 質問
質問今使っているテーマが重すぎて、SWELLに乗り換えたいのですが、本当に速いのでしょうか?
プラグインを入れてもサイト表示速度が改善されず、悩んでいる人は多いです。
実際、私もJINを使っていた頃、「高速化プラグインを入れる」「画像圧縮する」など、いろいろ試しましたが、改善できず悩んでいました。
そんな悩みは、SWELLを使うことで解決しました。
この記事では「SWELLは本当に速いのか?」を、5つの有料テーマで検証します。
この記事を読むことで、SWELLの表示速度がわかります。結果的に、SWELLにすべき理由が明確になり、後悔しない買い物ができます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















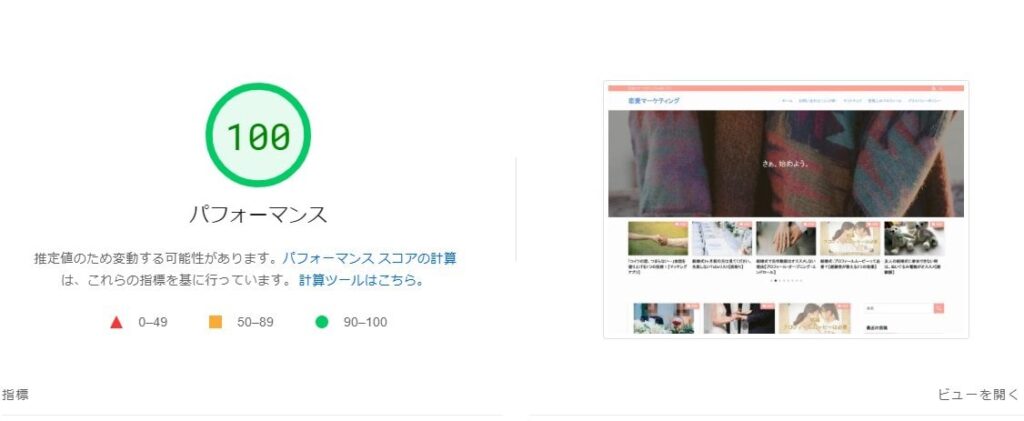
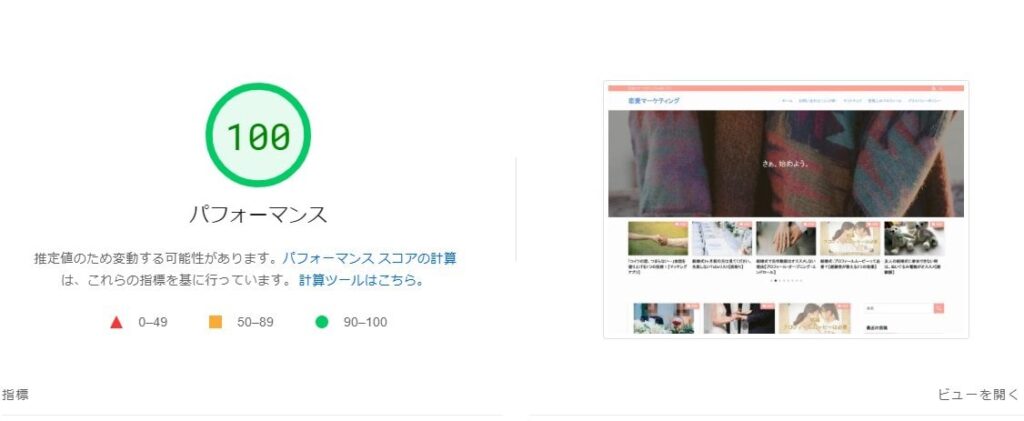
ページ速度100点取れるテーマ
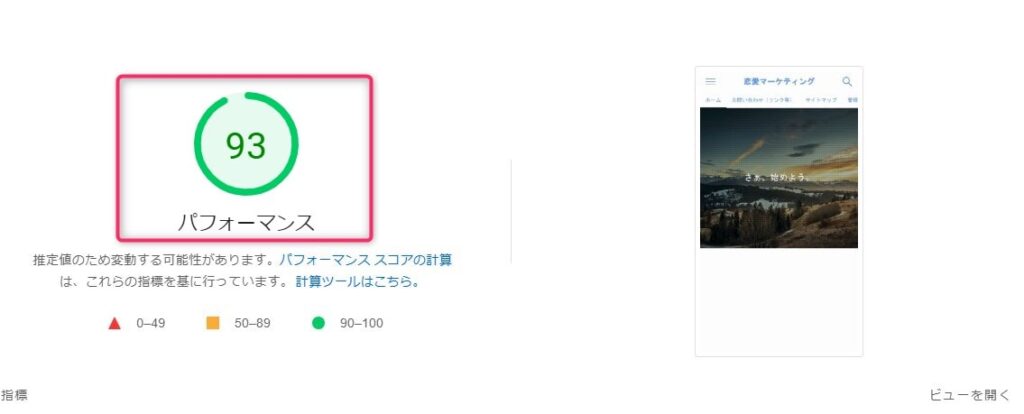
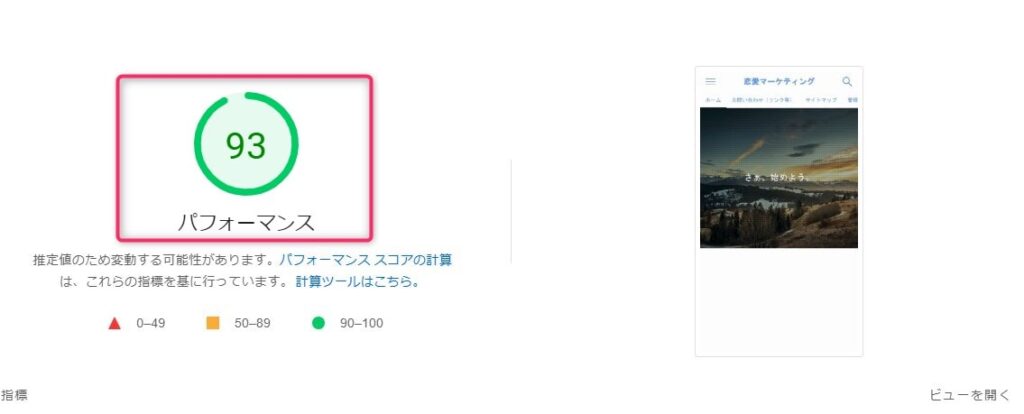
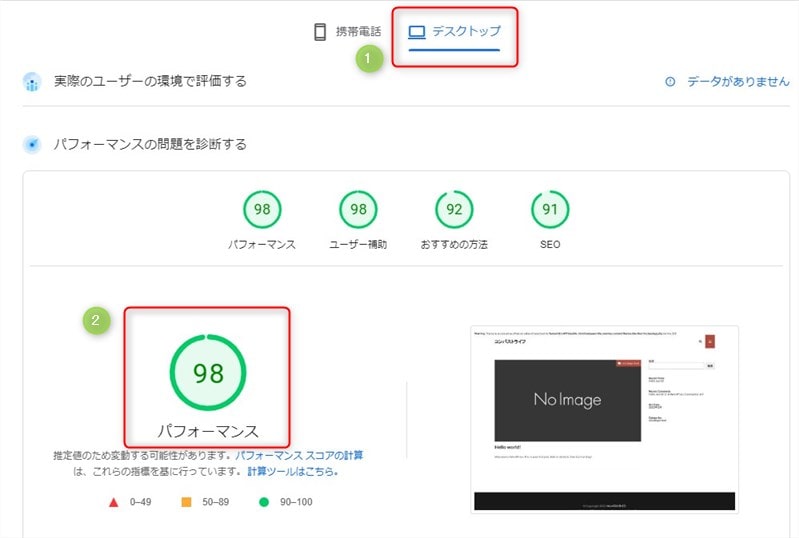
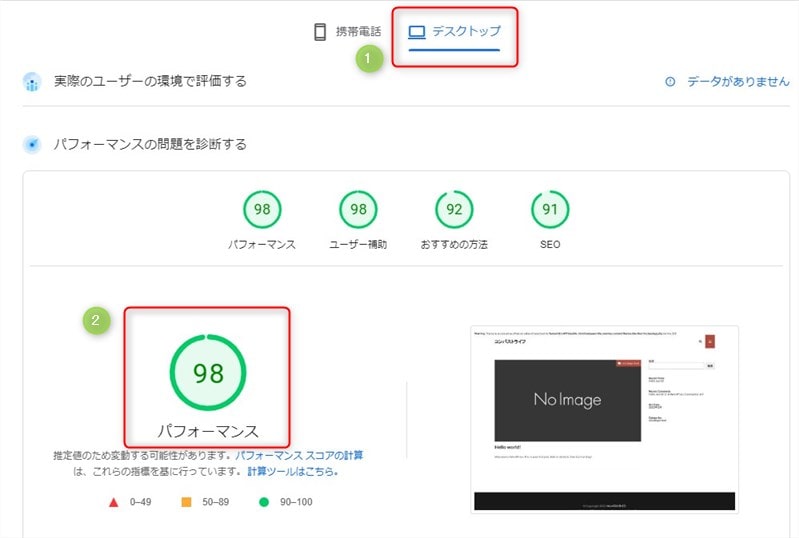
Googleのページスピードインサイトで100点取れます。
【まずは結論】SWELL vs 5テーマで表示速度を徹底比較


