質問
質問SWELLでできること、便利な機能を教えてください。
ワードプレステーマは、
商品の特性上返品できません。
そのため、どんなことができるのかを事前に把握しておきたいですよね。
そこでこの記事は、計26のSWELLでできることをご紹介します。



SWELL歴4年のわたしが、便利だと感じた機能をご紹介します。
この記事を読めば、
SWELLを購入すべきか、
正しい判断ができます。
将来的には、テーマを乗り換える手間がなくなり時間とお金の余裕ができて、ブログが楽しくなります。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















ページ速度100点取れるテーマ
Googleのページスピードインサイトで100点取れます。
【できること】SWELLの22個の限定ブロック機能一覧~使い方とメリット
結論、SWELLでできることは「SWELLブロック」に集約されております。



SWELLブロックとは、SWELLユーザーだけが使えるオリジナルブロックで、SEOに強いサイトを作成できます。
SWELLが美しいサイトを作れる理由は、SWELLブロックの存在です。
「ブロック名」クリックで遷移します
| 番号 | ブロック名 | 機能 | オススメ度 |
|---|---|---|---|
| 1 | アコーディオン | 特定のコンテンツを隠す | |
| 2 | ABテスト | 5秒でABテスト開始 | |
| 3 | バナーリンク | 画像をバナーに変換 | |
| 4 | ボックスメニュー | 画像とテキストリンクが並んだボックス | |
| 5 | SWELLボタン | 広告コードをそのままペーストできるボタン | |
| 6 | キャプションボックス | 記事がスッキリするボックス | |
| 7 | リッチカラム | リッチなコンテンツを、記事どこでも作れる魔法のボックス | |
| 8 | 説明リスト(DL) | タイトルと説明を瞬時に出すボックス | |
| 9 | FAQ | 質問&回答 | |
| 10 | フルワイド | コンテンツを、枠いっぱいに表示する | |
| 11 | ステップ | 手順をわかりやすくまとめるボックス | |
| 12 | タブ | ボックス内に要素を格納 | |
| 13 | 広告タグ | 広告の一括管理 | |
| 14 | ふきだし | 登録した吹き出しを呼び出す | |
| 15 | ブログパーツ | テンプレート機能 | |
| 16 | 投稿リスト | 書いた記事をまとめて表示 | |
| 17 | 関連記事 | 内部リンク、外部リンクをワンクリックで作成 | |
| 18 | 制限エリア | ブロックごとにセキュリティー対策 | |
| 19 | 商品レビュー(β) | 商品レビュー | |
| 20 | RSS | ブロックでRSS登録 | |
| 21 | リンクリスト | リストでリンクを作成 | |
| 22 | リスト入りグループ | リスト入りのボックスを作成 |


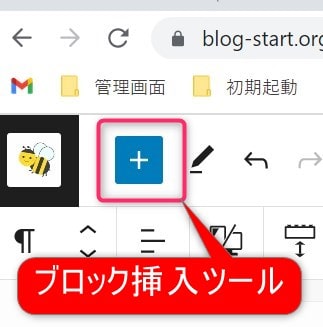
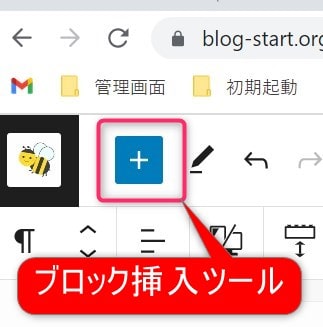
SWELLブロックは「ブロック挿入ツール」から呼び出せます。
実際に表示して、動画とセットでご紹介していきます。
アコーディオンブロック
「アコーディオンブロック」実際の表示
アコーディオン(クリックして開きます)
テキストも画像もブロックも、自由に挿入できます。


アコーディオンブロックは、「クリックで開閉できるボックス」が作成できる機能です。
記事に文字が多くて、
整理したいときスッキリ整理できます。
ユーザーに負担を与えません。
- スマホでも見やすいサイトにしたい
- サイト滞在時間を長くしたい
- 情報量が多い記事を整理したい
ABテストブロック
ABテストブロックは、ABテストができるブロックです。
「ABテストブロック」実際の表示(ページ更新で切り替わります)
ABテストとは、コンバージョン率の改善を目的にしたテストです。
AバージョンとBバージョン、
2つの異なる要素を作成して、
ランダムに表示します。



