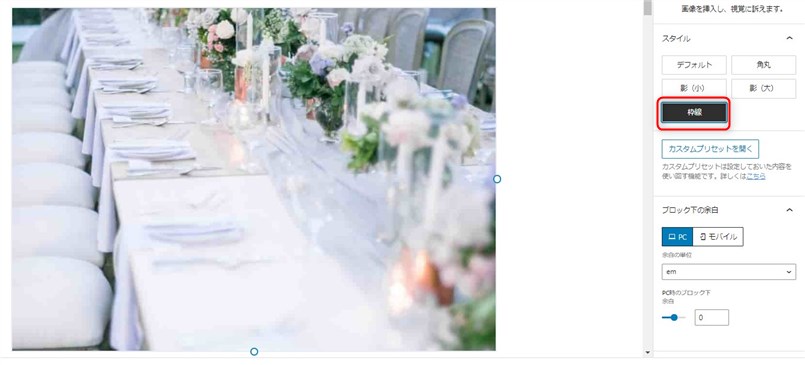
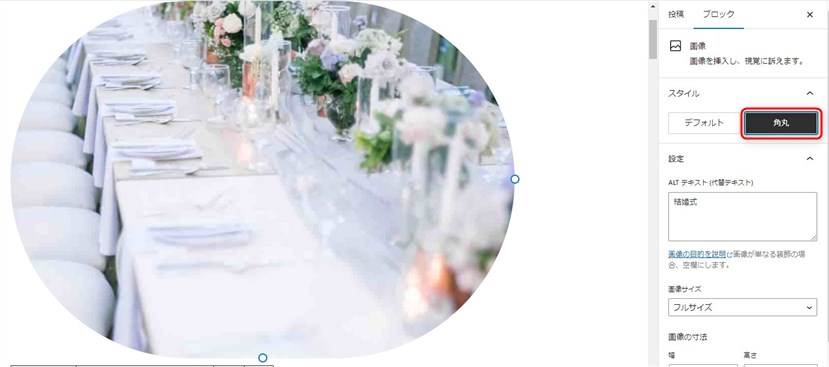
画像を丸くできるスタイルです。角丸の画像は、柔らかく丸みのある印象を与えます。


画像に枠を配置できるスタイルです。コンテンツや商品の写真などで重要な要素を枠で囲むことで、注目度や関心を高めることができます。


画像に影を配置できるスタイルです。影のついた要素は、周囲との視覚的なコントラストが生まれるため、注目されやすくなります。


フォトフレームは、写真のようなフレームを画像に配置できるスタイルです。


ブラウザ風は、パソコンのブラウザ枠を配置できるスタイルです。


デスクトップ風は、デスクトップ画面を画像に配置できるスタイルです。
デスクトップ風やブラウザ風の加工は、SWELLだけができる強み。
モックアップ画像は記事にメリハリをつけ、読者の理解を促進します。そのため、成約率が高くなります。
SWELL:管理画面からバナーを作る【バナーリンクとは?】
SWELLには、「SWELLバナーリンク」という機能があります。
バナーリンクは、画像にリンクを設置できる機能です。ブロックエディタのデフォルト機能ですが、SWELLは他テーマより機能が充実してます。
ブログ初心者にとって、
バナーを作るのは大変ですよね。
記事作成の進行が遅れてしまいモチベーションが下がることもあります。
そんな時、SWELLバナーリンクを使うと便利です。
例えば、以下カスタマイズが可能です。
- 画像にオーバーレイを設定
- 画像に丸みを持たせる
- 画像の上に文字リンクを配置する
SWELLは、バナーリンク機能を独自にカスタマイズしています。
そのため、
ただの画像が
バナー風に変更できます。
詳細は以下記事からご確認ください。
SWELLなら、画像編集ソフト不要でバナーが作れる【まとめ】


まとめです。
SWELLは、管理画面から画像の加工(スタイルをかける)ができます。
- 簡単にバナーが作れる
- モックアップ画像が作れる
- Photoshopなどのツール不要
Photoshopは月額1,000円以上かかります。年間だと10,000円以上かかります。
一方、SWELLテーマは17,600円。2年使えば元が取れます。
ページ速度100点取れるテーマ
Googleのページスピードインサイトで100点取れます。
SWELLにはその他にもたくさんのコスパ高い機能が備わってるので、以下リンク参考にどうぞ。