結論として、5つのワードプレステーマで表示速度を検証した結果、SWELLが一番速い数値を出しました。



5つのワードプレステーマで検証しました。


検証で使ったレンタルサーバーは、コノハウィングのWingパックです。
サイト表示速度を測定するツールは「Test My Site」と「PageSpeed Insights」です。高パフォーマンス=表示速度と定義しています。
検証する5つの有料ワードプレステーマは、プラグインを停止してデフォルトで計測しています。
検証結果を以下にまとめました。
| テーマ画像 |   |   |   |   |   |   |
| テーマ名 | THE THOR (ザ・トール) | AFFINGER6 | SWELL | THE SONIC | SANGO | JIN |
| 価格(込) | 16,280円 | 14,800円 | 17,600円 | 8,580円(1年) | 11,000円 | 14,800円 |
| 買い切り | 買い切り | 買い切り | 買い切り | 更新 | 買い切り | 買い切り |
| PageSpeed Insights(PC) | 98点 | 99点 | 100点 | 98点 | 96点 | 92点 |
| PageSpeed Insights(SP) | 76点 | 83点 | 93点 | 82点 | 69点 | 57点 |
| Test My Site | サービス終了 | サービス終了 | 2.0秒 | 3.1秒 | 4.9秒 | 6.3秒 |
| 総合評価(スコア) | (4.5 / 5.0) | (5.0 / 5.0) | (5.0 / 5.0) | (4.5 / 5.0) | (4.0 / 5.0) | (4.0 / 5.0) |
| URL | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |



表を見ると、SWELLの◎数が目立ちますね。
SWELLがどれくらい速度が速いか、詳細を記載します。
それぞれご紹介いたします。
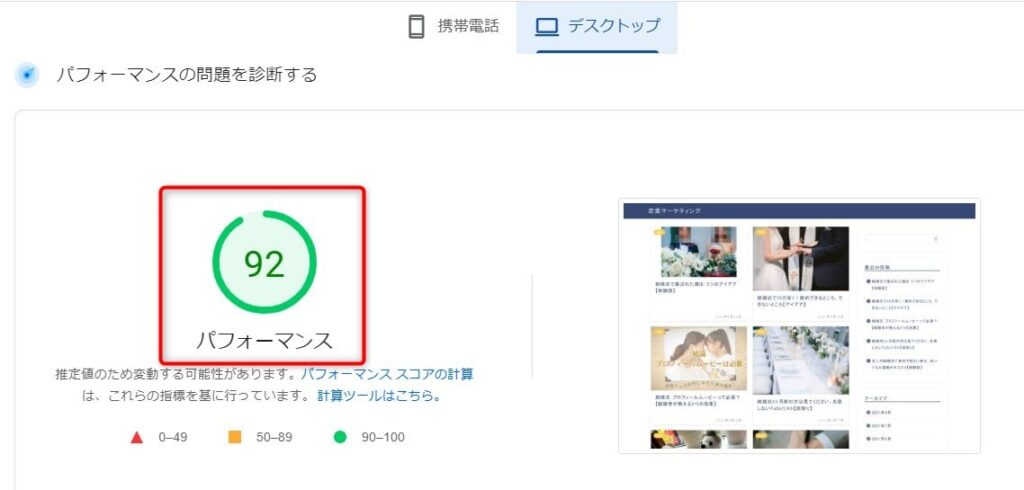
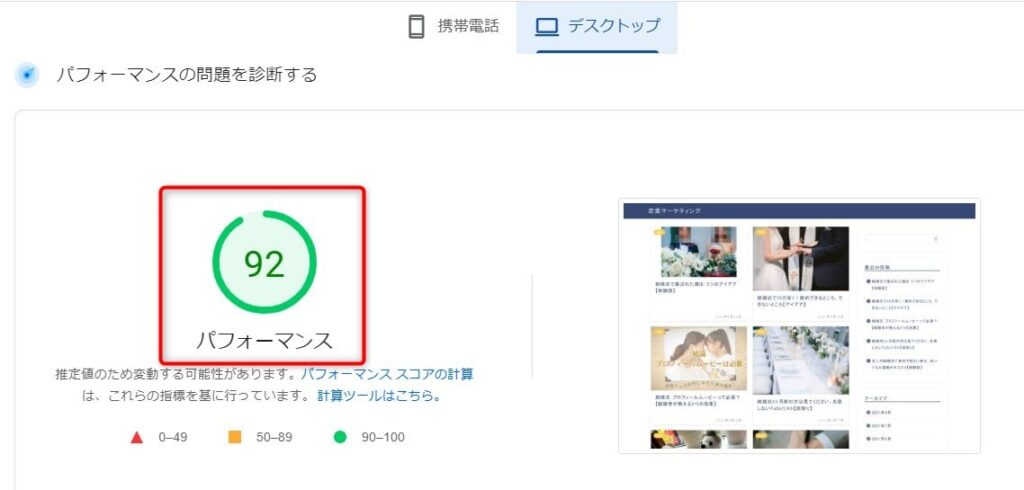
SWELL(ランキング1位)
| ツール | SWELL実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 100点 | 50点以上 |
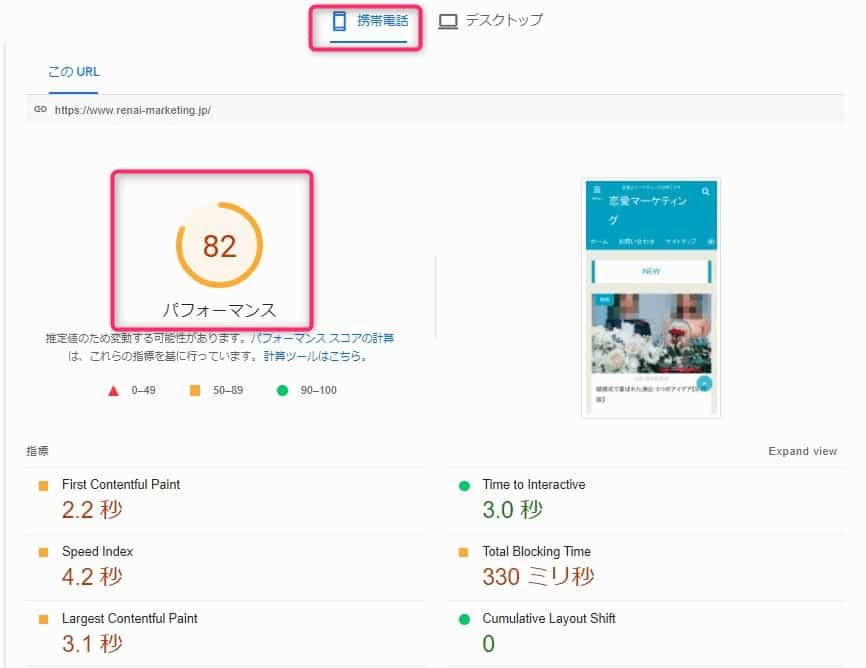
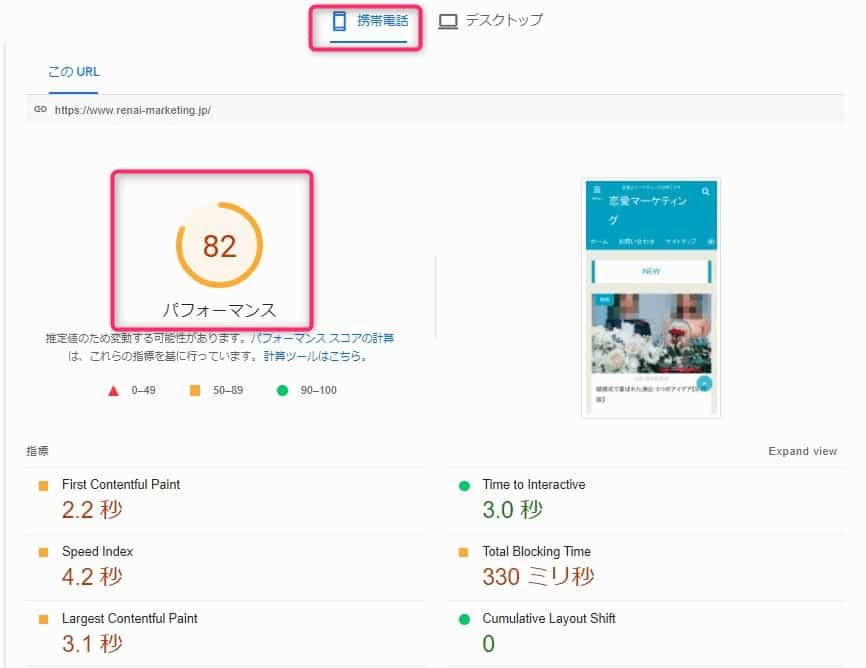
| PageSpeed Insights(SP) | 93点 | 50点以上 |
| Test My Site | 2.0秒 | 3秒以内 |
パフォーマンス(表示速度)がもっとも高かったワードプレステーマは、SWELLでした。
「レンダリングを妨げるリソースの除外」なども、5テーマ中でもっとも低い数値となりました。