ABテストで成果が良かった要素を採用します。
例えば新しい訴求を試すとき、どちらが効果的かわかりませんよね。
そんなときABテストブロックを使うと、どちらが効果的か、数値で判断できます。
- アフィリエイト収益を伸ばしたい
- 刺さる訴求を最短で見つけたい
- リード文のABテストがしたい
バナーリンクブロック
SWELLバナーリンクとは「画像編集なし」でバナーが作れる機能です。
「バナーリンクブロック」実際の表示
「H2」の直下に、バナーを設定する人は多いです。でも、H2ごとにバナーを作るのって、けっこう面倒ですよね?
SWELLバナーリンクを使えば、画像だけでバナーを作成できます。
- バナー制作が苦手
- フォトショップを持っていない
- フリー素材でバナーを作りたい
ボックスメニューブロック
ボックスメニューは、
画像とテキストがセットになった、
リンクボックスです。
HTMLやCSSの知識不要でも、リッチな「ボックスメニュー」を作成できます。
「ボックスメニューブロック」実際の表示
例えば、フッターやヘッダーに「カテゴリページのリンク集」「おすすめページのリンク集」など、オリジナルコンテンツの表示ができます。
- サイトをカッコ良くしたい
- フッターを豪華にしたい
- おすすめページをまとめたい
SWELLボタンブロック
SWELLボタンブロックで光るボタンや動くボタンを作成できます。
「SWELLボタンブロック」実際の表示
ボタン作成って、地味に時間かかりますよね。SWELLボタンブロックを使えば、ワンクリックでかっこいいボタンが作成できます。
SWELLボタンのすごいところは「アフィリエイト広告リンク」を、改変せずそのままペーストできること。



アフィリエイトタグのimgタグも、そのままペーストすればOK
アフィリエイトリンク入りボタンも、5秒で作成できます。
- 光るボタンが作りたい
- ボタンにアイコンを利用したい
- ボタンのデザインが苦手
キャプションボックスブロック
「キャプションボックス」ブロックは、
キャプション付きのボックスが、
ワンクリックで作成できる機能です。
「キャプションボックス」実際の表示
テキストを挿入できます。
情報量が多く、記事にまとまりがないとき、キャプションボックスブロックを使うと、情報が整理できてスッキリします。


<プロフィール>
- テキスト
- テキスト
- テキスト
- 記事にメリハリを出したい
- ボックスの作成が苦手
- 「この記事を書いている人」を記事に入れたい
リッチカラムブロック
「リッチカラムブロック」とは、カラムブロック(段落)を、自由に配置できる機能です。
「リッチカラムブロック」実際の表示


プロフィール
名前:山田太郎
部署:マーケティング
役職:なし


名前:山田花子
部署:マーケティング
役職:部長
例えば「画像と文字を横並びに配置したい」とき、リッチカラムブロックを使います。
キャプションボックスブロックと併用することで、以下のような「この記事を書いている人」も簡単に作成できます。


<プロフィール>
- テキスト
- テキスト
- テキスト
- 文字と画像を横並びに配置したい
- 目を引くコンテンツを作りたい
- フレックスボックスを作りたい
説明リスト(DL)ブロック
「説明リストボックス」実際の表示
- 説明リストA
-
HTMLのDLタグが、ワンクリックで作成できます。
- 説明リストB
-
Bの説明をここに表示
横並びもできます
- 説明リストA
-
HTMLのDLタグが、ワンクリックで作成できます。
- 説明リストB
-
Bの説明をここに表示
SWELLブロックの説明リスト(DL)ブロックとは、HTMLの「dlタグ」を、ワンクリックで設置できるブロックです。


