 質問
質問ページエクスペリエンスのスコアが29%と低いです。どのように改善すれば良いでしょうか?
ページエクスペリエンスが低いと焦りますよね。改善方法が分からず途方に暮れることもあります。
そこでこの記事は「SWELLがページエクスペリエンスに強いテーマか?」検証します。ページエクスペリエンスの改善方法もご紹介します
この記事を読めば、SEOに強いブログや記事が制作できるようになります。



ページエクスペリエンスが良好だと、SEOで有利に働きます。結果的に、収益を上げることができます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















4つのシグナルで評価するページエクスペリエンス
ページエクスペリエンスとは、ユーザーがWebページをどれだけ利用しやすいかを測る指標です。
2021年6月から「検索順位の決定要因」として導入、2022年から、正式にSEOのランキング要因で使用されています。


ページエクスペリエンスは以下の4つの指標で評価されます。
それぞれ解説します。
モバイルフレンドリー性の重要性と確認方法
モバイルフレンドリーとは「サイトがモバイル最適化されているか?」の指標です。
Googleは、スマートフォンでサイトを見たときに「ページが見やすいように設計されているか?」システムの裏で数値計測してます。
例えば、スマホでサイトを見たときに、PCと同じレイアウトだと見にくいですよね?文字が小さすぎて見えません。レスポンシブデザインに対応する必要があります。
自分のサイトが「モバイルフレンドリーに対応しているか?」確認する方法は、Googleが提供する「モバイルフレンドリーテスト」から判断できます。
HTTPSセキュリティ(SSL化)
HTTPSセキュリティ(SSL化)は、ページの安全性を評価する指標です。
SSL証明書を購入し、サイトをSSL化にすることで、HTTPS化できます。



個人情報や決済情報を暗号化し、漏洩を防ぎます。
SSL認証方法は、3種類あります。
- ドメイン認証型(DV)
- 実在証明型(OV)
- 実在証明拡張型(EV)
「認証レベル」が高いほど、セキュリティーが高くなります。
| 認証方法 | 認証レベル | 費用相場 |
|---|---|---|
| ドメイン認証(DV) | 低い | 年~数千円 |
| 実在証明型(OV) | 中程度 | 年~数万円 |
| 実在証明拡張型(EV) | 高い | 年~数十万円 |
個人情報を扱う企業は、実在証明拡張型がオススメです。個人ブログでは、個人情報は取り扱わないので「ドメイン認証」がオススメです。
HTTPS(SSL)の設定方法
サイトHTTPS化する方法は2つあります。
- 企業に依頼する方法
- 自社や自分で設定する方法
ブログ初心者にSSL化は難しいので、専門業者に依頼するのがおすすめです。
レンタルサーバーのコノハウィングなら、ドメイン認証型(DV)が無料で利用できます。設定も簡単で、サイト数に上限がありません。ブログ初心者でも、簡単にHTTPS化(SSL対応)できます。
ユーザー体験を損なうインタースティシャル広告の影響
「ユーザー体験を損なうインタースティシャル広告の影響」とは「ページにユーザーがアクセスしやすいか?」を示す基準です。
たとえば、Webサイトにアクセスすると画面全体に広告表示(オーバーレイ広告)された経験ありませんか?
私は、イライラして、離脱したことあります。
オーバーレイ広告は、ユーザーの利便性を損ねるため、Googleからの評価が下がります。
サイト内広告は、表示回数、クリックは増えます。しかし代償として、ページエクスペリエンスの評価が低下し、検索順位に悪影響を及ぼす可能性があるのでオススメしません。
SWELLは、「SWELL設定」からインタースティシャルの調整が可能です。
例えば「ページ表示時のアニメーションを停止する」「スムーススクロールを停止する」といった調整が可能です。「広告コードの設定」から広告の停止も可能です。
Core Web Vitals(コアウェブバイタル)の3つの要素
Core Web Vitalsは、3つの要素から成り立っています。
- LCP(Largest Contentful Paint):最大コンテンツの表示時間
- FID(First Input Delay):初回入力までの遅延時間
- CLS(Cumulative Layout Shift):予期しないレイアウトシフト
それぞれ解説します。
LCP(Largest Contentful Paint):最大コンテンツの表示時間
LCP(Largest Contentful Paint /ラージェスト コンテントフル ペイント)は「ページの表示速度」や「読み込み時間」を示す指標です。
LCPの評価基準は、クリックされて2.5秒以内にページが表示されれば「GOOD」、4.0秒以上だと「POOR」と評価されます。数値が小さいほどGoogleからの評価が高まります。
メインコンテンツを「2.5秒以内」に読み込むのが理想とされています。