SWELLのページ速度検証は、テーマを入れた状態(デフォルト)で計測しました。プラグインは入れてません。


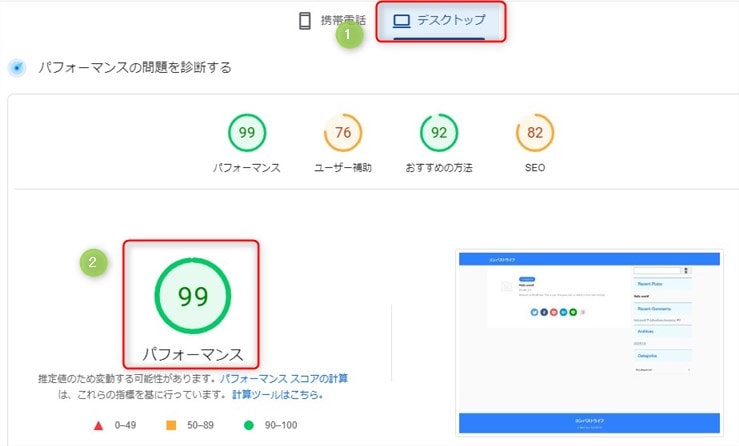
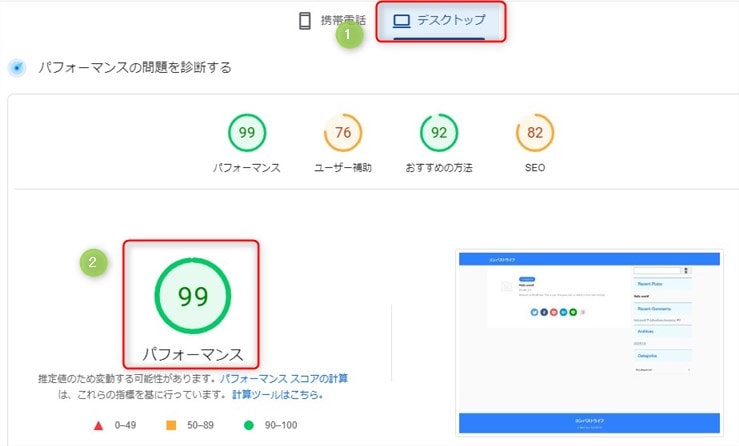
「PageSpeed Insights」で計測したところ、パソコン速度は100点でした。


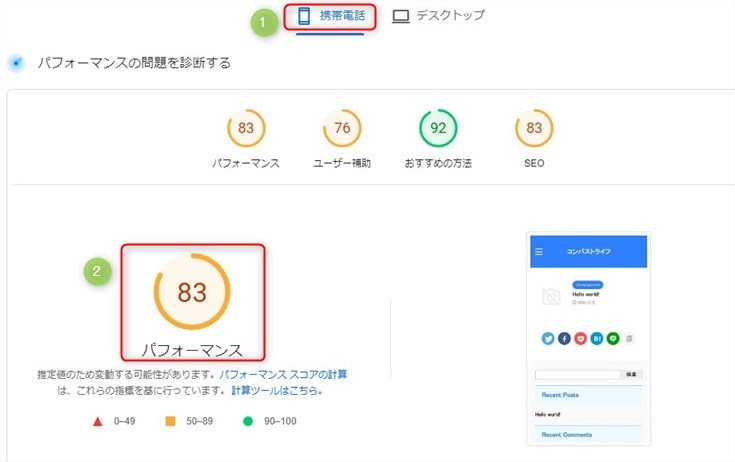
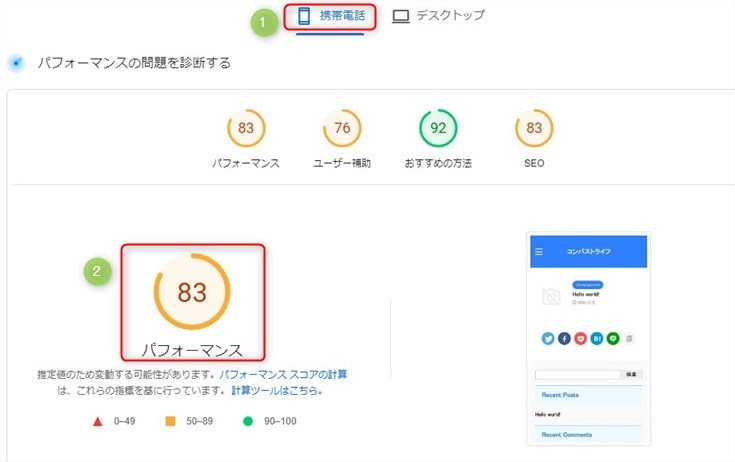
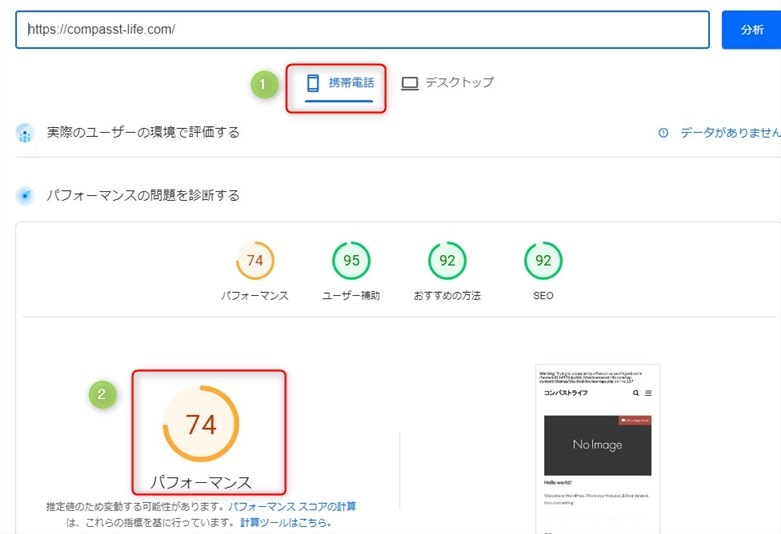
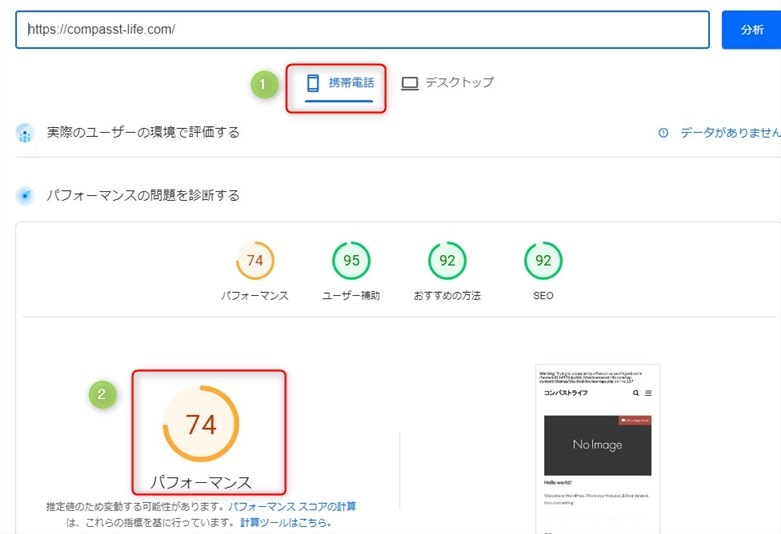
スマホ速度は93点でした。