DLタグは、商品のメリット、デメリットを説明するとき使えるタグです。
- 商品説明が多い
- メリット、デメリット記事が多い
- HTML文法にこだわっている
FAQブロック
FAQブロックとは「質問と答え」がセットで表示できるSWELLブロックです。
HTML・CSSの知識がないけどFAQを作りたい人におすすめです。
「FAQブロック」実際の表示
- 質問1
-
答え
- 質問2
-
答え
- 質問3
-
答え
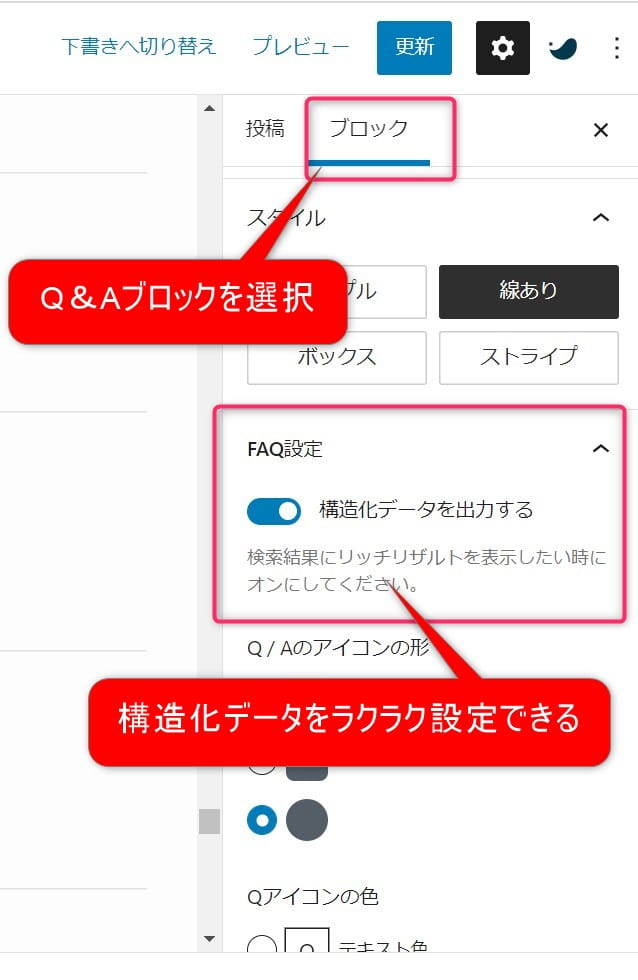
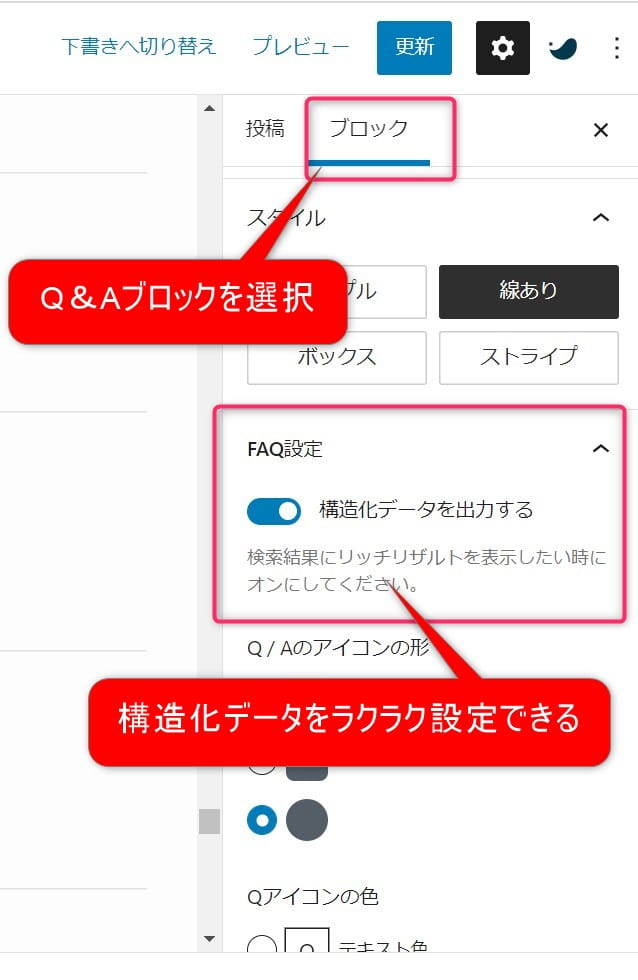
また、構造化データもボタン一つで設定できます。
- コンテンツでFAQを利用したい
- 記事内の質問をまとめて、スッキリさせたい
- FAQに構造化データを設定したい
フルワイドブロック
フルワイドブロックは、
画面横いっぱいに、画像や色を
表示できるブロックです。
「フルワイドブロック」実際の表示


フルワイドは、サイトや記事にインパクトを出したいときにおすすめ。HTMLやCSSの知識がなくても目立つコンテンツが作成できます。
- パンチのある記事を作りたい
- 印象的なサイトに改修したい
- サイトトップページをカッコよくしたい
ステップブロック
ステップブロックは、手順を伝えたいとき便利なブロックです。
「ステップブロック」実際の表示
サンプル
サンプル
玄米を洗い、丸1日浸水させる。
30分ザルにあげる。
ぐつぐつとしっかり沸騰したら弱火で25分、火を止めて15分蒸らす。
例えば「購入手順」を作ることで、
ユーザーの理解が進み、
購入させることができます。
- 記事が整理され、記憶されやすい
- ユーザーの滞在時間が伸びてSEOに有利に働く
- アクションがわかりやすくなるので、収益化につながりやすい
タブブロック
タブブロックとは「タブボックス」が5分で作れるブロックです。
「タブブロック」実際の表示
HTML・CSSの知識がない人が、タブブロックと同じものを一から作成した場合、1日かかるります。
SWELLなら、
ワンクリックで作成できます。
- 商品比較する記事が多い
- 記事が、ムダに長くなりがちだ
- 情報を集約したい
広告タグブロック
広告タグブロックとは、「広告タグ」を呼び出すブロックです。
WordPress管理画面内の「広告タグ」に登録してあるランキングや、アフィリエイトボックスを、ワンクリックで呼び出すことができます。
「広告タグブロック」実際の表示
【吹き出しをクリックするとサンプル表示できます】
アフィリエイトで取り扱う商材が増えてくると、タグ管理が面倒ですね。商品Aのタグがどこの記事に貼ってあるかなんて、いちいち把握できませんよね。