SWELLは、ページ速度2.5秒以内で表示できてます。そのため、SEOに強いテーマと言えます。
FID(First Input Delay):初回入力までの遅延時間
FID(First Input Delay/ファーストインプットディレイ)は、ブラウザの反応時間を示す指標です。
Webサイトにアクセスしてボタンをタップしても、ページ切り替わりが遅い場合、FID評価は低下します。
最初の操作からブラウザ反応が短いほど、Googleからの評価が高く「ユーザーに質の高い体験(UX)を提供できる」と、判断されます。
CLS(Cumulative Layout Shift):予期しないレイアウトシフト
CLS(Cumulative Layout Shift/キューミュラティヴレイアウトシフト)は、Webページのレイアウトのズレを示す基準です。
例えば、サイトを開いて5秒後に画像が動いたり、サイトをみていたら突然広告が表示されて誤ってクリックした場合などが、レイアウトのズレに当たります。
CLS(Cumulative Layout Shift)の値が小さいほどGoogleからの評価が向上します。
ズレは、アドセンス広告を使っていると起こりやすいです。そのため、最小限の表示がオススメです。
ページエクスペリエンスの確認方法【モバイルユーザビリティ】


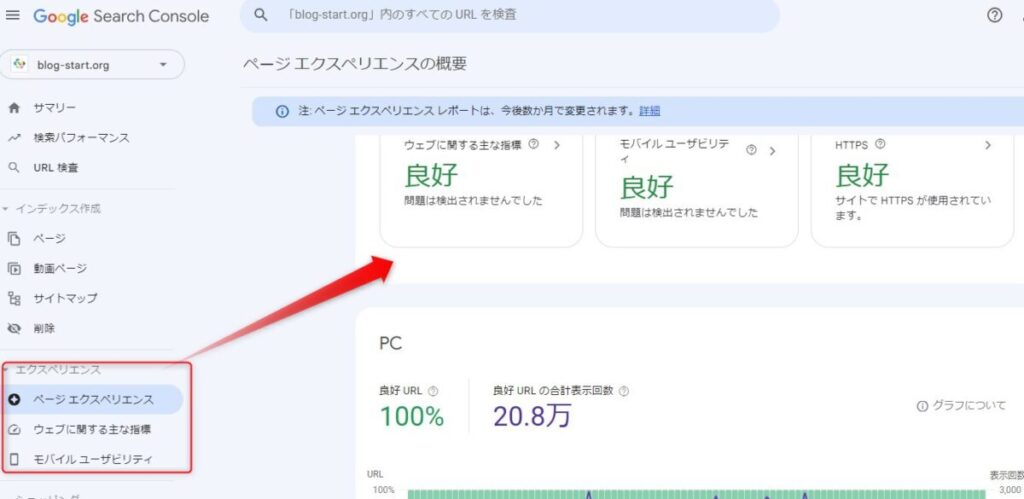
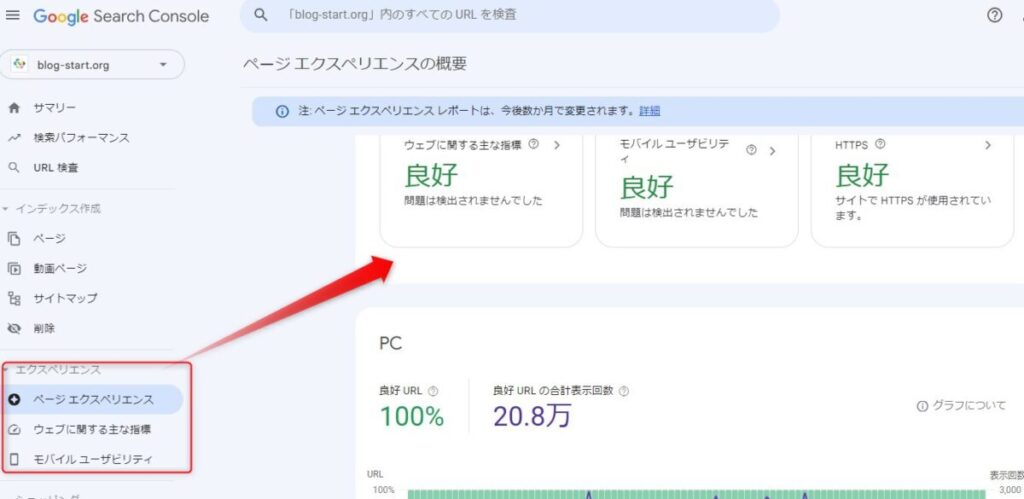
サイトのページエクスペリエンスは、サーチコンソールのタブ「ページ エクスペリエンス」 で確認できます。
現在のページエクスペリエンスは、モバイルデバイスのみを評価対象とし、以下の項目を測定してます。
- ページエクスペリエンス
- ウェブに関する主な指標
- モバイルユーザビリティ
評価結果は、以下いずれかで表示されます。
- 「良好」
- 「改善が必要」
- 「不良」
「良好」以外は、早急に改善する必要があります。次項で改善方法をご紹介します。
ページエクスペリエンスを改善する方法【プラグイン】