「Test My Site」の結果は、2.0秒。
SWELLに乗り換える前のテーマ「JIN」は、6.3秒でした。



SWELLに乗り換えただけで、4秒近く改善しました。
AFFINGER6(ランキング2位)
| ツール | AFFINGER6実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 99点 | 50点以上 |
| PageSpeed Insights(SP) | 83点 | 50点以上 |
| Test My Site | 廃止 | 廃止 |
パフォーマンス(表示速度)2位は、AFFINGER6(アフィンガー6)でした。PC、SPともに、Googleの推奨値を超えてます。


ワードプレステーマを、AFFINGER6(アフィンガー6)に切り替えます。


「PageSpeed Insights」のPC速度は、99点と高得点。


スマホ速度は、83点です。
アフィンガーは、多機能ですが、スピード速いです。
Googleの推奨値を超えているので、ブログ初心者でも安心して導入できます。
THE SONIC(ランキング3位)
| ツール | THE SONIC実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 98点 | 50点以上 |
| PageSpeed Insights(SP) | 82点 | 50点以上 |
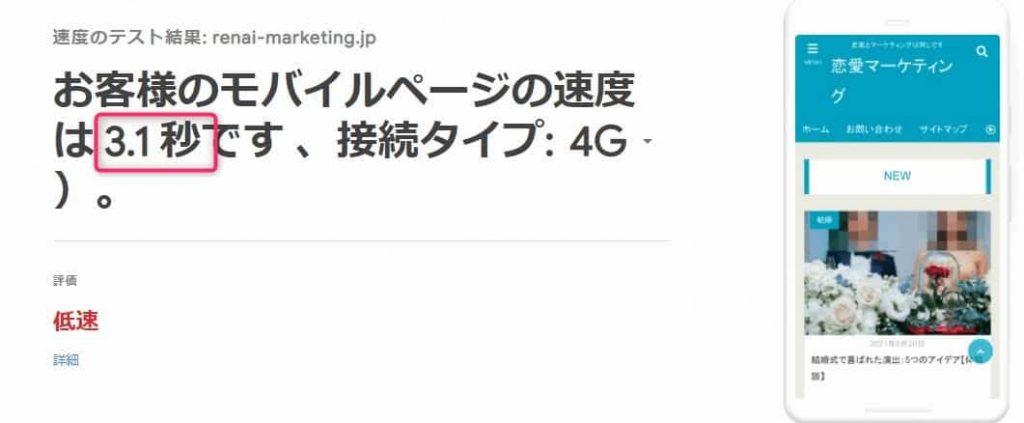
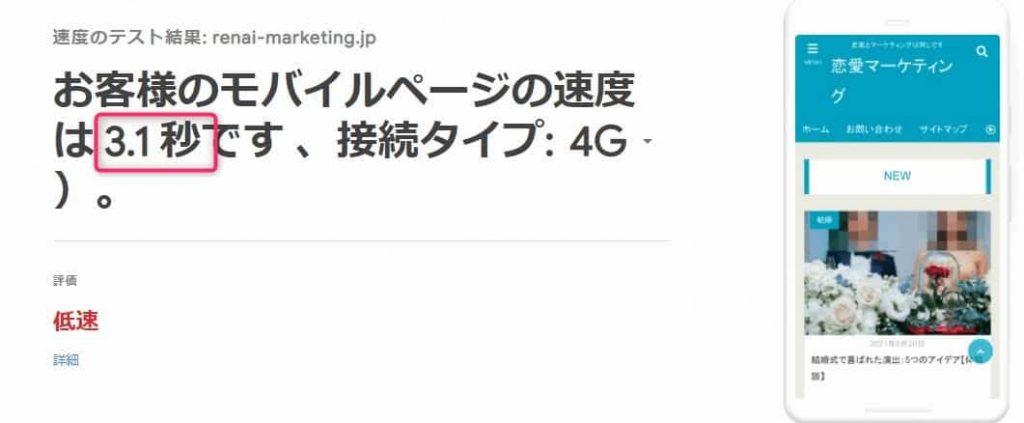
| Test My Site | 3.1秒 | 3秒以内 |
AFFINGER6の次にパフォーマンス(表示速度)が良かったテーマは、THE SONIC(ソニック)でした。