わたしも「1年前のキャンペーンバナーを使っていた…」こともありました。
広告タグブロックを使うことで、わかりやすく整理できます。
また、SWELL広告タグは「インプレッション・クリック数」が計測ができます。そのため、ABテストが可能です。



クリック率の高いバナーや文言が見つかります。
- 広告タグを管理したいい
- キャンペーンが多い商材を扱ってる
- ランキング機能をサクッと作りたい
ふきだしブロック
ふきだしブロックとは「ふきだし管理」に登録してある吹き出しを呼び出す機能です。
「ふきだしブロック」実際の表示



ふきだしブロックは、画像や吹き出しレイアウトを自由に設定できます。
吹き出しを使いたいとき、ワンクリックで登録してあるふきだしを呼び出せます。
- ふきだしを頻繁に使うサイトだ
- ふきだしの一括更新したい
- 吹き出しの色、枠など、カスタマイズしたい
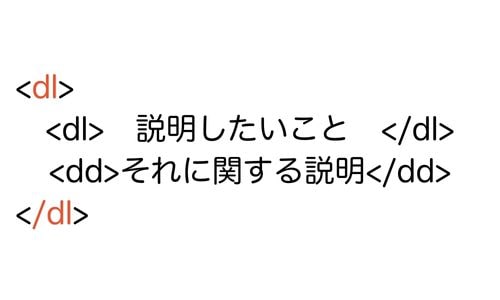
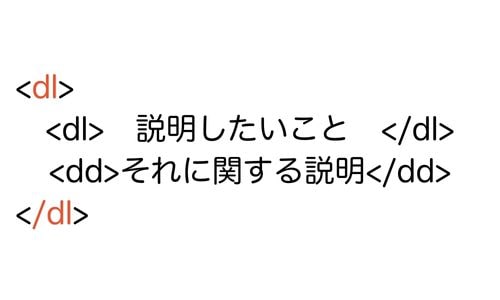
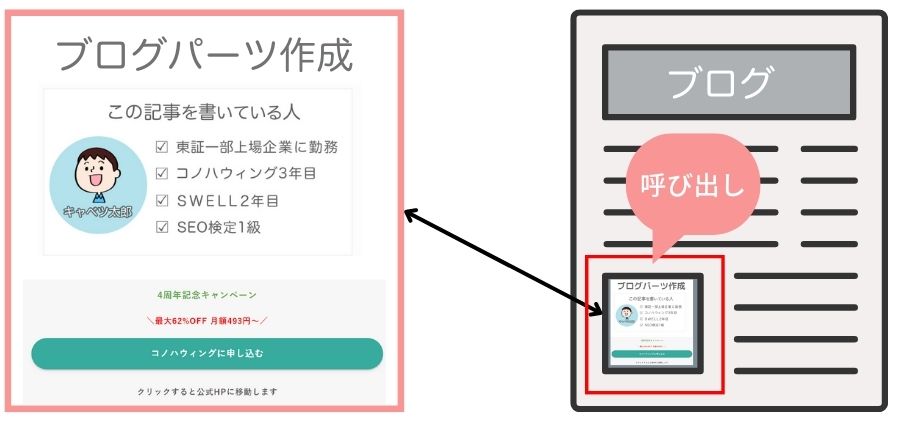
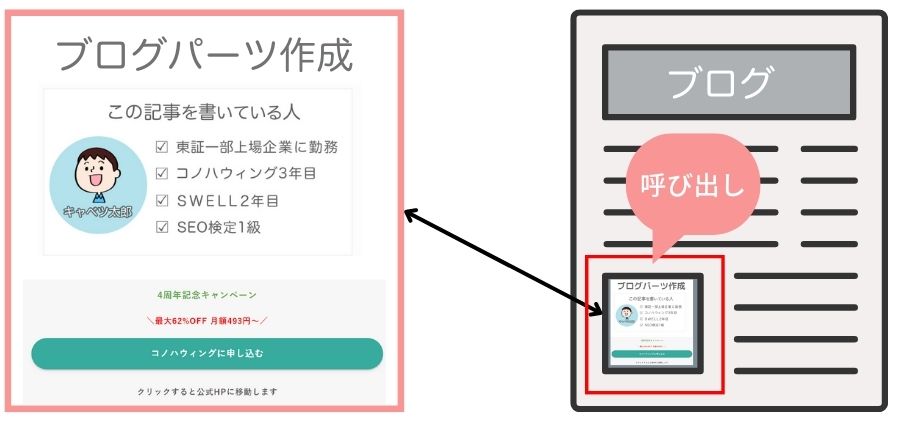
ブログパーツブロック
ブログパーツとは、
CTAボタンやリード文など、
定型文を使いまわせる機能です。
例えば、キャンペーンボタンや期間表示を「一括更新」したいとき、おなじ文言を「使いまわしたい」ときに便利です。