ページエクスペリエンスの改善方法は、さきに説明した4つの精度を上げること。
- モバイルフレンドリー
- HTTPセキュリティ
- 煩わしいインタースティシャルの排除
- Core Web Vitals(コアウェブバイタル)



でも、なんだか難しそう…
ブログ初心者でもできるオススメな改善方法は、ページ速度を高めることです。
なぜなら、プラグインを入れるだけで改善できるからです。
インストールしてチェックを入れるだけ。
ページ速度は、Core Web Vitals(コアウェブバイタル)と密接で、次の3つの要素から成り立っています。
- LCP(Largest Contentful Paint):最大コンテンツの表示時間
- FID(First Input Delay):初回入力までの遅延時間
- CLS(Cumulative Layout Shift):予期しないレイアウトシフト
ここからは、プラグインを使ったページ速度を改善する方法を3つご紹介します。
それぞれ解説します。
使用のJavaScriptを削減
「未使用のJavaScriptを削減」とは、使っていないコードを削除することです。
使っていないコードとは,例えば「広告タグ」「アフィリエイトタグ」が該当します。


過去に、リスティング広告をしていて、タグがそのままだ!
Aくんのケースの場合、コードを削除することで、サイト高速化ができます。
JavaScriptは、アフィリエイトや広告を停止しても読み込みます。そのため、使わないコードは、すぐに削除することをおすすめします。
レンダリングに影響を与えるリソースを排除
「レンダリングに影響を与えるリソースを排除」は、余計なコードを圧縮することで、CSSやJavaScriptを軽くする方法です。


ページスピードインサイトの改善案にある「画像赤枠」の部分を修正することです。
CSSコードを圧縮することで、読み込み速度が上がり、ページが早く表示されます。


コードの圧縮とか、、、そんなスキルない…
そんな人には、WordPressプラグイン「Autoptimize」がおすすめ。簡単にコードの最適化や連結が行えます。
私が実際に設定しているAutoptimize設定を紹介します。



アフィンガー6で制作したコンパストライフで、実際に設定している内容です。


まず、プラグインからAutoptimizeをダウンロード、有効化します。
次に、ワードプレスの管理画面「設定」→「Autoptimize設定」→「JS、CSS & HTML」をクリック。
以下をチェック。
- JavaScript オプション
-
- JavaScript コードの最適化
- JS ファイルを連結
- インラインの JS も連結
- CSS オプション
-
- CSS コードを最適化
- CSS ファイルを連結
- インラインの CSSも連結
- すべての CSS をインライン化
- その他オプション
-
- すべてにチェック



私は問題なく高速化できてますが、もし不具合が発生したら、チェックを外すか、プラグインを停止すればOKです。
WebP(ウェッピー)による画像軽量化
WebPとは、Googleが開発した画質を保ちつつ画像サイズを軽量化する技術です。もちろん、透過画像やアニメーションにも対応しています。



iOS14以降のApple製品でも対応しており、多くのブラウザで利用可能です。
WebPは元画像から生成し元画像は削除されませんので、ご安心ください。
WordPressでWebPを使用するには「EWWW Image Optimizer/イーダブイメージオプティマイザ」というプラグインがおすすめです。
なぜなら、画像をアップロード時に、自動変換してくれるからです。
画像1枚1枚リサイズするのは、地道な作業。時間も労力も沢山かかります。サイズを変更して、画像圧縮すると、一枚あたり10分はかかります。
しかし、EWWW Image Optimizerを使えば、1秒で画像の軽量化ができます。



つまり、10枚画像アップするなら、100分節約できます。
EWWW Image Optimizerは、WebPに変換してくれるだけでなく、リサイズもしてくれるおまけ付き。しかも無料で利用できます。
SWELLにすればページエクスペリエンスを改善できる


結論、SWELLに乗換えることで、全ページのページエクスペリエンスが改善されます。
私はSWELLで作ったサイトを6つ運営してます。全サイトで、ページエクスペリエンス良好です。
SWELLは、ページエクスペリエンスに対応しているテーマであることがわかりました。
SWELL:ページエクスペリエンスが改善できる【まとめ】


まとめです。
サーチコンソールから確認できるページエクスペリエンスは、SEOに関わる指標です。
ライバルサイトに勝つためには「良好」にすることが大切です。
- ライバルサイトに勝つ
- SEOが上がりやすくなる
- 忙しいサラリーマンでも稼げる
SWELLにすれば、ページエクスペリエンスで悩むことはありません。乗り換えるだけで、Googleから評価されるサイトになり、忙しいサラリーマンの私でも、毎月10万円稼げるようになりました。
それって、とてもワクワクしませんか?