ワードプレステーマを、THE SONIC(ソニック)に切り替えて、実数値を計測します。


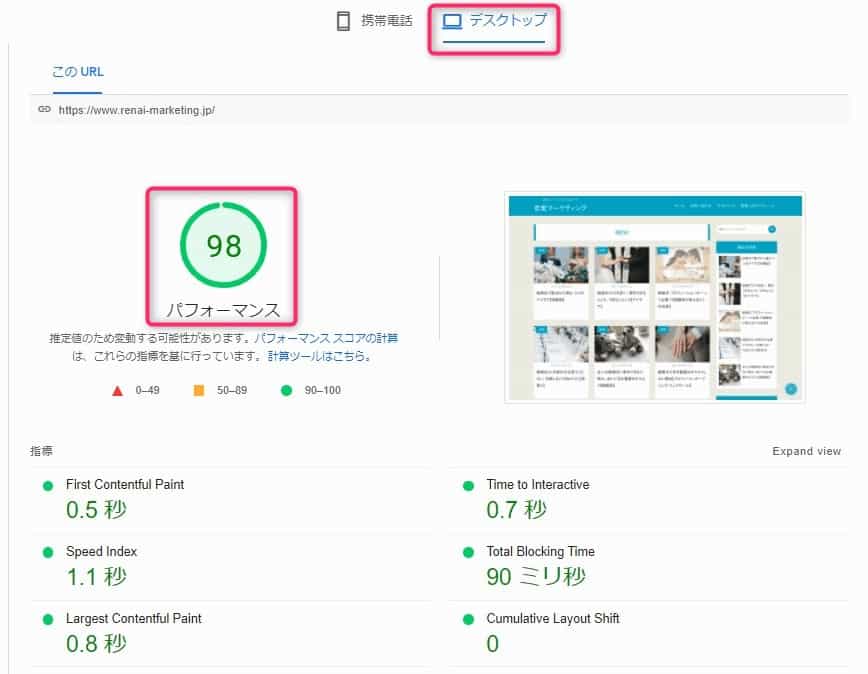
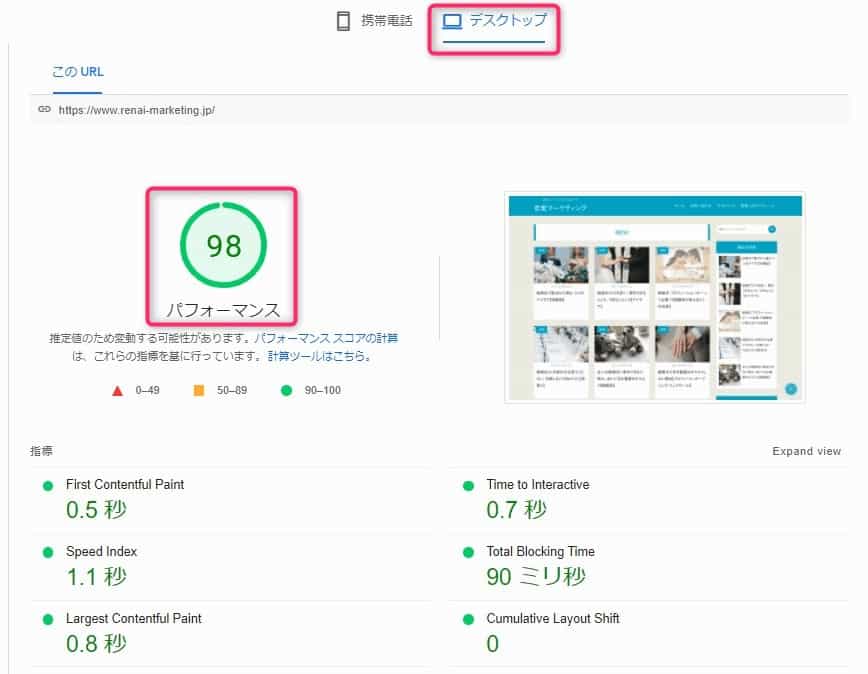
THE SONIC(ソニック)の「PageSpeed Insights」は98点でした。


SP-THE SONIC-PageSpeed Insights
「PageSpeed Insights」スマホ速度は、82点でした。


「Test My Site」の結果は、3.1秒とやや低速…
Googleの推奨値は3秒以内。
大きな乖離もないので、プラグインで改善できます。
THE THOR(ランキング4位)
| ツール | THE SONIC実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 98点 | 50点以上 |
| PageSpeed Insights(SP) | 74点 | 50点以上 |
| Test My Site | 計測不可 | 3秒以内 |
パフォーマンス(表示速度)第4位は、THE THOR(トール)。


PC98点。


SPが74点となりました。
THE THORは「PCは速いけど、スマホが遅い」という口コミを、以前見たことがあります。
しかし、74点ならそこまで悪くないので、プラグインで対策できるレベルです。
SANGO(ランキング5位)
| ツール | SANGO実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 97点 | 50点以上 |
| PageSpeed Insights(SP) | 69点 | 50点以上 |
| Test My Site | 4.9秒 | 3秒以内 |
第5位は、SANGO(サンゴ)でした。