ブログパーツを利用することで、キャンペーン内容を一括更新できます。



「再利用ブロック」と何が違うの?
再利用ブロックとの違いは、
再利用ブロックが連動型に対し、
ブログパーツは独立していることです。
再利用ブロックは連動しているので、一部を更新すると一括更新されてしまいます。そのため、意図しない更新がされるリスクがあります。
SWELLのブログパーツは、独立しているので、
誤って更新するリスクはありません。
- キャンペーン多い
- 記事に同じコンテンツがある
- コンテンツを使いまわしたい
投稿リストブロック
投稿リストブロックは、
サイトの好きな場所に、
記事リストを表示できる機能です。
例えば、トップページに「商品特集」カテゴリーを表示させ集客強化できます。
「HTML・CSS」の知識がなくても、デザイナーのようなコンテンツが作れます。
- キャンペーン記事を作りたい
- プログラミングできない
- CSSやHTMLが苦手
関連記事ブロック
「関連記事ブロック」実際の表示


関連記事ブロックは、
内部リンクと外部リンクを、
ワンクリックで作成できる機能です。


内部・外部リンクの設定って、地味にめんどくさいですよね?URLをコピペして、カスタムHTMLに貼り付けて…



5分はかかります。
関連記事ブロックを使えば、ワンクリックで、内部リンク、外部リンクが作成できます。リンク内の文字も自由に変更できるため、SEOに有利に働きます。
- 内部リンク/外部リンクを頻繁に使う
- リライトで内部リンクを増やしたい
- ドメインパワーを強くしたい
制限エリアブロック
「制限エリアブロック」実際の表示
SWELLマイページにログインしている人は、このかわいい猫が非表示になってます。
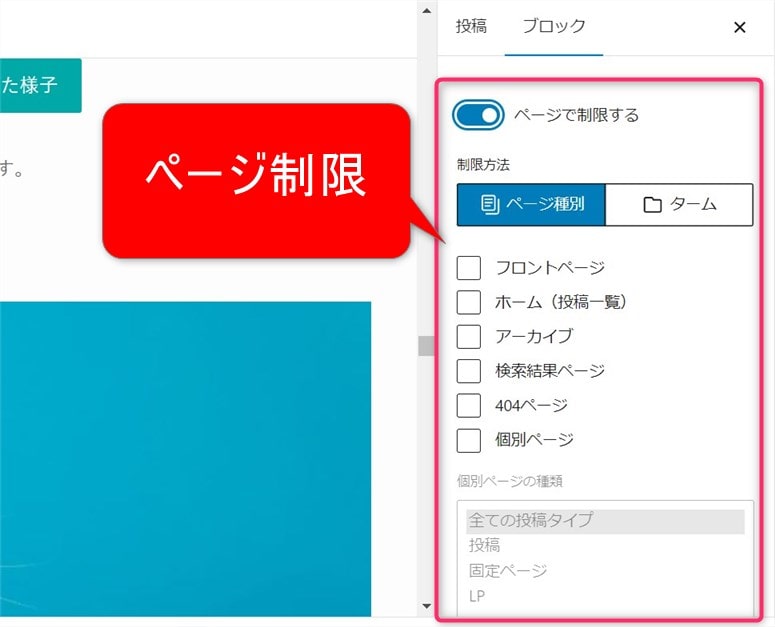
制限エリアとは、ブロックごとに表示を制限できるブロックです。
制限エリアブロックでできること