ワードプレステーマを、SANGO(サンゴ)に切り替えます。


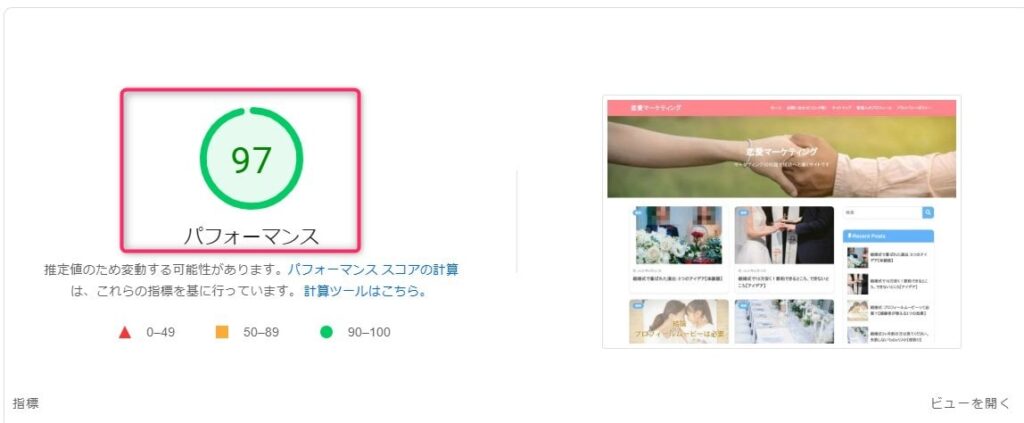
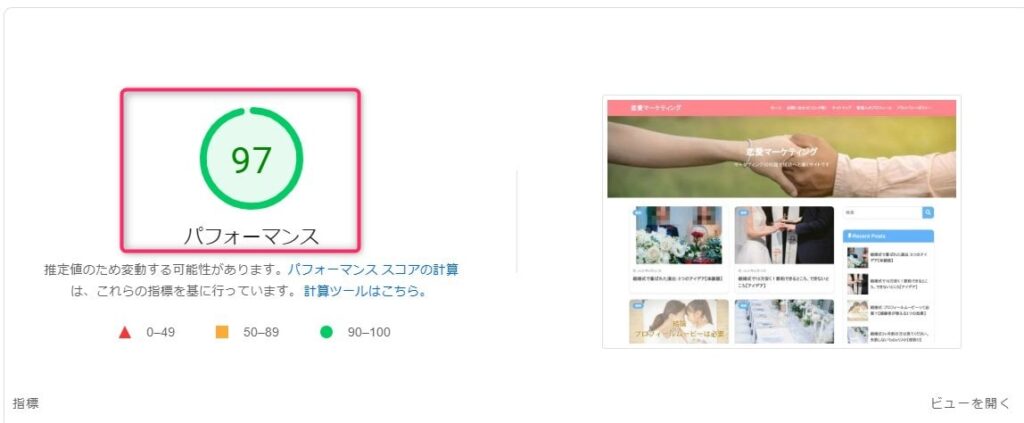
「PageSpeed Insights」PC速度は、97点と高得点。


「PageSpeed Insights」スマホ速度は69点。


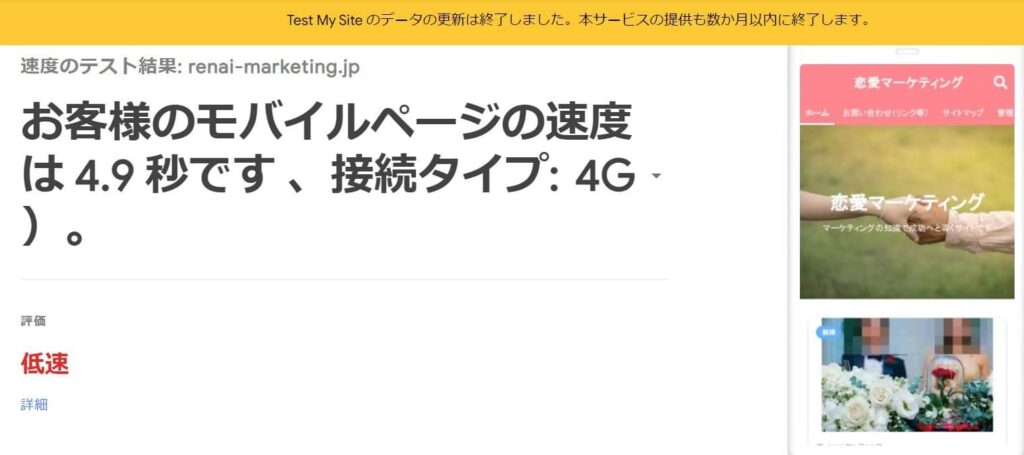
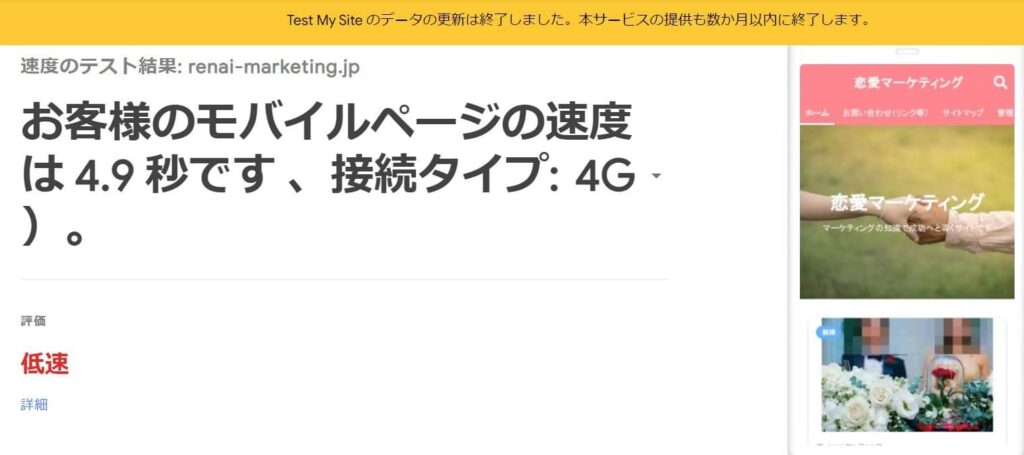
SANGOの「Test My Site」の結果は、4.9秒と低速。
3秒以内を目指すため、調整必須です。
JIN(ランキング6位)
| ツール | JIN実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 92点 | 50点以上 |
| PageSpeed Insights(SP) | 57点 | 50点以上 |
| Test My Site | 6.3秒 | 3秒以内 |
ランキング6位は、JIN(ジン)でした。