ログインというのは、WordPressへのログインです。
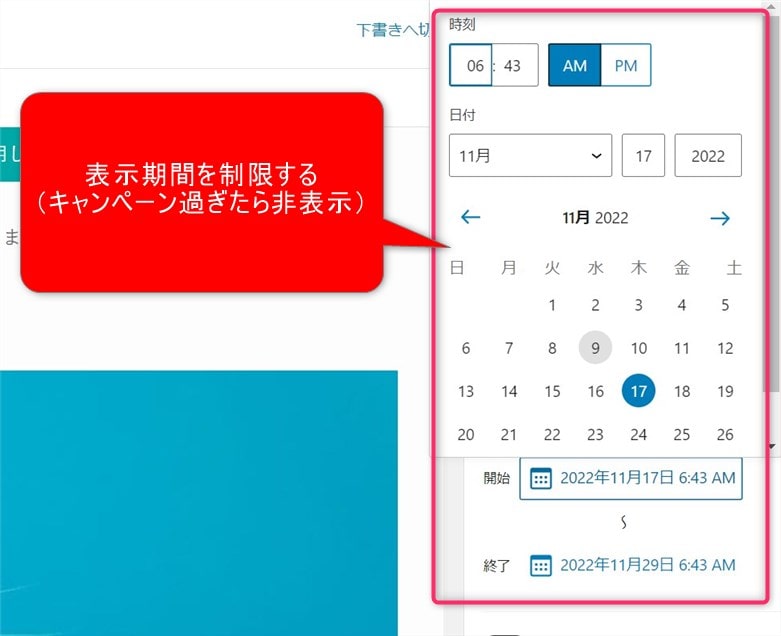
例えば、楽天スーパーセールやAmazonブラックフライデーで、一時的にコンテンツを表示したいときありませんか?
そんなとき、制限エリアブロックで「表示期間を制限する」と、期間設定に応じてコンテンツの表示切替ができます。
- 物販サイトを運営している
- 制作案件でクライアントに権限を渡す
- ECサイトの制作でログインページを作成
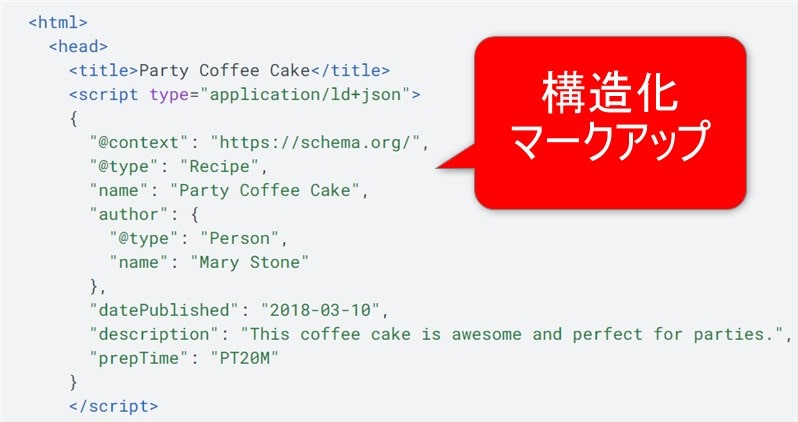
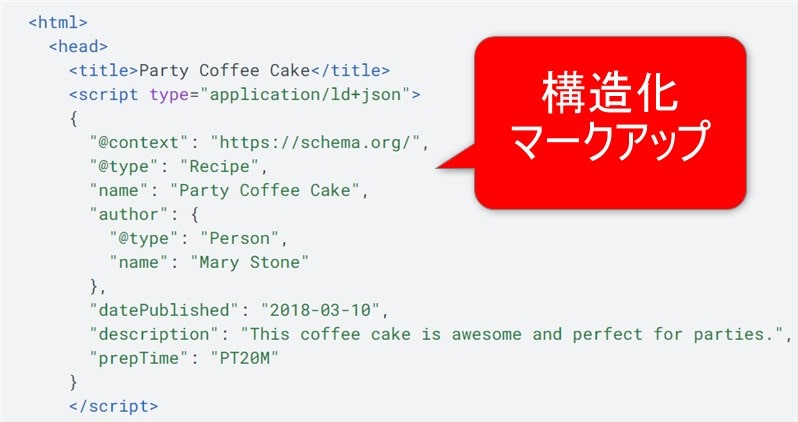
商品レビュー(β)ブロック
商品レビュー(β)ブロックとは、
商品レビュー用の構造化データを
出力できるブロックです。
「商品レビュー(β)ブロック」実際の表示


- 表示速度が早いので、プラグイン不要
- SEOに有利。ライバルたちをごぼう抜き
- マイページからサポートあり。初心者でも安心
- HTML・CSSの知識なしでも美しいサイトが作れる
- 法人・個人サイト、使いまわしOK(100%GPL)
- 検索順位で1位を取りにいくテーマ
- 17,600円(込)
- 期待値あがりすぎ(ネット)
- AMP非対応
- 電話サポートなし
構造化データを設定するメリットは大きく2つあります。
- 検索エンジンロボットがサイト・ページの内容を認識しやすくなる
- 検索結果にリッチリザルトが表示される


本来であれば、構造化データを設置するためにはマークアップの知識が必要です。HTML知識がないと、サイトレイアウトが崩れたり、不具合が起きます。
商品レビュー(β)ブロックを使えば、
HTMLの知識がなくても、
簡単に構造化データを設定できます。


ブロックから、
構造化データを設定できるのは
SWELLだけです。
ブログ初心者でもSEO対策が簡単にできます。
- 検索結果にレビューを表示したい
- 競合サイトと差別化したい
- HTMLやCSSの知識がない
RSSブロック
RSSブロックとは、新着情報を自動配信・更新できる機能です。



RSSフィード、XMLなどの知識がなくてもOK!クリックで設置できます。
「ブログ商品の情報を発信したいけど、新着情報を取ってくるのが面倒…」
そんな時RSSブロックを使うと、
更新の手間が省けるので、
時短に繋がります。
- 情報系のサイトを運営している
- 更新が多い商材(服とか)を扱うECサイト
- RSSフィード、XMLなどの知識がない
リンクリスト
リンクリストは「リストをテキストリンクで作成する機能」です。
「リンクリスト」実際の表示



内部リンク、外部リンクボタンが、クリックで作成できます。
例えば、以下リストをリンクにする場合、1つ1つリンクをつけるのめんどくさいですよね?
- リストを作成
- デザインする
- リンクを張る
リンクリストなら、一つ一つリンクをつける手間を省略できます。HTMLが苦手な人でも、簡単に作成できます。
- 内部リンクを使うことが多い
- 記事でリストを多用する
- かっこいいリストを作りたい
リスト入りグループ
リスト入りグループは「リスト入りボックス」作成できるブロックです。
デザインも自由にカスタマイズできます。
リスト入りグループは、いままでのSWELL機能でも作成でみましたが、3ステップの手間が発生してました。
- リストを作る
- ボックスを表示する
- グループ化する
リスト入りグループを使えば、ワンクリックで「グループ化リスト」を作成できます。



時短になります。
「リスト入りグループ」実際の表示
- リスト
- リスト
- リスト
- リストを頻繁に使う
- 記事にメリハリを付けたい
- 記事作成の時間を短縮したい
でできること+4選【SWELL限定ブロック以外】





SWELLブロック以外で便利な機能はないの?
便利だった機能を4つご紹介します。
| 番号 | 名称 | 機能 | こんな人におすすめ | おすすめ度 |
|---|---|---|---|---|
| 1 | ヘッダー動画 | トップページにワイド動画 | Webサイトをリニューアルしたい | |
| 2 | テーブルブロック | ◎×比較表 | 商品を比較する記事が多い | |
| 3 | 画像、動画にスタイル(フレーム&枠) | 画像にスタイルを追加 | 画像に装飾したい人 | |
| 4 | SWELL「LP機能」 | クリックだけでLP作成 | SNSでLP使いたい人 |
それぞれ解説します。
トップページ動画
1つめはSWELLヘッダー動画です。
SWELLヘッダー動画とは、
サイトのトップページに、
動画を表示させることができる機能です。
上記リンクのような動的サイトを作るには、HTMLやCSSの知識が必要です。



外注するにも、数十万円かかります。
SWELLを使えば製作費0円、作業時間は7分で作成できます。
SWELLはお値段が高めと言われてますが、ヘッダー動画機能だけでも10,000円以上の価値があります。
- サイトの印象を変えたい
- トップページをリッチにしたい
- ファッション系サイトを作りたい
SWELLテーブルブロック
SWELLテーブルブロックとは、
SWELLユーザーだけが利用できる
テーブル機能です。
テーブルブロック(メリデメ比較)実際の表示
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
サンプル
- ◎×表
- メリット・デメリット表
- 商品比較表
- セルの結合
- 装飾
WordPressで◎×比較表を作る場合、工数がかかります。
- HTML、CSSで作成する
- アフィンガー6のプラグインを購入する
- プラグイン「SIMPLE BLOG DESIGN」を使う
例えば、アフィンガー6で◎×比較表を作りたいときは、有料プラグインを購入する必要があります。
プラグイン「SIMPLE BLOG DESIGN」でも○×比較表をつくれますが、9,800円(買い切り)かかります。
SWELLなら、デフォルト(完全無料)で比較表が使えます。面倒な初期設定もございません。「ブロック挿入ツール」からワンクリックで設定できます。
- ◎×比較表を自分で作成できない
- 商品レビュー記事を作りたい
- 商品比較記事を作りたい
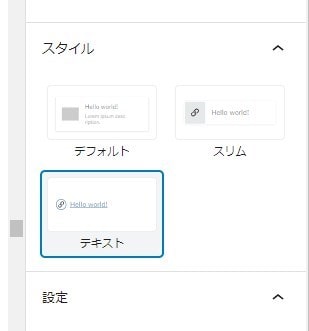
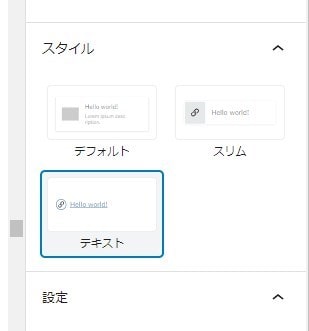
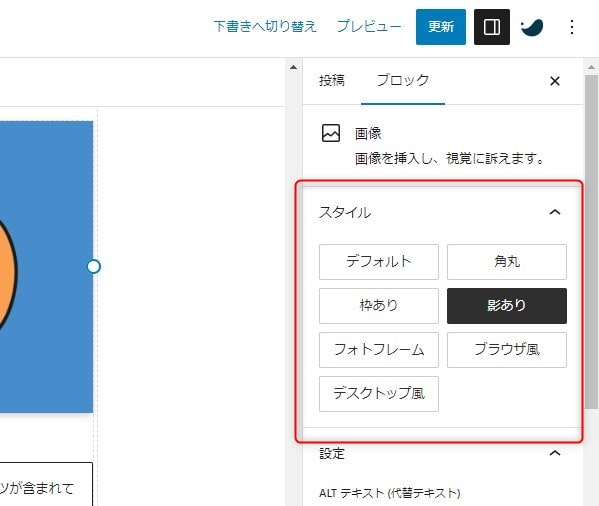
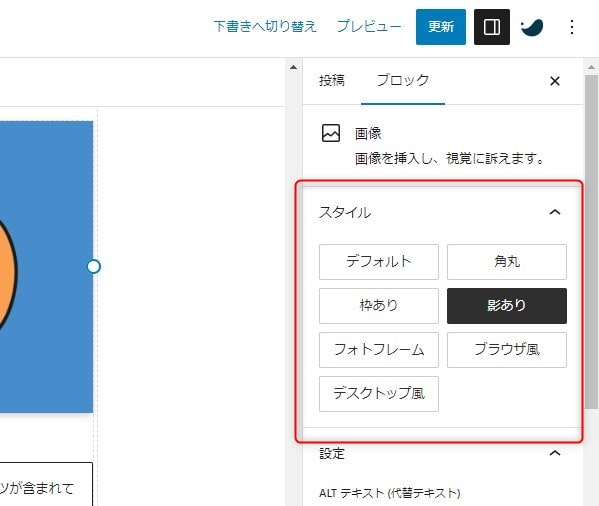
画像、動画にスタイル(フレーム&枠)