ワードプレステーマを、JIN(ジン)に切り替えます。


「PageSpeed Insights」のPC速度は、92点と高得点です。


JINは「PageSpeed Insights」スマホ速度57点。5つのテーマでもっとも低い数値でした。


「Test My Site」の結果は、6.3秒。JINは、デザイン性に優れているがゆえ、レンダリングが多く、サイト表示速度が遅い印象です。



プラグインで軽量化が必須です。
SWELLの表示速度が速い理由:高速化設定ガイド


SWELLのサイト表示速度が速い理由は、無駄なファイルを読み込まない設計だからです。





「SWELLは読み込むファイルを減らす」ことで、高速化を実現してます(動画5分47秒)。
サイト表示速度を改善する場合、「プラグインで対応する」ケースが多いです。しかし、そのプラグインが、逆に読み込む量を増やして、サイト表示速度を遅くしてます。



SWELLはシンプルさにこだわっているため、サクサク動きます。


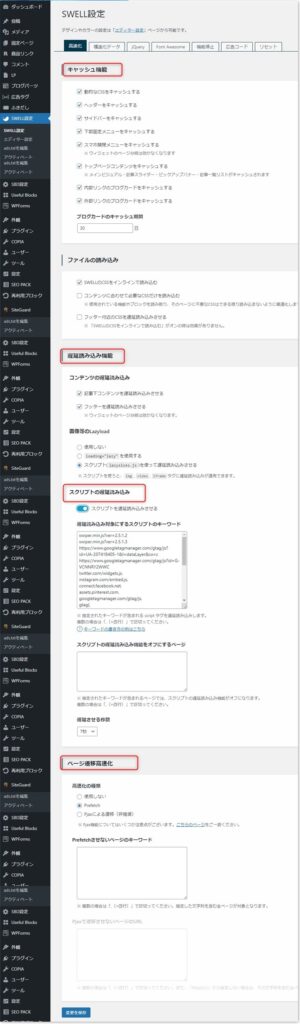
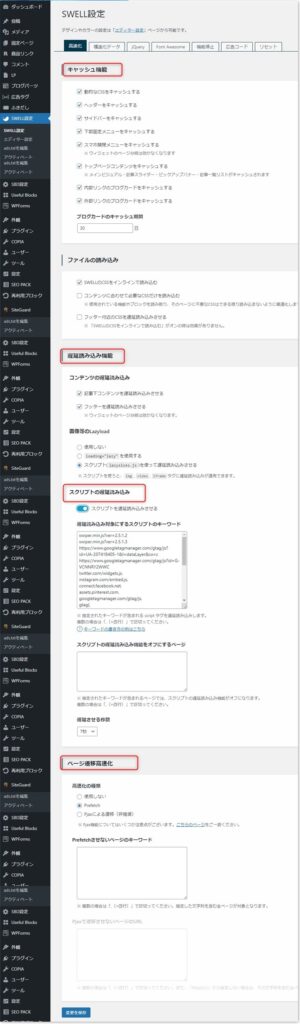
SWELLには、「高速化設定」という機能があります。
- キャッシュ機能
- 画像等のLazyload(遅延読み込み)
- スクリプトの遅延読み込み
- cssをインラインで読み込む
- 不要なSWELLの機能「ON/OFF」
WordPress管理画面からチェックを入れるだけで、サイト高速化できます。
SWELLの乗り換えサポートプラグイン【らくらく移行】



SWELLを使ってみたいけど、乗り換えめんどくさいんでしょ?
簡単です。
なぜなら「乗り換えサポートプラグイン」があるからです。
以下ワードプレステーマなら、「HTML、CSSの一部」を引き継げるので、テーマ移管が簡単です。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
通常、ワードプレスを移管する場合、100%デザイン崩れます。なぜなら、「HTMLやCSS」は、引き継げないからです。



専門的な話ですが、テーマごとに「ID」「クラス」属性が違うので、レイアウトが崩れます。
一方、SWELL移管プラグインを使うと、例えば一部の「ID」「クラス」属性を引き継げるため、簡単に移管できます。



ワードプレスが苦手な人も、簡単に乗り換えできます。
SWELLは表示速度が速い!サクサク動くのでSEOに有利【まとめ】
まとめです。
5つの有料テーマでパフォーマンス(表示速度)を計測したところ、SWELLが一番となりました。
SWELLを使うことで、結果的に以下メリットを得られます。
- 検索順位が上がりやすいサイトになる
- サクサク動くのでユーザーにストレスを与えない
- プラグインによるエラーなし
- 表示速度で困らないので、記事やデザインに注力できる
- 時間足りないサラリーマンでも稼げる
たった17,600円で、いままでストレスだったブログが、楽しく続けられます。ブログが楽しいので、気づかず毎月10万円以上、稼げるようになりました(実体験)。
今では、お金を気にせず沖縄旅行に行けてます。とっても良くないですか?
ブログ初心者でも100点とれる


クリックだけで美しいサイトに
ボタンの作成・テーブル・SEO対策で悩みません。