SWELLは、
画像・動画に、
6つのスタイルをかけられます。














クリックで画像を丸くしたり、枠をつけることができます。
Photoshop(フォトショップ)なしで、画像修正できます。
特に便利なのが「デスクトップ風」のスタイルです。
画像や動画に対して「デスクトップ風」を選択すると、モックアップが簡単に作成できます。


「デスクトップ風」は、
縦長の画像を「グループ化」すると、
スクロールできます(画像参照)。



上記スクロールは、600px3000pxの画像で作成しております。
スクロール表示するための手順は、以下2ステップです。
縦長(1000ピクセル以上)の画像を用意して、投稿ページに配置します。画像は「フルサイズ」に変更します。
縦長画像をグループ化します。その後「ブラウザ風」または「デスクトップ風」のスタイルを適用する
画像や動画をモックアップにできるのはSWELLだけ。ライバルサイトと差別化できます。結果的に、SEOに有利に働きます。
SWELL「LP機能」
SWELL「LP」とは、ランディングページが簡単に作れる機能です。



LPって「難しい」イメージあるわ…
SWELL「LP」も、SWELLブロックエディターで作成できます。そのため、固定・投稿ページと同じ要領でLPが作れます。
SWELLでできないこと【2つのデメリット】





SWELLでできないことってあるの?
SWELLにもできないことはあります。
順番に解説します。
クラシックエディタに戻れない
SWELLを使うと、クラシックエディタが使えなくなります。
なぜなら、ブロックエディタが快適すぎるからです。



正しくは「もう、クラシックエディタには戻れなくなる」です。
わたしは、
SWELLに乗り換えるまで、
JINというテーマを使ってました。
クラシックエディタだったのですが激重で、記事作成がストレスに感じてました。
SWELLに乗り換えた結果、衝撃をうけました。ブロックエディタなのにサクサク動くからです。
記事作成のとき、
ストレスが全くありません。
もう、JINには戻れません。
AMP(あんぷ)対応してない


SWELLはAMPに対応していません。
AMP(Accelerated Mobile Pages)とは、モバイルページを高速表示する手法です。
SWELLがAMPに対応しない理由は、開発者の了さんが必要性を感じていないからです。
さらに、AMPページは「AMP HTML」で作成する必要があります。そのため、通常ページとAMPページの2ページを作成する必要があります。



つまり、2倍の労力がかかります。
- 2ページ作成の手間
- コピペで同じ機能が実装できない
- JSが使えないため、思い通りのデザインができない
無理にAMPを実装してもメリットはありません。「シンプルで美しい」SWELLの強みが失われます。
なお、Googleは2021年6月に、
AMPの優遇措置を終了しております。
そのためAMPがなくても問題ないです。
SWELLでできること:22ブロック+4つの便利機能【まとめ】
まとめです。
SWELLは、22個の「SWELL限定ブロック」と4つの便利機能が使えます。
SWELLに乗り換えることで、以下メリットを得られます。
- デザイン工数がかからず、記事作成に集中できる。
- コード知識不要できれいなサイトが作れる。
- 構造化データ設定で、SEOに強いサイトになる。
SWELLに乗り換えたら、
サイト全体で検索順位があがり、
毎月10万稼げるようになりました。
毎月10万円、「自由に使えるお金が手に入る」って、ワクワクしてきませんか?
ブログ初心者でも100点とれる


クリックだけで美しいサイトに
ボタンの作成・テーブル・SEO対策で悩みません。